Sobre • Funcionalidades • Layout • Como executar • Tecnologias • Autor • Licença
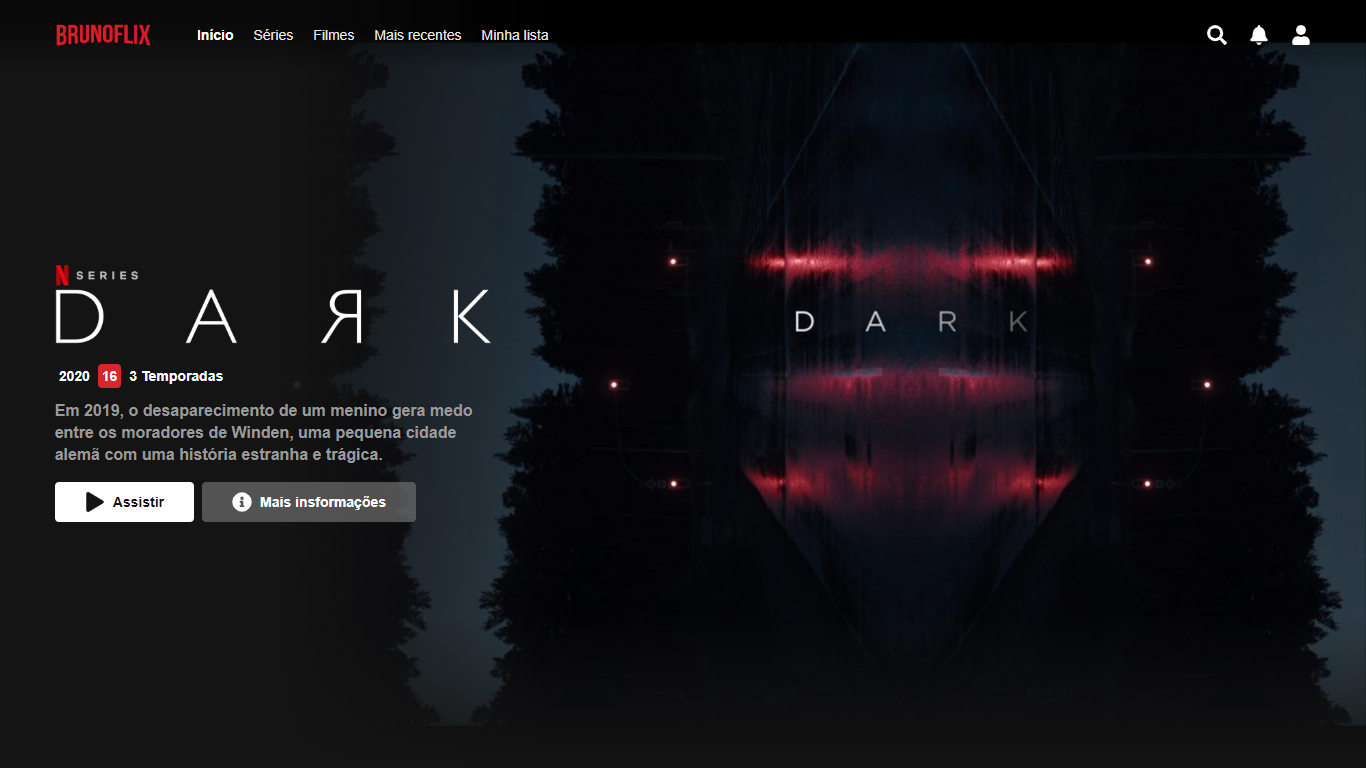
📺 Brunoflix - é um clone da interface da Netflix.
Projeto desenvolvido para aprofundar meus conhecimentos de ReactJS, TypeScript e Testes.
Listar filmes e mostara o trailer.
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Para gerenciar os pacotes, você pode utilizar o NPM ou o YARN. Além disto é bom ter um editor para trabalhar com o código como VSCode.
O projeto utiliza a API do The Movie Database, faça seu cadastro de forma gratuita e adicione a chave de desenvolvedor no arquivo .env conforme o exemplo no arquivo .env.example
# Clone este repositório
$ git clone [email protected]:BrunoSaibert/brunoflix.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd brunoflix
# Instale as dependências
$ yarn
# Execute a aplicação em modo de desenvolvimento
$ yarn start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000
As seguintes ferramentas foram usadas na construção do projeto:
Website (React + TypeScript)
Veja o arquivo package.json
- Editor: Visual Studio Code
- API: The Movie Database
- Teste de API: Insomnia
- Markdown: Markeditor
- Ícones: Font Awesome, Feather Icons
- Fontes: Netflix Font
Lembre de demonstrar que gostou com uma estrela ⭐
-
Faça um fork do projeto.
-
Crie uma nova branch com as suas alterações:
git checkout -b my-feature
- Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature"
- Envie as suas alterações:
git push origin my-feature
Caso tenha alguma dúvida confira este guia de como contribuir no GitHub
Obrigado por participar desse projeto
kimuradev |
Bruno Henrique Saibert
Feito com ❤️ por Bruno Henrique Saibert 👋 Entre em contato!
Este projeto esta sobe a licença MIT.