- Contributing
If you are new to open source, we recommend reading GitHub's open source guide and their Hello World tutorial.
Feel free to contribute to the Techqueria website in one or more of the following ways and thank you for being willing to help out! 😊
- Tackle any of the open issues that are labeled
help wanted,good first issueorhacktoberfest.- If an issue has the label
in progress, someone is already working on it. - If an issue has the label
admin, an admin probably needs to get involved since it requires admin access. - Even if an issue has someone assigned, it still might need extra help so check it out if it appeals to you!
- If an issue has the label
- Open a new issue
- Report a bug
- Request a new feature
- Improve our contributing guidelines (this file) or other documentation
- Fix typos or grammar errors on pages or across the code base
- Refactor code
- Anything else you can think of! 😆
You can ask to be added to our GitHub organization.
After you are added you to our Techqueria GitHub organization as a contibutor, you can let the world know you've helped us by displaying our organization avatar on your GitHub profile (see screenshot below).
By default, this is made private but you can easily make it public..
Showcase your contributions through LinkedIn with Techqueria's company profile: https://linkedin.com/company/techqueria.
Just make sure to use the description below and you can briefly describe what you did as well.
Techqueria is a 501c3 nonprofit serving the largest community for Latinx in Tech.
- Contributed to their open source website through content updates and bug fixesHere's an example of how that can be done by posting under "Experience" or "Volunteering" on your LinkedIn profile.
- You can tell people you've contributed to an open source project - not many developers do!
- You can tell people you have contributed to the largest community for Latinx in Tech
- You can also tell people you've worked on a project that uses one of the most popular static site generators in the world - Hugo
And there are many more reasons why contributing to open source is great!
Fork this repository and clone it locally.
Connect your local to the original "upstream" repository by adding it as a remote.
Pull in changes from "upstream" often so that you stay up to date so that when you submit your pull request, merge conflicts will be less likely.
See more detailed instructions through this GitHub article called "Syncing a Fork".
If you've never used npm before, we recommend following these instructions to get
npmup and running properly.
npm installThis will install all the packages needed to run this website locally.
npm startThis will automatically open a browser tab with the website and BrowserSync will automatically reload the CSS or refresh the whole page, when stylesheets or content changes.
At this point, you are able to preview the website locally and can make changes to the source code.
Our pipeline was inspired by Victor Hugo which is a Hugo boilerplate for creating truly epic websites.
You can view https://techqueria.org/about/brand as a reference for how we tackle our organization branding.
We are using Workbox to register a service worker on the production version of the website.
A service worker allows users to view the homepage of Techqueria even when they are offline and therefore caches the necessary assets.
❗ If you see a console error complaining about the service worker not registering while developing locally, that's okay! The service worker registration should fail in development since we don't want caching.
- Hugo
- static site generator or CMS
- Bulma.io
- design system
- Gulp
- Webpack
- asset pipeline
- Workbox to create a service worker
- Babel
- JavaScript compilation and transpilation
- Twemoji
- Emoji rendering the same regardless of platform or browser
- Font Awesome
- Standardized icons
- Netlify
- hosting and deployment
- JavaScript
- SASS
- HTML
- TOML
- JSON
For files longer than 200 lines, we recommend breaking it out into multiple files by referencing partials like this: {{ partial "content/custom/breadcrumbs.html" . }}.
If you see existing files longer than 200 lines (excluding Markdown files), feel free to break them down further.
If there is a special character in the text, make sure to use double quotes.
However, "#" is not allowed in titles under any circumstances. 🤷🏽♂️
All images should be added to assets/img within the relevant folder.
If there is not a relevant directory, please create one.
We do have automated image optimization but feel free to compress the image locally as well.
While it is easier to just link images, we highly recommend downloading images and adding them locally.
For optimal display, we recommend making images 1000px wide and 500px high.
When adding a new person, make sure to use their LinkedIn profile as the URL and find a high-res photo of them so we can host it locally.
Example:
content/english/team/frances-coronel.md
---
title: Frances Coronel
image: "/assets/img/team/frances-coronel.jpg"
description: "Software Engineer, Slack"
linkedin: fvcproductions
twitter: fvcproductions
github: fvcproductions
flag: 🇵🇪
categories:
- staff
- san-francisco
---Note that you only need usernames for LinkedIn, Twitter & GitHub profiles.
