The WebVR Assets package uses the WebVR browser APIs, a standards-based implementation that removes the need for any platform-specific SDKs and handles responsiveness for a variety of VR configurations.
See browser and headset compatibility.
Unity is a game development platform that has been a very popular choice amongst VR and indie game developers. There is a huge community out there to support creators, in particular a massive collection of assets in the Asset Store, which reduces the time and skills needed to build content. Unity has a relatively easy-to-use environment and cross-platform integration (including WebGL!) which makes targeting multiple platforms using a single project codebase easy.
Unity's Personal Edition is completely free to use for beginners, students and hobbyists. It's a great place to start and only has a few limitations. The Unity splash screen is required to be shown, and you cannot use the realtime developer analytics nor Unity Cloud Build services.
If you're a web developer, there are several popular JavaScript tools and frameworks you can use to create VR experiences for the Web:
The package works by using a custom WebGL template and Unity's message passing to send the necessary headset and controller values from the WebVR API into Unity, the values are then applied to cameras and controllers before being then rendered. The rendered frames are then submitted to the headset using WebVR API.
The web makes it easy to deliver content to users. Just navigate or link to a experience. It works just like any other web content and can be used without requiring downloads, installs or approvals. Meet your users where they are.
The WebVR Assets package targets desktop VR browsers. Mobile VR browser support is limited and not recommended at this time due to the performance and memory limitations of the Unity WebGL Player on mobile browsers. Although we have had some luck running on Android devices (Google Pixel works quite well), Safari on iOS fails to load. We are investigating ways to make the exporter more usable on mobile. Stay tuned!
Please see compatibility details for more information.
The components are definitely a work in progress and are in a experimental stage of development, but we're committed to making it possible to deploy real applications with it.
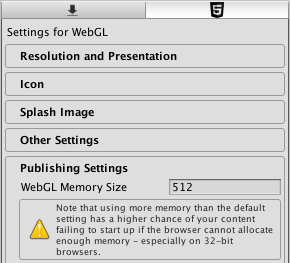
You can increase the memory that is available to your application from the player setting in Unity from Edit > Project Settings > Player setting > WebGL Player Settings.
You will not be able to directly use WebVR from within the Unity editor environment. Because of this, you will need to re-build the project before testing within the browser.
There is the option of enabling XR support in Unity Player Settings to preview your content before building to WebVR, but the results can be quite different, and controller integration is not yet supported. We are investigating ways that this could be made easier. Stay tuned!