diff --git a/README.md b/README.md
index e255134..5147078 100644
--- a/README.md
+++ b/README.md
@@ -1,84 +1,113 @@
-
-##
-
-Powerful data grid component built on top of RevoGrid .
+
+#
+
+Powerful data grid component built with StencilJS .
-Millions of cells and thousands columns easy and efficiently.
+Support Millions of cells and thousands of columns easy and efficiently for fast data rendering. Easy to use.
Demo and API •
- Svelte demo •
Key Features •
- How To Use •
+ How To Use •
+ Installation •
Docs •
License
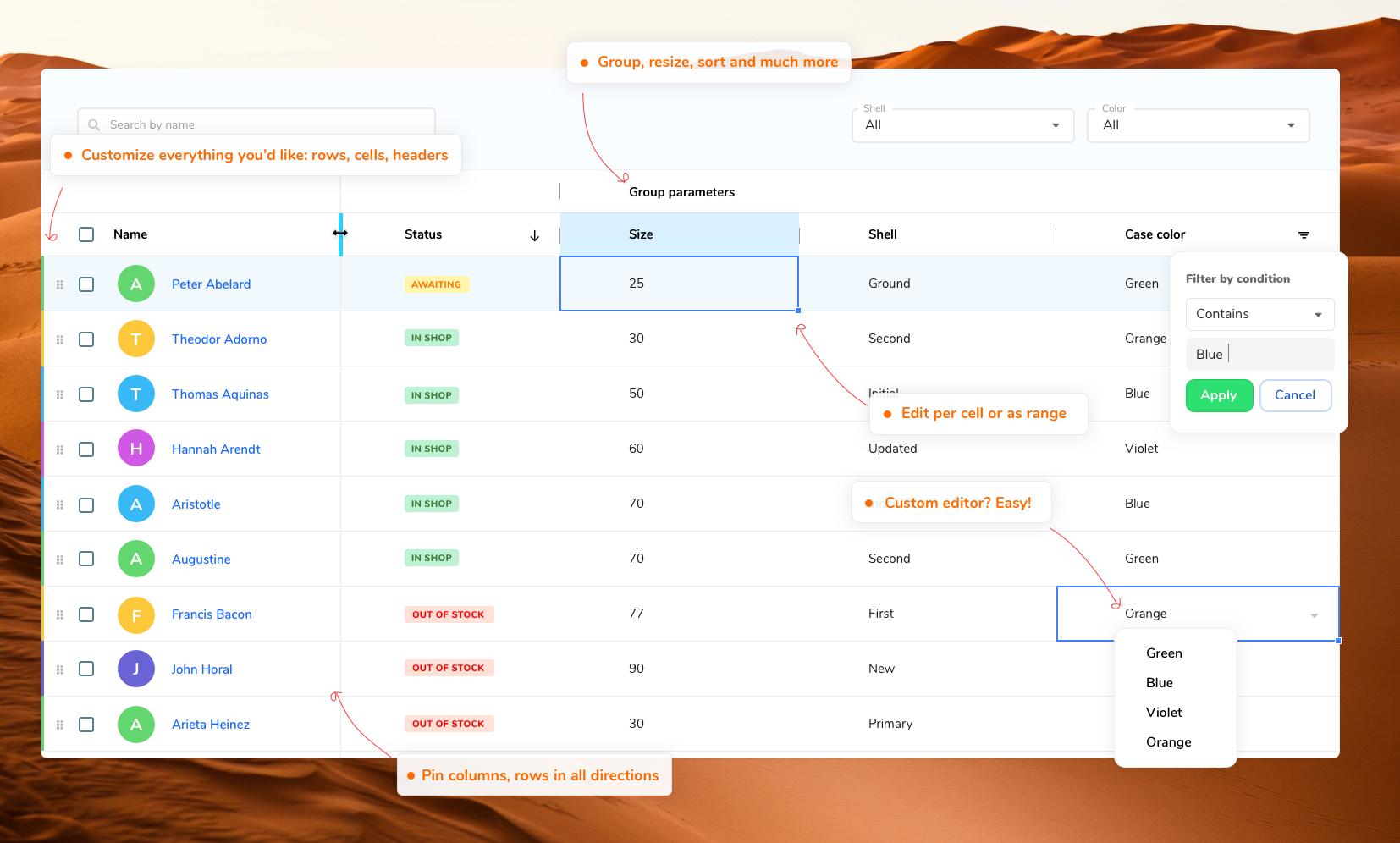
-RevoGrid material theme.
