| description |
|---|
github.io로 블로그 만들기 1탄 |
에서 블로그를 운영하고 있고, 팔로우도 100명을 넘었다.
하지만.. 옮기지는 않고 두 곳을 운영할까 고민중... Velog에 단점이 내가 쓴 글 한 눈에 안보여 ㅠㅠㅠㅠ
Github Page를 통한 블로깅을 시도했으나 까다로운 설치와 커스터마이징이,어렵다기에 테마 선택 시 사용자 수가 많고 계속 update 되고있으며, 내 마음에 들고 사용자가많은 테마인 Chipy를 선택!!
Jekyll-Chirpy-테마 글쓰기, 커스마이징 등 Jekyll-Chirpy-테마를-활용한-Github-블로그-만들기(2023-6월-기준)
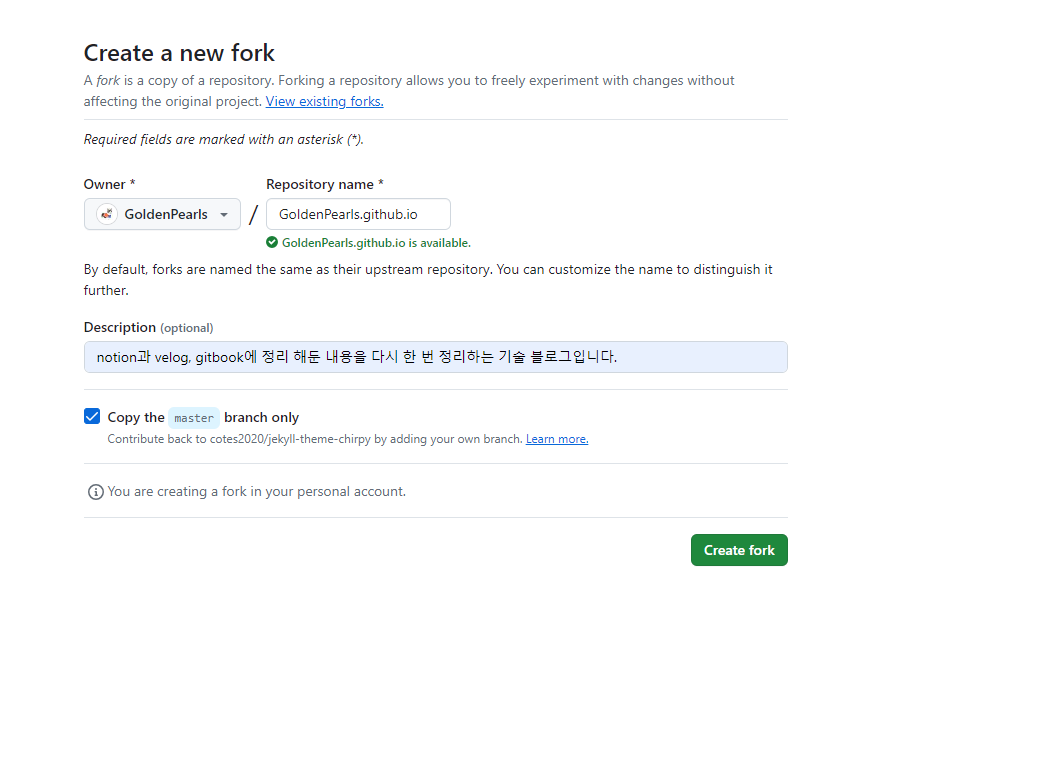
- 리포지토리
fork해와서 생성하기
- 꼭 리포지토리명을
github 유저이름.github.io로 해야 한다고 다!!
