MyMarkers is a project developted by Patricia & Gonzalo during the IronHack Bootcamp, the the aim has been to create a social network so that each user can save their favourite points around the world.
So when you travel to a new city you can catch the favourites places of your friends or the ones you have already saved.
MyMarkers is deployed at Heroku and here you have the link MyMarkers
As a beta phase at MyMarkers you can Sign Up and Log In at the landing page
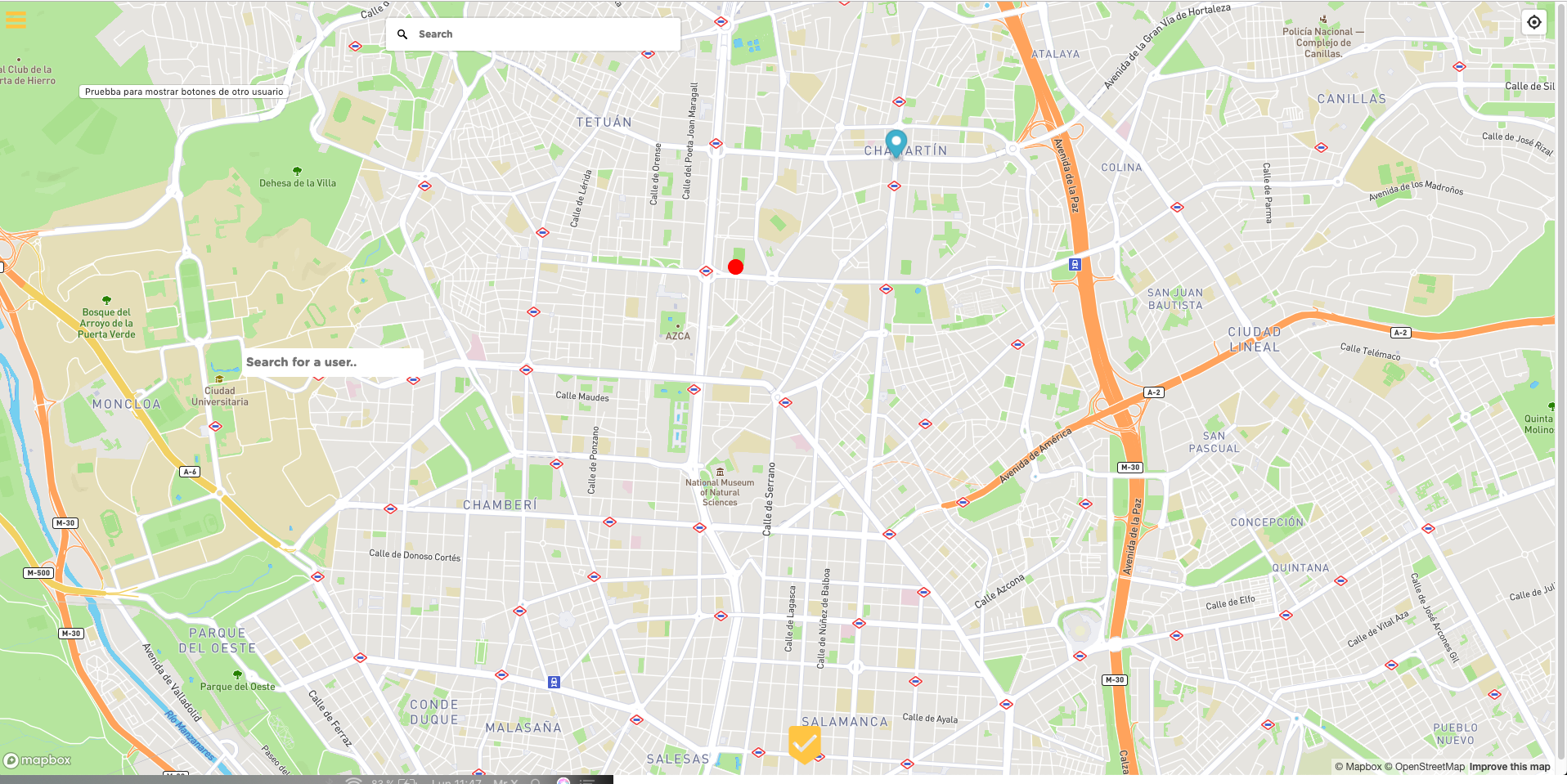
Once you are loggedin you can watch a map that locates your position, the red points are the markers you have allready saved (cliking on