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/assets/material.jpg b/assets/material.jpg
new file mode 100644
index 0000000..08aa3f6
Binary files /dev/null and b/assets/material.jpg differ
diff --git a/package-lock.json b/package-lock.json
index 5fc740c..20041cc 100644
--- a/package-lock.json
+++ b/package-lock.json
@@ -1,16 +1,15 @@
{
"name": "@revolist/svelte-datagrid",
- "version": "4.0.0",
+ "version": "4.0.25",
"lockfileVersion": 3,
"requires": true,
"packages": {
"": {
"name": "@revolist/svelte-datagrid",
- "version": "4.0.0",
+ "version": "4.0.25",
"license": "MIT",
"dependencies": {
- "@revolist/revogrid": "^4.0.0",
- "@stencil/core": "^4.17.1"
+ "@revolist/revogrid": "4.0.25"
},
"devDependencies": {
"@sveltejs/vite-plugin-svelte": "^3.0.2",
@@ -25,40 +24,44 @@
},
"../..": {
"name": "@revolist/revogrid",
- "version": "4.0.0",
+ "version": "4.0.25",
"license": "MIT",
- "dependencies": {
- "@stencil/core": "^4.17.1",
- "lodash": "^4.17.21"
- },
"devDependencies": {
- "@angular/core": "^17.3.5",
+ "@angular/core": "^18.0.3",
"@juggle/resize-observer": "^3.4.0",
"@revolist/stencil-vue2-output-target": "^0.0.3",
"@stencil/angular-output-target": "0.8.4",
+ "@stencil/core": "^4.18.3",
"@stencil/react-output-target": "0.5.3",
- "@stencil/sass": "^3.0.11",
- "@stencil/store": "^2.0.15",
+ "@stencil/sass": "^3.0.12",
+ "@stencil/store": "^2.0.16",
"@stencil/svelte-output-target": "0.0.3",
"@stencil/vue-output-target": "^0.8.8",
"@types/events": "^3.0.3",
"@types/jest": "^29.5.12",
- "@types/lodash": "^4.17.0",
- "@types/node": "^20.12.7",
- "@types/react": "^18.2.79",
- "@types/react-dom": "^18.2.25",
+ "@types/lodash": "^4.17.5",
+ "@types/node": "^20.14.2",
+ "@types/react": "^18.3.3",
+ "@types/react-dom": "^18.3.0",
"@types/resize-observer-browser": "^0.1.11",
"bootstrap": "^5.3.2",
- "gh-pages": "^6.1.1",
+ "chalk": "^5.3.0",
+ "execa": "^9.2.0",
+ "fs": "^0.0.1-security",
"jest": "26.0.1",
"jest-cli": "26.0.1",
- "prettier": "3.2.5",
- "react": "^18.2.0",
- "react-dom": "^18.2.0",
+ "lodash": "^4.17.21",
+ "path": "^0.12.7",
+ "prettier": "3.3.2",
+ "react": "^18.3.1",
+ "react-dom": "^18.3.1",
"rxjs": "^7.8.1",
- "svelte": "^4.2.15",
- "typescript": "^5.2.2",
- "vue": "^3.4.23"
+ "svelte": "^4.2.18",
+ "typedoc": "^0.26.2",
+ "typedoc-plugin-markdown": "^4.1.0",
+ "typescript": "^5.4.5",
+ "url": "^0.11.3",
+ "vue": "^3.4.27"
}
},
"../../node_modules/@ampproject/remapping": {
@@ -949,6 +952,7 @@
},
"../../node_modules/@stencil/core": {
"version": "4.17.2",
+ "dev": true,
"license": "MIT",
"bin": {
"stencil": "bin/stencil"
@@ -1561,25 +1565,6 @@
"node": ">=0.10.0"
}
},
- "../../node_modules/array-union": {
- "version": "1.0.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "array-uniq": "^1.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "../../node_modules/array-uniq": {
- "version": "1.0.3",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
"../../node_modules/array-unique": {
"version": "0.3.2",
"dev": true,
@@ -1596,11 +1581,6 @@
"node": ">=0.10.0"
}
},
- "../../node_modules/async": {
- "version": "3.2.4",
- "dev": true,
- "license": "MIT"
- },
"../../node_modules/asynckit": {
"version": "0.4.0",
"dev": true,
@@ -2110,19 +2090,6 @@
"node": ">= 0.8"
}
},
- "../../node_modules/commander": {
- "version": "11.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=16"
- }
- },
- "../../node_modules/commondir": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT"
- },
"../../node_modules/component-emitter": {
"version": "1.3.0",
"dev": true,
@@ -2328,11 +2295,6 @@
"dev": true,
"license": "ISC"
},
- "../../node_modules/email-addresses": {
- "version": "5.0.0",
- "dev": true,
- "license": "MIT"
- },
"../../node_modules/emittery": {
"version": "0.7.2",
"dev": true,
@@ -2699,30 +2661,6 @@
"bser": "2.1.1"
}
},
- "../../node_modules/filename-reserved-regex": {
- "version": "2.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=4"
- }
- },
- "../../node_modules/filenamify": {
- "version": "4.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "filename-reserved-regex": "^2.0.0",
- "strip-outer": "^1.0.1",
- "trim-repeated": "^1.0.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
"../../node_modules/fill-range": {
"version": "7.0.1",
"dev": true,
@@ -2734,22 +2672,6 @@
"node": ">=8"
}
},
- "../../node_modules/find-cache-dir": {
