We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
$containerEl = $(D.create('<span class="'+ getCls.container + '">'))
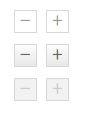
左右的增减按钮的样式最好能够随着交互的状态而变动(这个是我这边日常上的需求)显示出三种状态:normal,hover,disabled,见下图
源码中会有 toFixed(2),每次竖直都有两位小数,这个组件不仅仅可以用于金额方面,比如说detail那边的购买宝贝个数,就是整数吖,所以,让用户自己去做主吧~
The text was updated successfully, but these errors were encountered:
感谢反馈,我会在后续版本中改进~
Sorry, something went wrong.
已经fix掉了,等待下个版本发布。
No branches or pull requests
对ie的支持好像不是很好~
交互方面的
左右的增减按钮的样式最好能够随着交互的状态而变动(这个是我这边日常上的需求)显示出三种状态:normal,hover,disabled,见下图

数字增减器,好像仅仅是金额
源码中会有 toFixed(2),每次竖直都有两位小数,这个组件不仅仅可以用于金额方面,比如说detail那边的购买宝贝个数,就是整数吖,所以,让用户自己去做主吧~
The text was updated successfully, but these errors were encountered: