-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Robert Bell
authored and
Robert Bell
committed
Jul 31, 2024
0 parents
commit f9995ad
Showing
283 changed files
with
13,628 additions
and
0 deletions.
There are no files selected for viewing
Binary file not shown.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,62 @@ | ||
| # Quantam - HTML Tailwind CSS SaaS Application Template | ||
|
|
||
| ## Description | ||
|
|
||
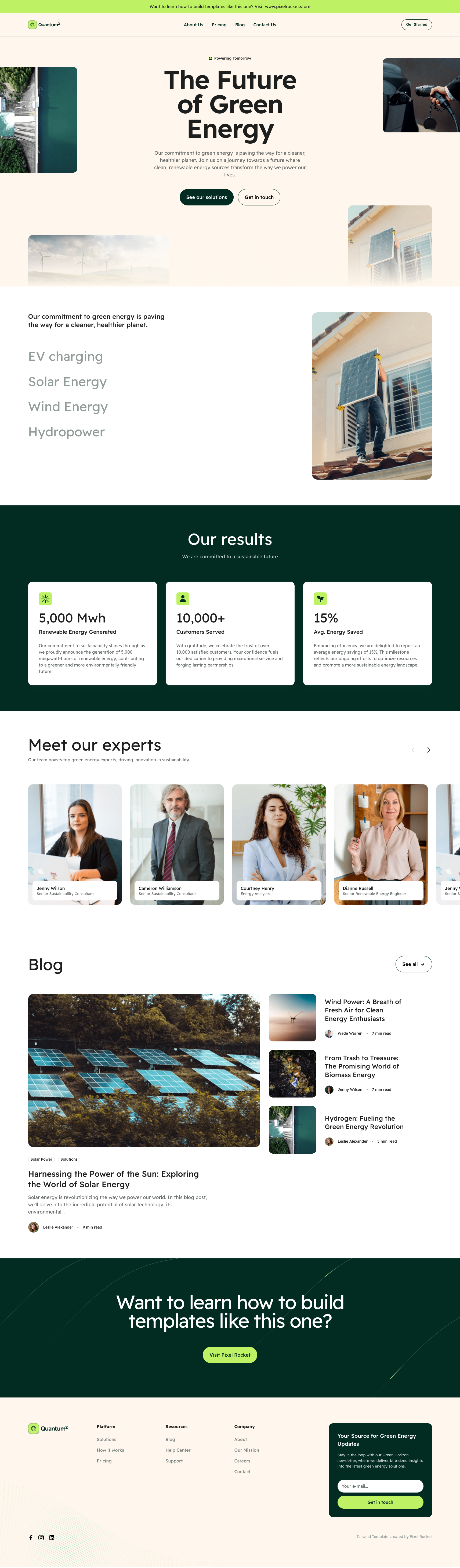
| The Quantum Template is a sophisticated HTML template designed specifically for promoting green energy initiatives and sustainable practices. This template features a modern and clean design that effectively showcases various renewable energy solutions. It includes essential pages such as the Homepage, About Us, Pricing Page, Blog Listing Page, Contact Us, Login, and Register pages. | ||
|
|
||
| This template is created using Tailwind CSS version 3, a utility-first CSS framework. It offers flexibility and control, making it easy to customize and build responsive, modern web designs efficiently. | ||
|
|
||
|  | ||
|
|
||
| > **Important:** You are currently viewing only the starter template, which includes only the homepage. The full template is available for free to users who are registered on my website and signed up to my mailing list. | ||
| > [Click here to download the full template](https://pixelrocket.store/free-templates/html-templates/quantam-tailwind-html-website-template) | ||
|
|
||
| ## Pages | ||
| - Homepage | ||
| - About Us (full version only) | ||
| - Pricing (full version only) | ||
| - Blog (full version only) | ||
| - Contact Us (full version only) | ||
| - Login (full version only) | ||
| - Register (full version only) | ||
|
|
||
|
|
||
| ## 1. Getting Started | ||
|
|
||
| NOTE: npm commands overwrite the ./public directory. | ||
|
|
||
| Project's source files are placed in ./src/ directory. | ||
| * ./src/assets - default static files (eg. image placeholders). You should replace them with your own files. | ||
| * ./src/tailwind/ - Tailwind config file used to build the theme. Variables used in Theme Customizer are located in tailwind.config.js file. | ||
|
|
||
| All your pages (templates) are stored in separated .pug files | ||
| * ./src/pug/*.pug | ||
|
|
||
| ## 2. Installation | ||
|
|
||
| ``` | ||
| # Install dependencies | ||
| npm install | ||
| # Run dev server with live preview (Browsersync) | ||
| npm run watch | ||
| # Or make a production build | ||
| npm run build | ||
| ``` | ||
|
|
||
| ## 3. Contact | ||
|
|
||
| If you have have any questions, feel free to contact me: | ||
|
|
||
| [email protected] | ||
|
|
||
| ## 4. Learn Frontend Web Development | ||
|
|
||
| Want to learn frontend web development so you can build templates like this one? Visit my site: https://www.pixelrocket.store for a range of frontend web development learning resources and courses. | ||
|
|
||
| ## 5. Credits & Special thanks | ||
|
|
||
| Image placeholders from https://unsplash.com/ | ||
| Screenshot & Logo placeholders from https://www.figma.com/community |
Oops, something went wrong.