- "version": "3.3.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "commondir": "^1.0.1",
- "make-dir": "^3.0.2",
- "pkg-dir": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/avajs/find-cache-dir?sponsor=1"
- }
- },
"../../node_modules/find-up": {
"version": "4.1.0",
"dev": true,
@@ -2794,19 +2716,6 @@
"node": ">=0.10.0"
}
},
- "../../node_modules/fs-extra": {
- "version": "11.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "graceful-fs": "^4.2.0",
- "jsonfile": "^6.0.1",
- "universalify": "^2.0.0"
- },
- "engines": {
- "node": ">=14.14"
- }
- },
"../../node_modules/fs.realpath": {
"version": "1.0.0",
"dev": true,
@@ -2875,27 +2784,6 @@
"node": ">=0.10.0"
}
},
- "../../node_modules/gh-pages": {
- "version": "6.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "async": "^3.2.4",
- "commander": "^11.0.0",
- "email-addresses": "^5.0.0",
- "filenamify": "^4.3.0",
- "find-cache-dir": "^3.3.1",
- "fs-extra": "^11.1.1",
- "globby": "^6.1.0"
- },
- "bin": {
- "gh-pages": "bin/gh-pages.js",
- "gh-pages-clean": "bin/gh-pages-clean.js"
- },
- "engines": {
- "node": ">=10"
- }
- },
"../../node_modules/glob": {
"version": "7.2.3",
"dev": true,
@@ -2923,21 +2811,6 @@
"node": ">=4"
}
},
- "../../node_modules/globby": {
- "version": "6.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "array-union": "^1.0.1",
- "glob": "^7.0.3",
- "object-assign": "^4.0.1",
- "pify": "^2.0.0",
- "pinkie-promise": "^2.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
"../../node_modules/graceful-fs": {
"version": "4.2.10",
"dev": true,
@@ -4024,17 +3897,6 @@
"node": ">=6"
}
},
- "../../node_modules/jsonfile": {
- "version": "6.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "universalify": "^2.0.0"
- },
- "optionalDependencies": {
- "graceful-fs": "^4.1.6"
- }
- },
"../../node_modules/kind-of": {
"version": "6.0.3",
"dev": true,
@@ -4094,6 +3956,7 @@
},
"../../node_modules/lodash": {
"version": "4.17.21",
+ "dev": true,
"license": "MIT"
},
"../../node_modules/loose-envify": {
@@ -4397,14 +4260,6 @@
"dev": true,
"license": "MIT"
},
- "../../node_modules/object-assign": {
- "version": "4.1.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
"../../node_modules/object-copy": {
"version": "0.1.0",
"dev": true,
@@ -4688,33 +4543,6 @@
"url": "https://github.com/sponsors/jonschlinkert"
}
},
- "../../node_modules/pify": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "../../node_modules/pinkie": {
- "version": "2.0.4",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "../../node_modules/pinkie-promise": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "pinkie": "^2.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
"../../node_modules/pirates": {
"version": "4.0.5",
"dev": true,
@@ -5863,25 +5691,6 @@
"node": ">=6"
}
},
- "../../node_modules/strip-outer": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "escape-string-regexp": "^1.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "../../node_modules/strip-outer/node_modules/escape-string-regexp": {
- "version": "1.0.5",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.8.0"
- }
- },
"../../node_modules/supports-color": {
"version": "7.2.0",
"dev": true,
@@ -6079,25 +5888,6 @@
"node": ">=8"
}
},
- "../../node_modules/trim-repeated": {
- "version": "1.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "escape-string-regexp": "^1.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "../../node_modules/trim-repeated/node_modules/escape-string-regexp": {
- "version": "1.0.5",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.8.0"
- }
- },
"../../node_modules/tslib": {
"version": "2.5.0",
"dev": true,
@@ -6180,14 +5970,6 @@
"node": ">=0.10.0"
}
},
- "../../node_modules/universalify": {
- "version": "2.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">= 10.0.0"
- }
- },
"../../node_modules/unset-value": {
"version": "1.0.0",
"dev": true,
@@ -7390,17 +7172,6 @@
"string-argv": "~0.3.1"
}
},
- "node_modules/@stencil/core": {
- "version": "4.18.1",
- "license": "MIT",
- "bin": {
- "stencil": "bin/stencil"
- },
- "engines": {
- "node": ">=16.0.0",
- "npm": ">=7.10.0"
- }
- },
"node_modules/@sveltejs/vite-plugin-svelte": {
"version": "3.1.0",
"resolved": "https://registry.npmjs.org/@sveltejs/vite-plugin-svelte/-/vite-plugin-svelte-3.1.0.tgz",
 +
+ RevoGrid material theme.
RevoGrid material theme.