The flag identifies the heritage of the member and is optional.
Location can be san-francisco, nyc, los-angeles, austin and chicago.
Techqueria has hosted quite a lot of events!
Once we finalize the date for an event, that's a good time to add it in.
Example:
content/english/events/2019-06-19-lyft.md
Please format file name as year-month-day-event-name.md.
---
title: "Techqueria @ Lyft"
description: Join us for an evening with Lyft and Techqueria! We'll be talking about skills to advance into senior & leadership roles.
date: 2019-06-19
link: https://lyftxtechqueria.splashthat.com/
image: "/assets/img/events/2019-06-19-lyft.jpg"
photos: https://photos.app.goo.gl/5Ye8FhbV1B1SrxFH6
categories:
- "san-francisco"
aliases:
- /events/2019/06/19/techqueria-lyft/
organizations:
- "Lyft"
organizers:
- "Felipe Ventura"
- "Frances Coronel"
- "Dulce Villarreal"
- "Jonathan De la Paz"
articles:
- "Techqueria: Building a community for Latinos in tech industry"
---The important keys to note here are companies, organizers and articles.
Each coincides with the title of another Markdown file representing said entity.
This makes it easy to relate an organizer with an event, a company with an event, an event with a press article and so on.
When adding a new company, make sure to link their careers site and download an appropriate logo image so we can host it locally.
The image for companies MUST be 1000px wide and 500 px high in order to display correctly.
Example:
content/english/support-us/supporters/braintree.md
---
title: Slack
description: Slack is where work happens.
image: "/assets/img/supporters/slack.png"
link: https://slack.com/careers
---Make sure to always turn comments on and reference the author so they can get proper credit.
Example:
content/english/news/2016-07-19-community-building.md
---
title: "Techqueria is now officially a 501c3 nonprofit!"
date: 2019-03-07
description: "This incorporation is part of a larger push to better serve our growing Latinx in Tech community."
image: "/assets/img/news/2019-03-07-nonprofit.png"
---Example:
content/english/news/2019-07-18-el-tecolote.md
---
title: "Techqueria: Building a community for Latinos in tech industry"
date: 2019-07-18
description: "Techqueria, an organization for Latinos in tech, was founded in Berkeley back in November 2015 with the purpose of serving those who were studying or pursuing a career in tech."
publication: "El Tecolote"
image: "/assets/img/news/2019-07-18-el-tecolote.jpg"
link: http://eltecolote.org/content/en/features/techqueria-building-a-community-for-latinos-in-tech-industry/
---You can add which team members are featured in the press article.
TODO: In the future, we would like to set up the publications so we can display them in a cool way like with the companies.
You can add a new resource to a bunch of different categories like career, nonprofits, healthcare, immigration, etc.
Example:
content/english/resources/nonprofits/slack-for-non-profits.md
---
title: Slack for Nonprofits
image: "/assets/img/resources/slack.png"
description: The Slack for Nonprofits program offers eligible organizations a free or discounted upgrade of one workspace to a paid plan.
link: https://get.slack.help/hc/en-us/articles/204368833-Slack-for-Nonprofits
---├── .github
| ├── ISSUE_TEMPLATE // folder with issue template files
| ├── CODE_OF_CONDUCT.md // code of conduct
| ├── CODEOWNERS // automatic reviewers for certain files and directories
| ├── config.yml // configuration for various 3rd party GitHub bots
| ├── invite-contributors.yml // configuration for invite contributors bot
| ├── CONTRIBUTING.md // how to contribute - what you are reading
| ├── ISSUE_TEMPLATE.md // template for new issues
| ├── PULL_REQUEST_TEMPLATE.md // template for new pull requests
| ├── stale.yml // configuration for Stale bot
| └── topissuebot.yml // configuration for Top Issue bot
├── .vscode
| └── settings.json // VS Code workspace settings
├── CNAME // configuring domain
├── LICENSE // repo license
├── README.md // overview of project
├── assets // folder of assets handled by Gulp/Webpack
| ├── img // images are optimized through Gulp
| ├── js // compressed and transpiled to a single JS file
| └── sass // compressed and compiled to a single CSS file
├── config.toml // configuration file (Hugo)
├── content // content goes here (Markdown files with posts and pages)
├── drafts // files not ready for prime time
├── gulpfile.babel.js // configuration for Gulp
├── layouts // HTML Liquid templates for pages
├── netlify.toml // configuration for Netlify deployment
├── package-lock.json // don't delete or modify this
├── package.json // managing NPM packages
├── renovate.json // configuration for Renovate bot
├── static // files that go into root of dist directory
| ├── _redirects // handle redirected URLs
| ├── browserconfig.xml // configuration for Windows tiles
| ├── favicon.ico // main favicon image
| └── manifest.json // configuration for Progressive Web App
├── webpack.dev.js // Webpack build configuration for local development
└── webpack.prod.js // Webpack build configuration for productionReferences
package.jsonandgulpfile.babel.js
We've covered one of them already - npm start - here are the others.
