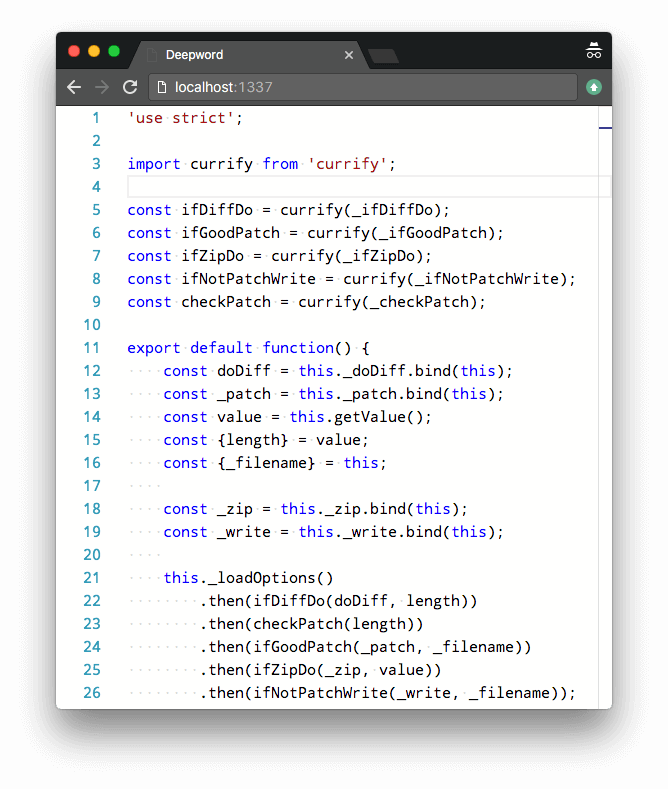
Web editor used in Cloud Commander based on Monaco.
- Syntax highlighting based on extension of file for over 30 languages.
- Configurable options (edit.json could be overriden by
~/.deepword.json) according to monaco editor options
npm i deepword -g
Usage: deepword [filename]
| Parameter | Operation |
|---|---|
-h, --help |
display help and exit |
-v, --version |
output version information and exit |
| Key | Operation |
|---|---|
Ctrl + s |
save |
Ctrl + f |
find |
Ctrl + h |
replace |
Ctrl + g |
go to line |
Ctrl + e |
evaluate (JavaScript only supported) |
For more details see Ace keyboard shortcuts.
You can override monaco editor options in ~/.deepword.json.
To override theme use theme options in ~/.deepword.json. Themes can be:
vsvs-dark
Deepword could be used as middleware for express. For this purpuse API could be used.
Middleware of deepword. Options could be omitted.
import deepword from 'deepword';
import express from 'express';
const app = express();
app.use(deepword({
root: '/', // default
diff: true, // default
zip: true, // default
dropbox: false, // optional
dropboxToken: 'token', // optional
}));
app.listen(31_337);Could be used with socket.io to handle editor events with.
import {Server} from 'socket.io';
const socket = new Server(server);
deepword.listen(socket, {
prefixSocket: '/deepword', // optional
auth: (accept, reject) => (username, password) => {
// optional
accept();
},
});Deepword uses Monaco on client side, so API is similar.
All you need is put minimal html, css, and js into your page.
Minimal html:
<div class="edit" data-name="js-edit"></div>
<script src="/deepword/deepword.js"></script>Minimal css:
html, body, .edit {
height: 100%;
width: 100%;
}
body {
margin: 0;
}
.edit {
overflow: hidden;
}Minimal js:
deepword('[data-name="js-edit"]', (editor) => {
editor.setValue('Hello deepword!');
});For more information you could always look into html and bin directory.
- Edward - web editor based on Ace.
- Dword - web editor based on Codemirror.
MIT