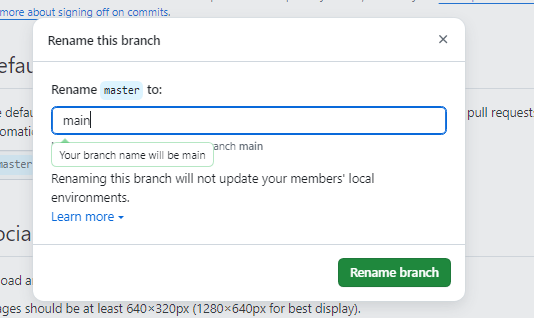
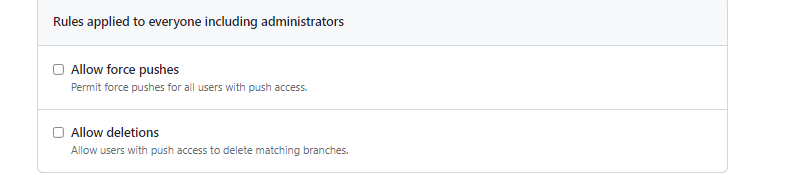
- branch를 master에서 main으로 변경하고 Branch protection rule도 기본값 (체크 x)으로 설정
- git clone 해오기
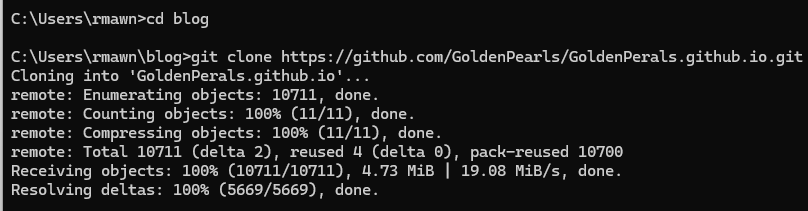
- 넣어둘 폴더로 이동 해서 clone 해오기
cd blog
git clone https://github.com/GoldenPearls/GoldenPerals.github.io.git참고 : 별준 : 루비 설치 하기
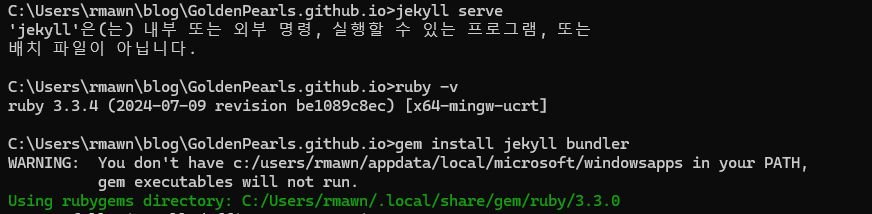
- CMD로 Ruby 설치 하기
꼭 3. 이상 설치 할 것 !
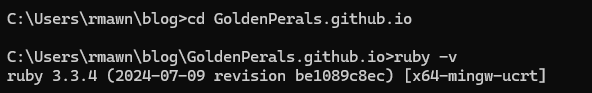
- Ruby를 설치했다면 버전을 검색시 나올 것임
cd GoldenPerals.github.io
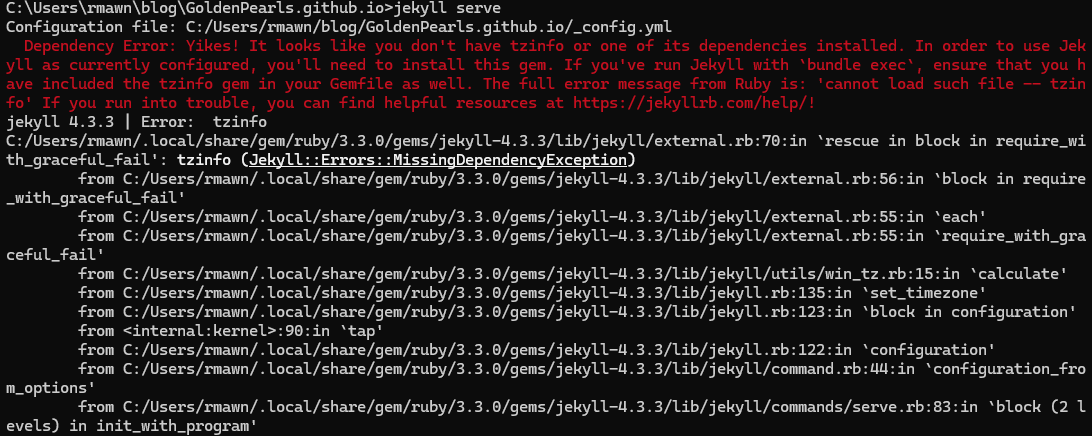
ruby -v이렇게만 설치하고 서버 실행하려고 하면 이런 에러가 나올 수도 있음 그런 경우는 환경 변수 설정이 필요함
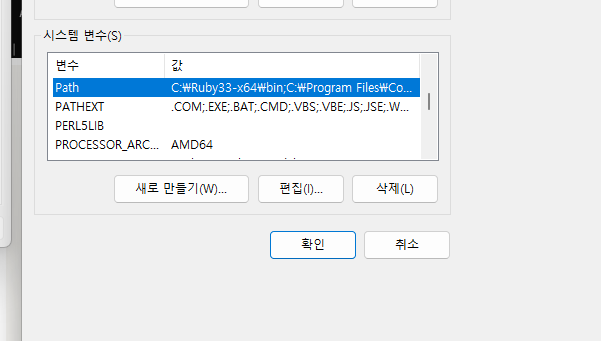
- 환경 변수 설정이 필요 Path 에서 편집
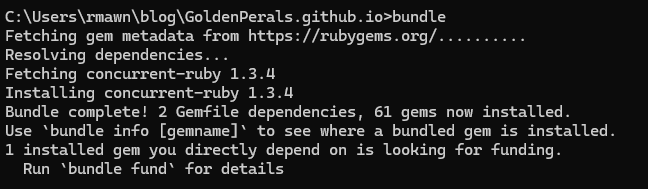