npm build- Build production ready files
npm build:dev- Build local files
npm start- Local server for development
npm start:prod- Local server for production ready website
npm start:preview- Preview draft and future posts.
npm lint- This will report any ESLint issues within the command line.
We use Google's Lighthouse to check for performance, accessibility, SEO, our PWA score and to make sure we follow best practices.
If you are using Chrome, Lighthouse is the default audit system so it's easy to use!
As of October 2018, we have scores of 100 or close to that for every metric and we strive to keep it that way through automated checks in PRs (see more below).
Heads up, you do not need to run this command for development purposes.
npm run buildThis will build a static version of the website inside the /dist folder.
This command is just used to handle production deployments through Netlify and does not need to be run locally - refer to netlify.toml and gulpfile.babel.js.
Make sure to do the following when opening your pull request (or PR)
- include a useful description of your PR after opening it
- make sure all the checks have been filled out
- reference any relevant issues or supporting documentation in your PR (for example, "Closes #37.")
Below is an example of what the Markdown for a good PR looks like.
Notice it has a with a description with a reference to an existing issue. It also has all the checks filled in with an x.
Adds a contact form to the website using Bulma
- Fixes #92
---
<!-- Thank you for contributing to Techqueria, it is much appreciated! 😊 -->
<!-- Before creating a PR, make sure to verify the following. -->
> ✅️ By submitting this PR, I have verified the following
- [x] Checked to [see if a similar PR has already been opened](https://github.com/techqueria/website/pulls) 🤔️
- [x] Reviewed the [contributing guidelines](https://github.com/techqueria/website/blob/master/.github/CONTRIBUTING.md) 🔍️
- [x] Added my name to the bottom of the list under the **Contributors** section in the [README.md](https://github.com/techqueria/website/blob/master/README.md) with a link to my personal website or GitHub profile 👥️We use several GitHub integrations/bots to make it easy to catch errors for every new PR created.
Here's an example of how that would look like for a great PR.
- AccessLint tests accessibility
- Codacy automatically identify issues through static code analysis
- Codebeat allows you to get instant feedback on your code
- CodeFactor provides automated code review
- Hound comments on code quality and style issues, allowing our team to better review and maintain a clean codebase
- LGTM allows us to find and prevent zero-days and other critical bugs, with customizable alerts and automated code review
- Netlify Deploy Previews lets you see how your changes would look like in production
- Pull Reminders lets you review and merge pull requests faster with Slack reminders and notifications
- Synk is a developer-first solution that automates finding & fixing vulnerabilities in our dependencies
We take advantage of GitHub bots to make reviewing PRs and recognizing contributors easier.
