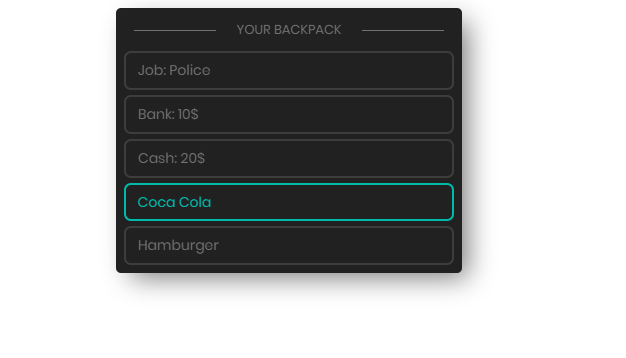
How to install the menu
1. Go to esx_menu_default/html/css/app.css
2. Replace everything inside the app.css with everything from the menu file above.
3. Save it and then restart esx_menu_default
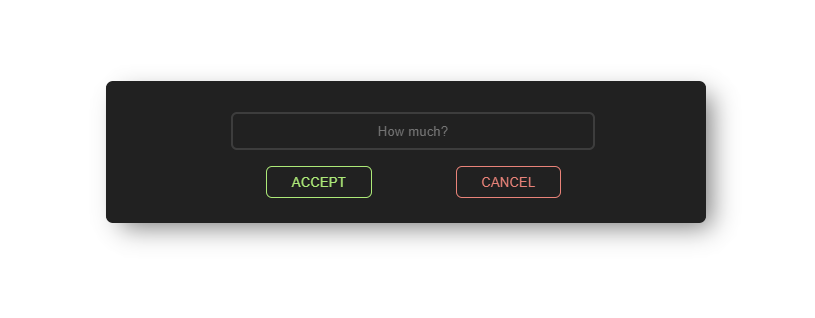
How to install the dialog
1. Go to esx_menu_dialog/html/css/app.css
2. Replace everything inside the app.css with everything from the dialog file above.
3. Go to esx_menu_dialog/html/js/app.js, replace line 3 to line 12 with this:
let MenuTpl =
'<div id="menu_{{_namespace}}_{{_name}}" class="dialog {{#isBig}}big{{/isBig}}">' +
'{{#isDefault}}<input type="text" name="value" placeholder="{{title}}" id="inputText"/>{{/isDefault}}' +
'{{#isBig}}<textarea name="value"/>{{/isBig}}' +
'<button type="button" name="submit">Accept</button>' +
'<button type="button" name="cancel">Cancel</button>'
'</div>' +
'</div>'
;5. Save everything and then restart esx_menu_dialog
How to translate the dialog
1. Go to esx_menu_dialog/html/js/app.js
2. Open the app.js and look for line 7 and 8.
3. In the text can you find "Accept" and "Cancel", translate it to whatever you want. Should look like this
'<button type="button" name="submit">Accept</button>' +
'<button type="button" name="cancel">Cancel</button>' + esx_menu_dialog
esx_menu_default
Discord: slizzarn#1144