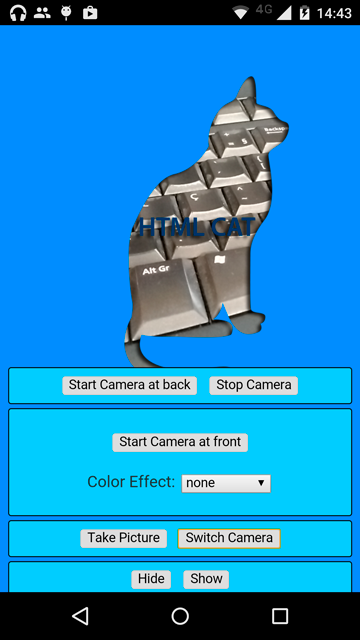
Cordova plugin that allows camera interaction from HTML code for showing camera preview below or above the HTML.
March 4, 2017 - We are currently drastically improving the plugin for a v1.0.0 release, in the meantime the API may change slightly. Please use master until a new version is released.
PR's are greatly appreciated. If your interested in maintainer status please create a couple PR's and then contact [email protected]
- Start a camera preview from HTML code.
- Drag the preview box.
- Set camera color effect.
- Send the preview box to back of the HTML content.
- Set a custom position for the camera preview box.
- Set a custom size for the preview box.
- Set a custom alpha for the preview box.
- Maintain HTML interactivity.
These are some features that are currently Android only, however we would love to see PR's for this functionality in iOS.
- Zoom
- Auto focus
- Torch flash mode
Use any one of the installation methods listed below depending on which framework you use.
cordova plugin add https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git
ionic plugin add https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git
meteor add cordova:cordova-plugin-camera-preview@https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git#[latest_commit_id]
<plugin spec="https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git" source="git" />
Note: The successCallback and errorCallback options are all optional
Starts the camera preview instance.**Options:** All options stated are optional and will default to values here
x- Defaults to 0y- Defaults to 0width- Defaults to window.screen.widthheight- Defaults to window.screen.heightcamera- Options are 'front' and 'rear' - Defaults to 'rear'toBack- Defaults to false - Set to true if you want your html in front of your previewtapPhoto- Defaults to true - Does not work if toBack is set to false in which case you use the takePicture methodpreviewDrag- Defaults to true - Does not work if toBack is set to false
CameraPreview.startCamera({x: 0, y: 0, width: window.screen.width, height: window.screen.height, camera: "front", toBack: false, tapPhoto: true, previewDrag: false});When setting the toBack to true, remember to add the style below on your app's HTML or body element:
html, body {
background-color: transparent;
}Stops the camera preview instance.
CameraPreview.stopCamera();Register a callback function that receives the image captured from the preview box.
CameraPreview.setOnPictureTakenHandler(function(base64PictureData) {
/*
base64PictureData is base64 encoded jpeg image. Use this data to store to a file or upload.
Its up to the you to figure out the best way to save it to disk or whatever for your application.
*/
// One simple example is if you are going to use it inside an HTML img src attribute then you would do the following:
imageSrcData = 'data:image/jpeg;base64,' +base64PictureData;
$('img#my-img').attr('src', imageSrcData);
});Take the picture. It defaults to max supported picture resolution if no width or height specified. If width and height are specified, it will choose a supported photo size that is closest to width and height specified and has closest aspect ratio to the preview. The argument quality defaults to 85 and specifies the quality/compression value: 0=max compression, 100=max quality.
CameraPreview.takePicture({width:640, height:640, quality: 85});Switch between the rear camera and front camera, if available.
CameraPreview.switchCamera();Show the camera preview box.
CameraPreview.show();Hide the camera preview box.
CameraPreview.hide();Set the flash mode. Available flash modes are off, on, auto, torch. Torch mode is currently Android only
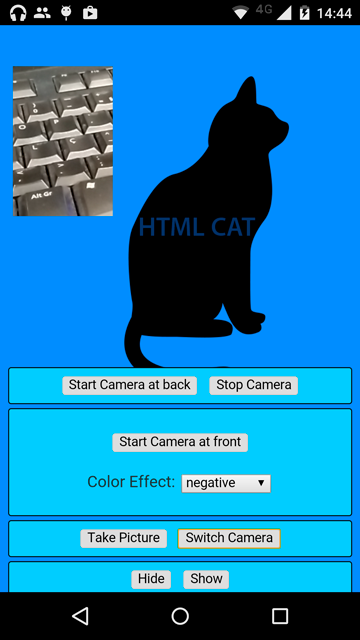
CameraPreview.setFlashMode('ON');Set the color effect.
iOS Effects: none, mono, negative, posterize, sepia.
Android Effects: none, mono, negative, posterize, sepia, aqua, blackboard, solarize, whiteboard
CameraPreview.setColorEffect('sepia');Set the zoom level. zoomMultipler option accepts an integer. Zoom level is initially at 1
CameraPreview.setZoom(2);Change the size of the preview window.
CameraPreview.setPreviewSize({width: window.screen.width, height: window.screen.height});CameraPreview.getSupportedPictureSizes(function(dimensions){
// note that the portrait version, width and height swapped, of these dimensions are also supported
dimensions.forEach(function(dimension) {
console.log(dimension.width + 'x' + dimension.height);
});
});It is not possible to use your computers webcam during testing in the simulator, you must device test.
cordova-plugin-camera-preview-sample-app for a complete working Cordova example for Android and iOS platforms.
Maintained by Weston Ganger - @westonganger
Created by Marcel Barbosa Pinto @mbppower