You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
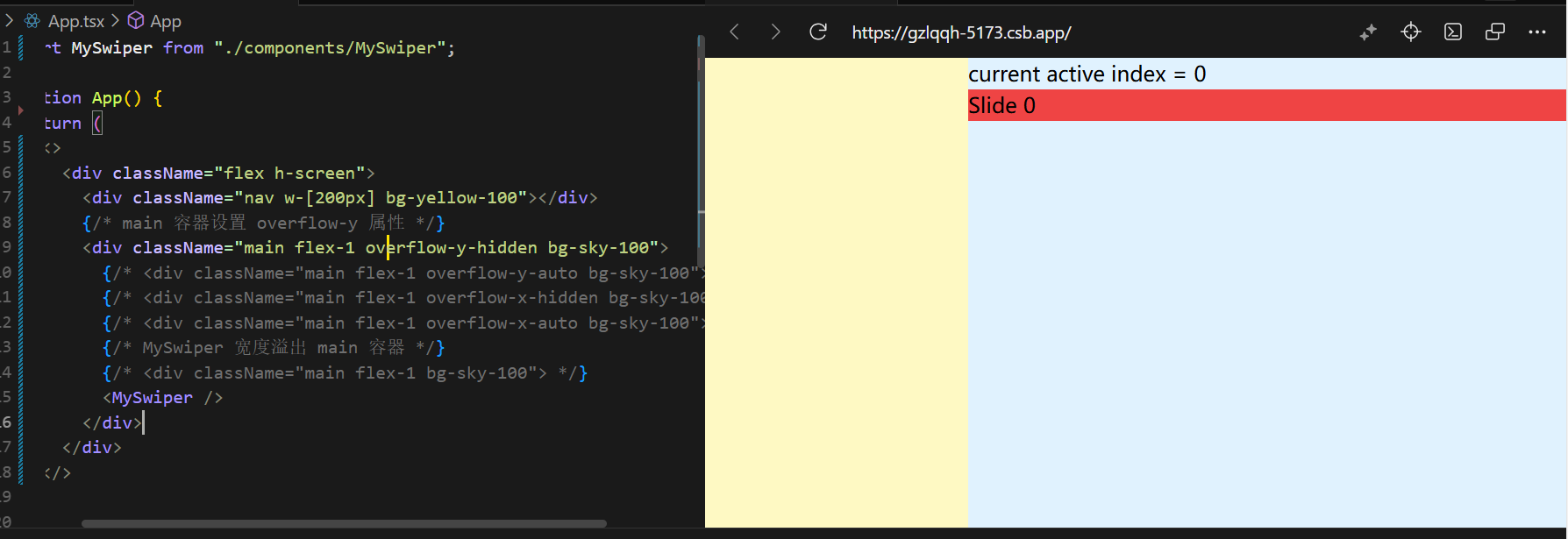
The layout is simple: <nav /> on the left, <main /> on the right; a swiper component is placed in the main container, and its width fills the container by default.
reacted with thumbs up emoji reacted with thumbs down emoji reacted with laugh emoji reacted with hooray emoji reacted with confused emoji reacted with heart emoji reacted with rocket emoji reacted with eyes emoji
-
The layout is simple:
<nav />on the left,<main />on the right; a swiper component is placed in the main container, and its width fills the container by default.[ codesandbox ] https://codesandbox.io/p/devbox/gzlqqh
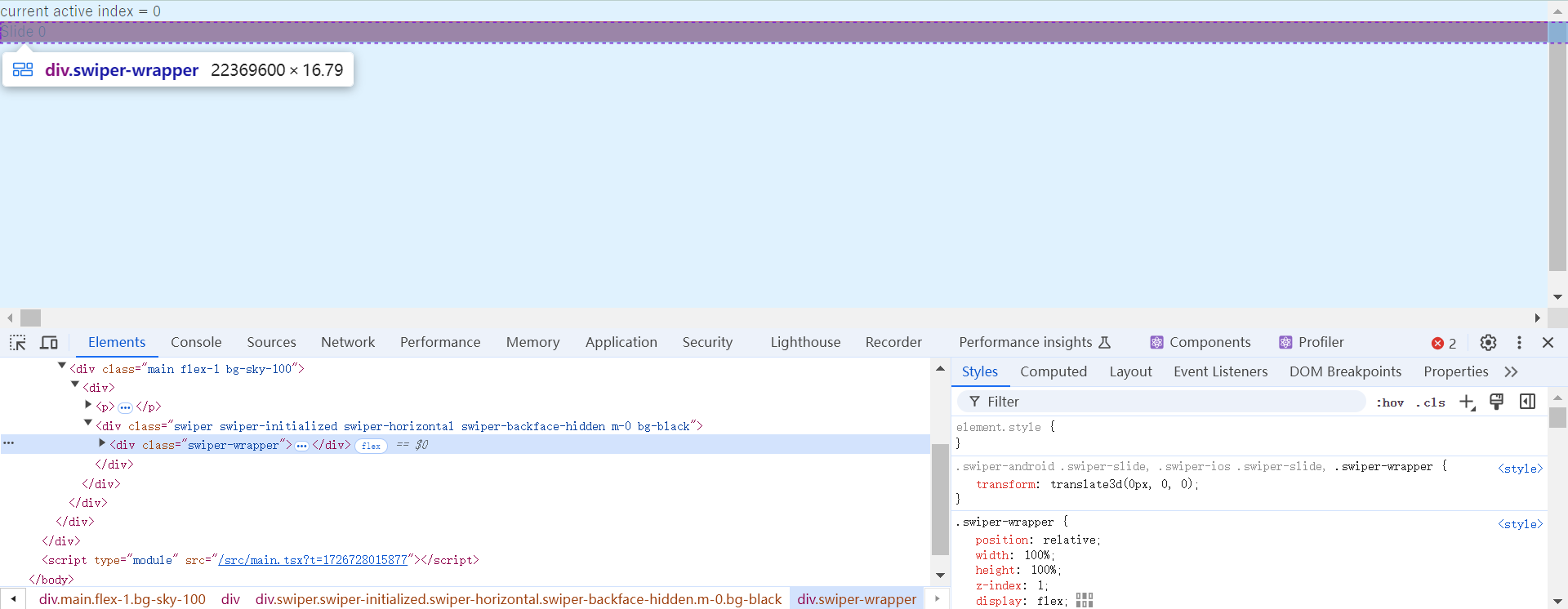
Why is the swiper infinitely wide and exceeds the container when no width is set?

Why can setting overflow-y on the container prevent the element width from overflowing the container?

Beta Was this translation helpful? Give feedback.
All reactions