Roses are red
Violets are blue
Unexpected{on line 32— @kvlly
HTTP cat by @girlie_mac.
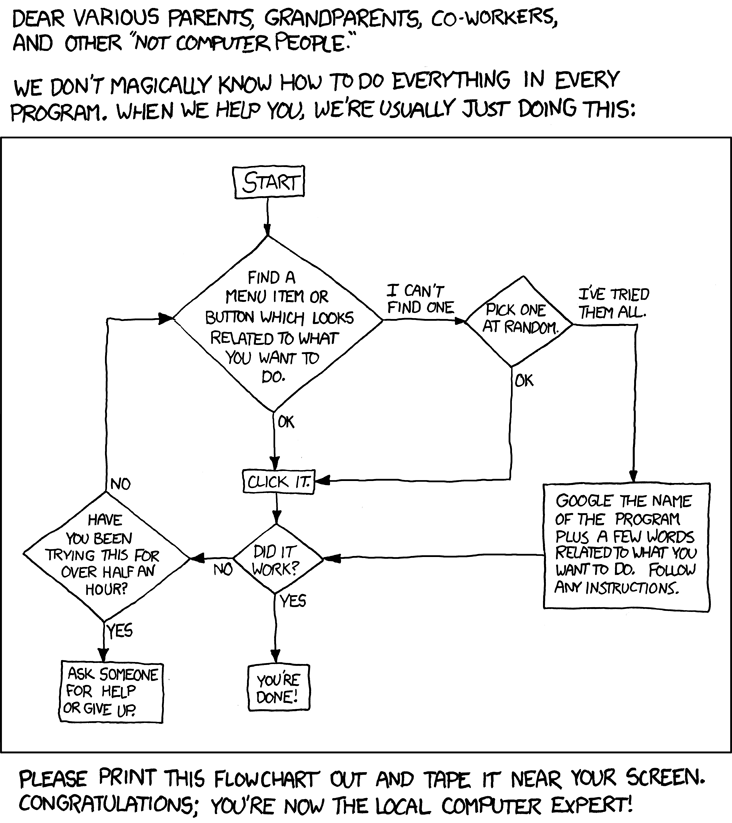
Compiling by @xkcd.
Downtown & Brooklyn by @trapnation.
In this assignment you’ll learn the basics of HTTP.
- Practice
- Time: 1:00h
- Goals: subgoal 7
- Due: before lab 3
httpstatuses.com(website) — List of HTTP status codes- Stuck? See the Bugs section of the course readme to find a list of troubleshooting tips
Take about 1 hour to follow the transfer tutorial through to completion.
Install:
- Clone the
be-course-18-19repository. cdinto/be-course-18-19/examples/transfer- Run
npm install --global
…and then start it by running transfer.
This tutorial is interactive.
Answer any questions it asks you, until completion.
Plan a lifetime adventure by @glenncarstenspeters.
In this assignment you’ll apply your HTTP knowledge in Node by building a static file server with a little help from Express.
- Practice
- Time: 5:00h
- Goals: subgoal s7
- Due: before lab 3
plain-server(example)express-server(example)- Stuck? See the Bugs section of the course readme to find a list of troubleshooting tips
Take ± 5 hours to create a server that handles routes and serves static files in Node.js. Feel free to write your server from scratch if you feel adventurous, otherwise express is your best option.
Your static server should:
- Have a couple of different
routes(e.g./about/login) - Respond with
404 Not Found - Serve
static files- Images
- JavaScript
- CSS
- Any other?
- Use a
template engine(pug,ejs,handlebars) to dynamically render data- Create different
partials(includes) for components of your page
- Create different
-
Push your changes: Hand in your progess in your repository on GitHub under your username.
-
Create an issue: Mark this assignment as complete by opening an issue on our GitHub issue tracker. Fill in the issue template with the correct information. Make sure, in your repository, you include the resources used and update your
readme.mdand wiki with additional information. -
Feedback: Let us know what you thought of the homework, what part you spend a lot of time on and give us any feedback. Your project will be reviewed and receive feedback, so expect people to read it, and be ready for tips and tops!