C:\Users\rmawn\AppData\Local\Microsoft\WindowsApps- jekyll 실행을 위해 필요한 모듈 설치
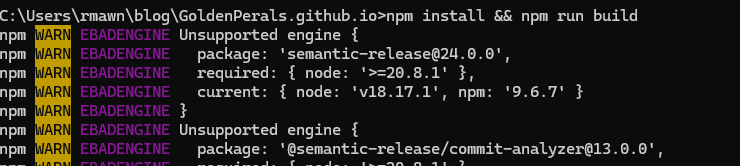
- npm을 통해 node.js 모듈 설치
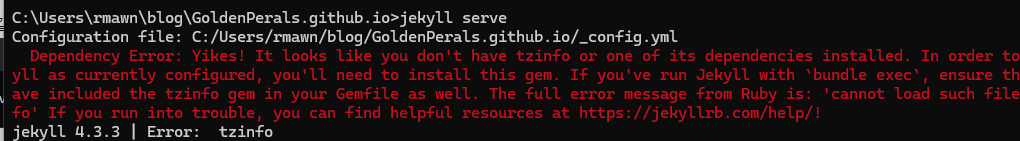
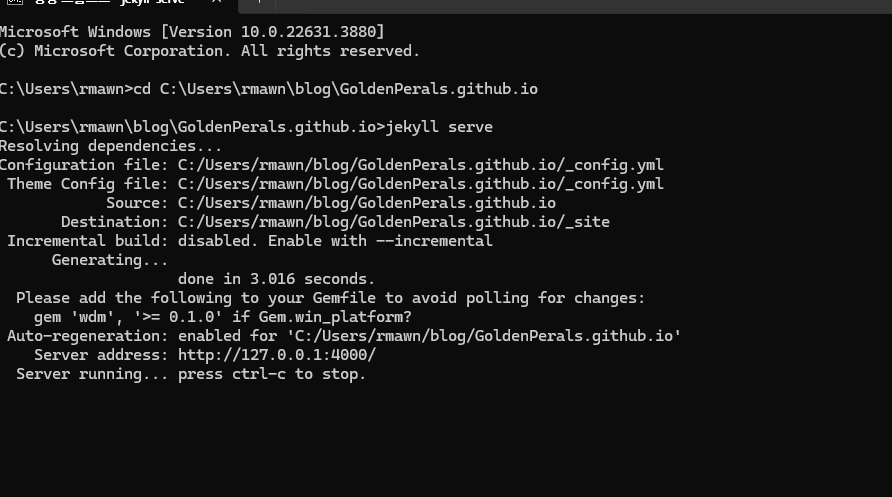
npm install && npm run build- 설치 완료 후 아래 명령어를 통해 로컬에서 jekyll을 실행
jekyll serve먼저 위에서 처럼
- 환경변수 추가
Gemfile파일 수정
- 원래의 코드
# frozen_string_literal: true
source "https://rubygems.org"
gemspec
group :test do
gem "html-proofer", "~> 5.0"
end- 수정
# frozen_string_literal: true
source "https://rubygems.org"
gemspec
group :test do
gem "html-proofer", "~> 5.0"
end
gem "tzinfo" # 시간대 관리 라이브러리
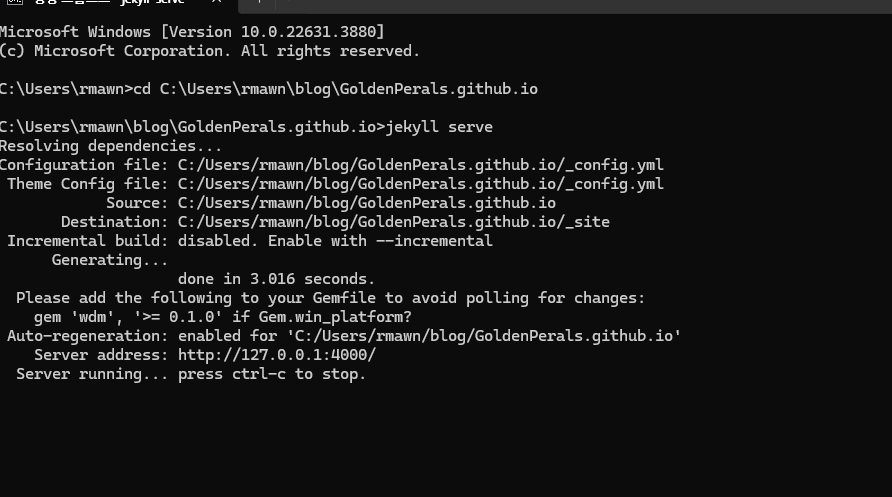
gem "tzinfo-data" # Windows에서 tzinfo를 지원하기 위한 데이터- cmd 껐다가 다시 켜서 확인해보기
