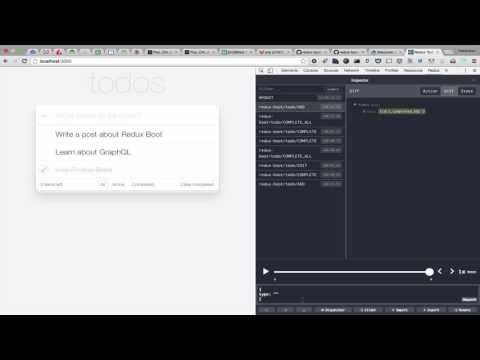
This is the classic TODO MVC example using React, Redux and Webpack, and also using Redux Boot to demonstrate how it can simplify application development even more by adding modularization.
What is Redux Boot?
From the project page: Minimal Framework using Redux to develop modularized universal (backend and frontend) applications, based on functional programming paradigms and friends such as Map and Reduce, Immutability and Reactive programming.
Redux boot is used on both the frontend and the backend applications. You can have a look at index.js and server.js files for how it's used on these two contexts respectively.
Install
git clone https://github.com/choko-org/redux-boot-todomvc.git
cd redux-boot-todomvc
npm installBuild and run
npm startStart development application
npm run start-devRunning tests
npm testDevtools integration
GNU General Public License (GPL) version 3.