them will give you the info that you have saved on them) also you have a searchbar to look for directions in order to move the map on that location and save it
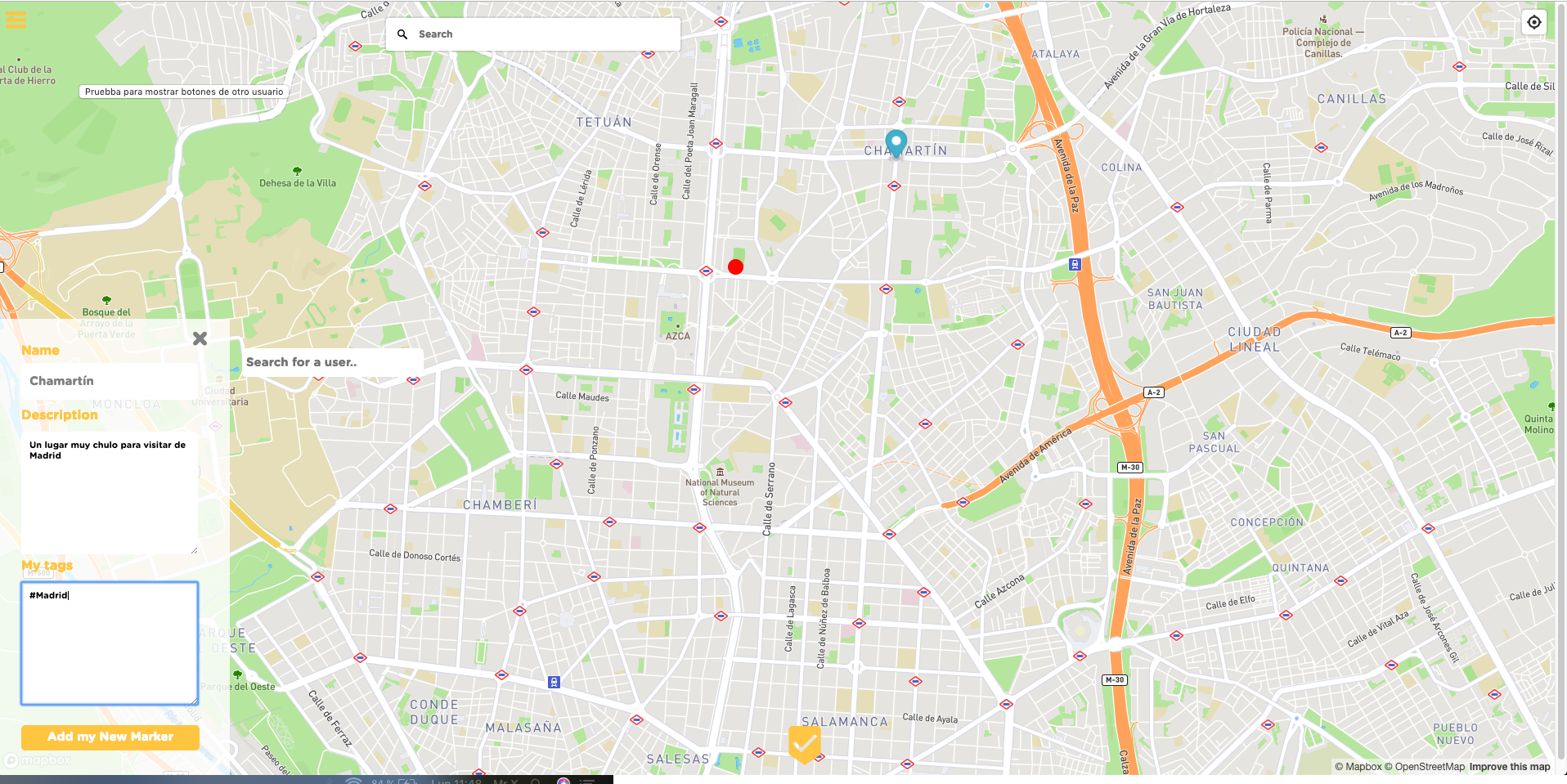
In order to save a new place, you should click on the map, when the blue marker is on the place you want to save you should look for the 'tick' button at the bottom, it will spread a form to add Name of the place you want to save, Description and Tags for the place
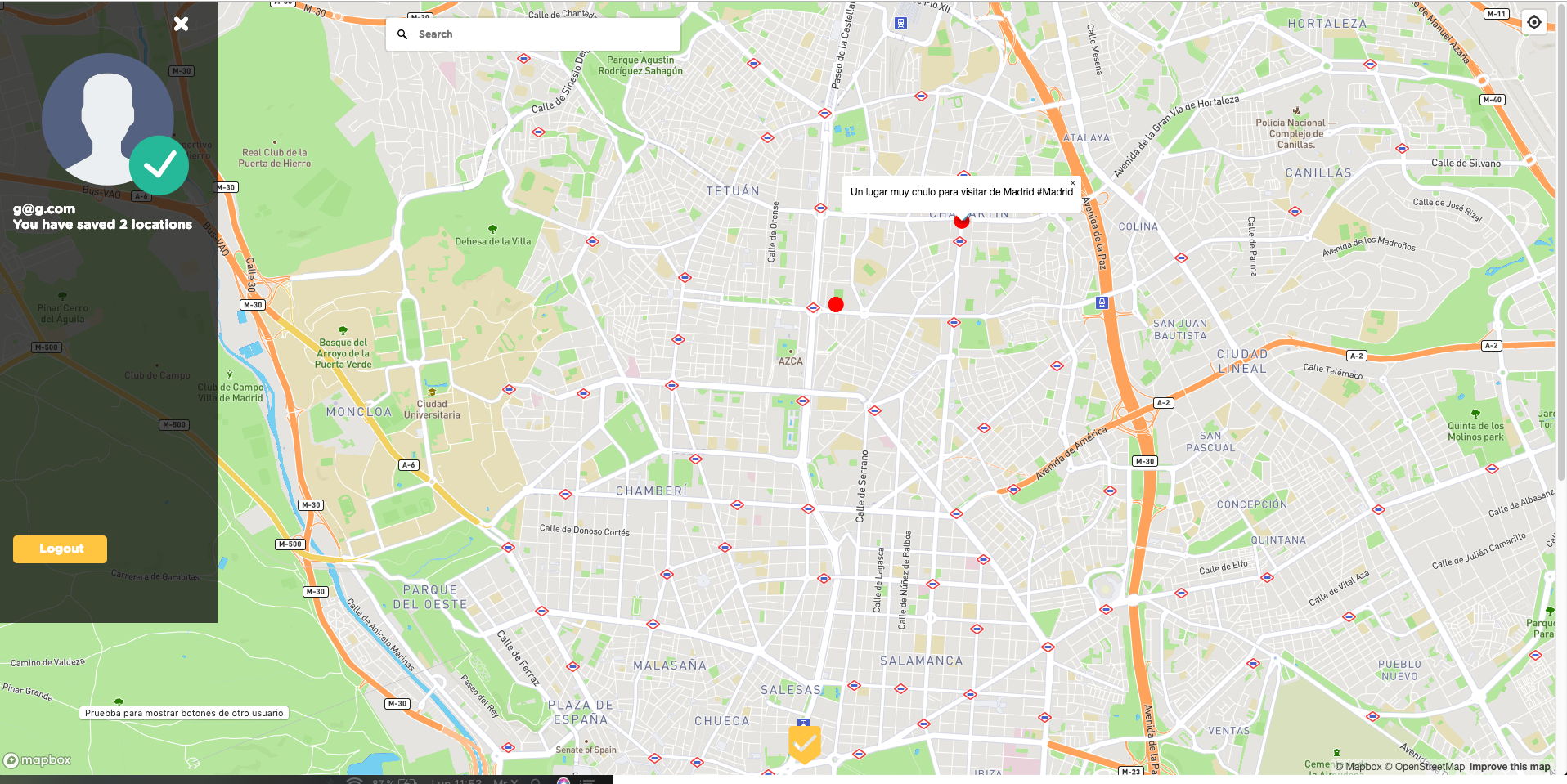
To make the LogOut and watch the info of the user that is logged you need to click on the top left side button
As you can see we are already developing some improvements in order to finish our MVP, the main goals are to:
-
Search for other users and show their points
-
Add to the user markers other user markers or save them on a fav list
-
Search and show marks based on the tags
-
Management of markers in list mode (deletion and editing)
-
Improve look&feel of markers and info displayed by cliking on the marker (add images and comments)
-
Edit the user info and add a profile image
-
Development of the app with React and Redux
-
Development of the app with React Native
- NodeJS
- Express
- HBS
- Passport
- Bcrypt
- MongoDB
- Mongoose
- MongoDB
- MapBox
- JavaScript
- CSS