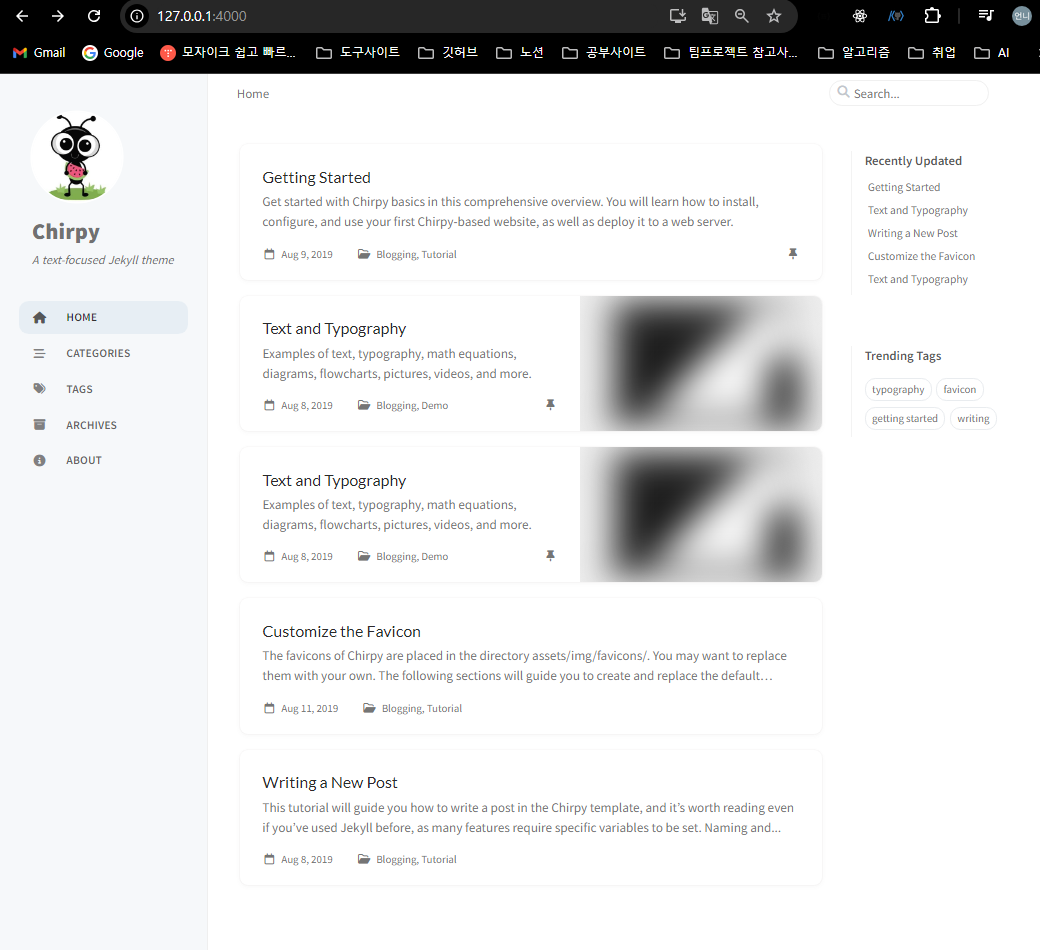
jekyll serve- 웹브라우저에서 127.0.0.1:4000 주소로 블로그가 정상적으로 표시되는지 확인하고 블로그 내 여러 메뉴 및 기능들도 정상 동작하는지 확인
# frozen_string_literal: true
source "https://rubygems.org"
gemspec
group :test do
gem "html-proofer", "~> 5.0"
end
gem "tzinfo" # 시간대 관리 라이브러리
gem "tzinfo-data" # Windows에서 tzinfo를 지원하기 위한 데이터- 배포하기 전 gitgnore 세팅하기
- 우선,
.gitignore파일을 열어서 아래 내용을 주석 처리
# Misc
#_sass/dist
#assets/js/dist- 배포하기
git add .
git commit -m "docs: add new blog post"
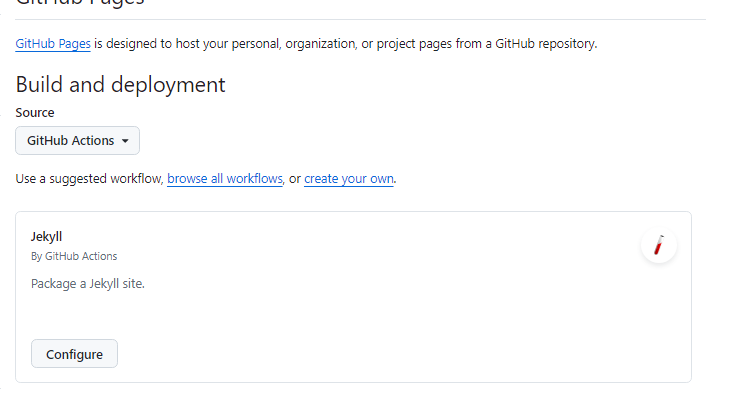
git push- configure까지 해줘야 함
안하면 아래와 같은 화면 나옴
- 로컬이랑 맞춰줘야 함
- github > workflows > startser > pages-deploy.yml 로컬에서 삭제 후 한번 더 git pull
- .gitignore 내 assets/js/dist 디렉토리 내 파일들의 Push가 무시되도록하는 설정을 주석처리```ignore
# Bundler cache
.bundle
vendor
Gemfile.lock
# Jekyll cache
.jekyll-cache
.jekyll-metadata
_site
# RubyGems
*.gem
# NPM dependencies
node_modules
package-lock.json
# IDE configurations
.idea
.vscode/*
!.vscode/settings.json
!.vscode/extensions.json
!.vscode/tasks.json
# Misc
#_sass/dist
#assets/js/dist
로컬에서는 assets/js/dist/*.min.js 파일이 존재하여 정상 동작했지만, 위 설정을 하지 않고 배포할 경우 Github에는 해당 파일이 push되지 않으므로 블로그 기능이 정상 동작하지 않는다고 함
- 커스터마이징을 위한 _config.yml 수정하기
참고로 fork해 온 것은 커밋 규칙 안맞으면 안들어감...
git add .
git commit -m "chore: update config.yml settings"
git push훔... 일단 배포만 해두고 ... 지금 gitbook 테마가 더 마음에 들어서 gitbook에만 해둘까? 아님 github.io랑 연결해서 할 수 있는 방법을 찾을까 고민중임
내 gitbook





















.png)

.png)
.png)