Sobre • Funcionalidades • Como executar • Layout • Tecnologias • Autor • Licença
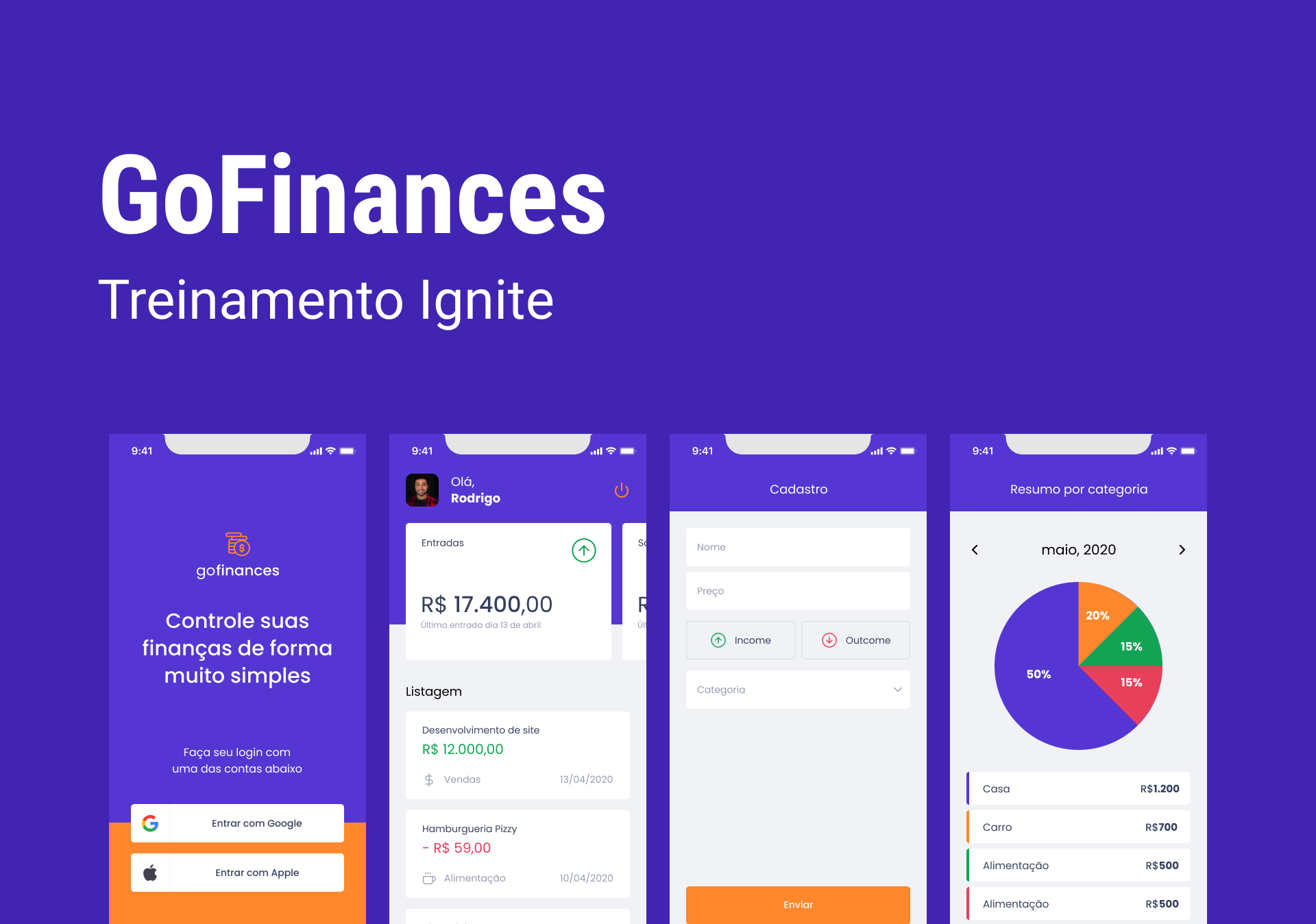
Aplicativo para ajudar no controle de finanças pessoas de forma simples.
O projeto foi desenvolvido durante o bootcamp Ignite da Rocketseat, com o objetivo de criar uma aplicação mobile com React Native.
Para o desenvolvimento utilizamos React Native, Expo e TypeScript.
- Logar com uma conta Google ou Apple (apenas em iOS)
- Cadastrar entradas e saídes financeiras
- Listar cards com entradas, saídes e o total
- Listar histórico de entradas e saídes financeiras
- Apresentar gráfico de resumo com as categorias de saídas financeiras
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode.
# Clone este repositório
$ git clone [email protected]:BrunoSaibert/go-finances.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd go-finances
# Instale as dependências
$ npm install
# ou
$ yarn
# Execute a aplicação
$ expo start
Lembre-se de cadastrar o seu App no servidor do Google para obter as credencias de autenticação. Em seguida, defina no arquivo .env as configurações do seu App.
CLIENT_ID=
REDIRECT_URI=
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.
As seguintes ferramentas foram usadas na construção do projeto:
- React Native
- Typescript
- Expo
- Context API
- Async Storage
- Vector Icons
- React Native Svg e Svg Transform
- Expo Authentication
- OAuth2 Google
- OAuth2 Apple
- Expo Google Fonts
- React Navigation
- React Native Gesture Handler
- Gráficos com Victory Native
- React Native Responsive Fontsize
Veja o arquivo package.json
Bruno Henrique Saibert
Feito com ❤️ por Bruno Henrique Saibert 👋 Entre em contato!
Este projeto esta sobe a licença MIT.