- Background Check notifies maintainers when new contributors who have been toxic in the past join the project
- Delete Merged Branch automatically deletes merged branches
- First Timers creates starter issues to help onboard new open source contributors
- Invite Contributors invites authors of merged pull requests to our organization
- Reminders set reminders on issues and pull requests
- Request Info requests more info from PRs/Issues with either the default title or a blank body
- Sentiment Bot replies to toxic comments with a maintainer designated reply and a link to the repo's code of conduct
- Stale closes abandoned issues after a period of inactivity
- Todo creates new issues based on actionable comments in your code
- Top Issues labels issues with the most "+1" emoji reactions
- Unfurl Links adds context to the links shared in discussions
- Welcome welcomes new users
- Work In Progress prevents merging of pull requests with "WIP" in the title
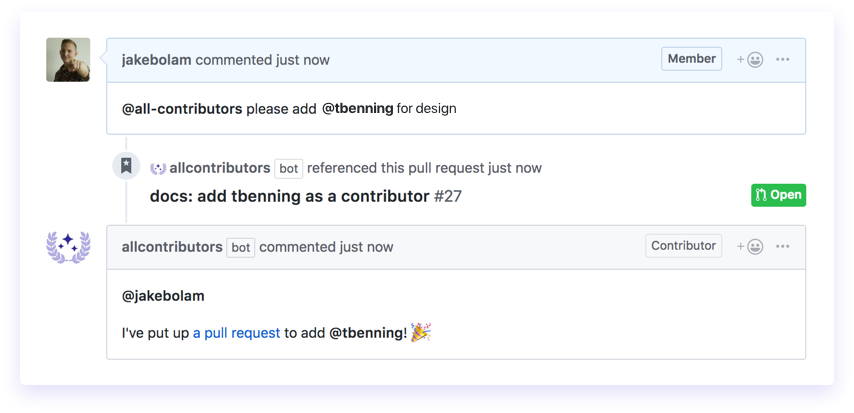
See https://allcontributors.org
@all-contributors please add @awesomeContributor for infrastructure, tests and codeUse the /remind slash command to set a reminder on any comment box on GitHub and you'll get a ping about it again when the reminder is due.
Use any form of /remind me [what][when], such as:
/remind me to deploy on Oct 10/remind me next Monday to review the requirements/remind me that the specs on the rotary girder need checked in 6 months
There are 2 labels being used to track progress.
-
in progressMaintainers & contributors are responsible for adding the label
in progressonce someone has decided to take on an open issue. -
reviewA PR has been opened and references a specific issue.
If after a week you haven't heard from any of the maintainers, please mention @techqueria/owners in the PR.
You can get paid to contribute to Techqueria!
Our nonprofit team is small and we're always looking for new contributors for our website.
We have a bounty program in order to build and maintain our member portal where contributers can be rewarded financially.
Our bounty program is about creating opportunities for our community to contribute to Techqueria's Casa member portal, to make it their own. It also gives us an opportunity to get to know developers who we could potentially work with more in the future. We celebrate making open source contributions more sustainable by paying, but money alone shouldn't be the primary motivation for participation.
We're not able to accept pull requests that aren't completed to a high standard in a reasonable timeframe. Please only pick up bounties that you are confident you can complete at your current knowledge and skill level. We will not accept pull requests or pay bounties for code that's not up to the standard we need to maintain for our members who rely on this platform. Our dev team is happy to answer questions and provide some limited support, but we don't have capacity to mentor junior developers through the bounty program.
We want to attract quality contributions. The issue will only be considered complete and approved for payment if the pull request is merged by a core team member.
- Search for issues with attached bounties: Bounties for all repositories which will have the bounty amount set
- Express interest by commenting on the issue and ask to be assigned
- You'll be assigned and given an expected timeframe to deliver (if you aren't able to meet the deadline, the issue may be assigned to someone else)
- Create your solution
- Open a Pull Request to get your code reviewed
- Incorporate any feedback from Core Contributors
- PR is reviewed, approved, and merged by a Core Contributor
- Submit your invoice as an expense to Open Collective Engineering*
- Get paid!
Try rm -rf node_modules and then npm install again.
Outdated pages, service worker still loading on local development
Try running npm run clean - this will delete the dist directory.
You can then run npm start to spin up a local server.
If there were changes recently merged that involved a lot of changes, you first want to pull the master branch, resolve any merge conflicts correctly and then make sure to run both npm run clean, npm install and npm start in that order before opening a new issue.
If you have any questions, comments, concerns or general feedback, we're happy to help!
Please make a comment mentioning @techqueria/admins in your issue or PR and one of us will get back to you ASAP.
If you are part of the Techqueria Slack workspace, we also have a dedicated #meta-website channel for discussion and a #meta-website-alerts for GitHub notifications.
If you are not part of our Slack community and want to use something besides GitHub, we also have a Gitter lobby.
If needed, there is also the option of contacting us using https://techqueria.org/contact