Tourist Haven is an ambitious full-stack website development project that aims to revolutionize the way travelers share and discover tour destinations and holiday homes. This comprehensive platform is designed to cater to the diverse needs of globetrotters providing them with a seamless and interactive experience.
Here're some of the project's best features:
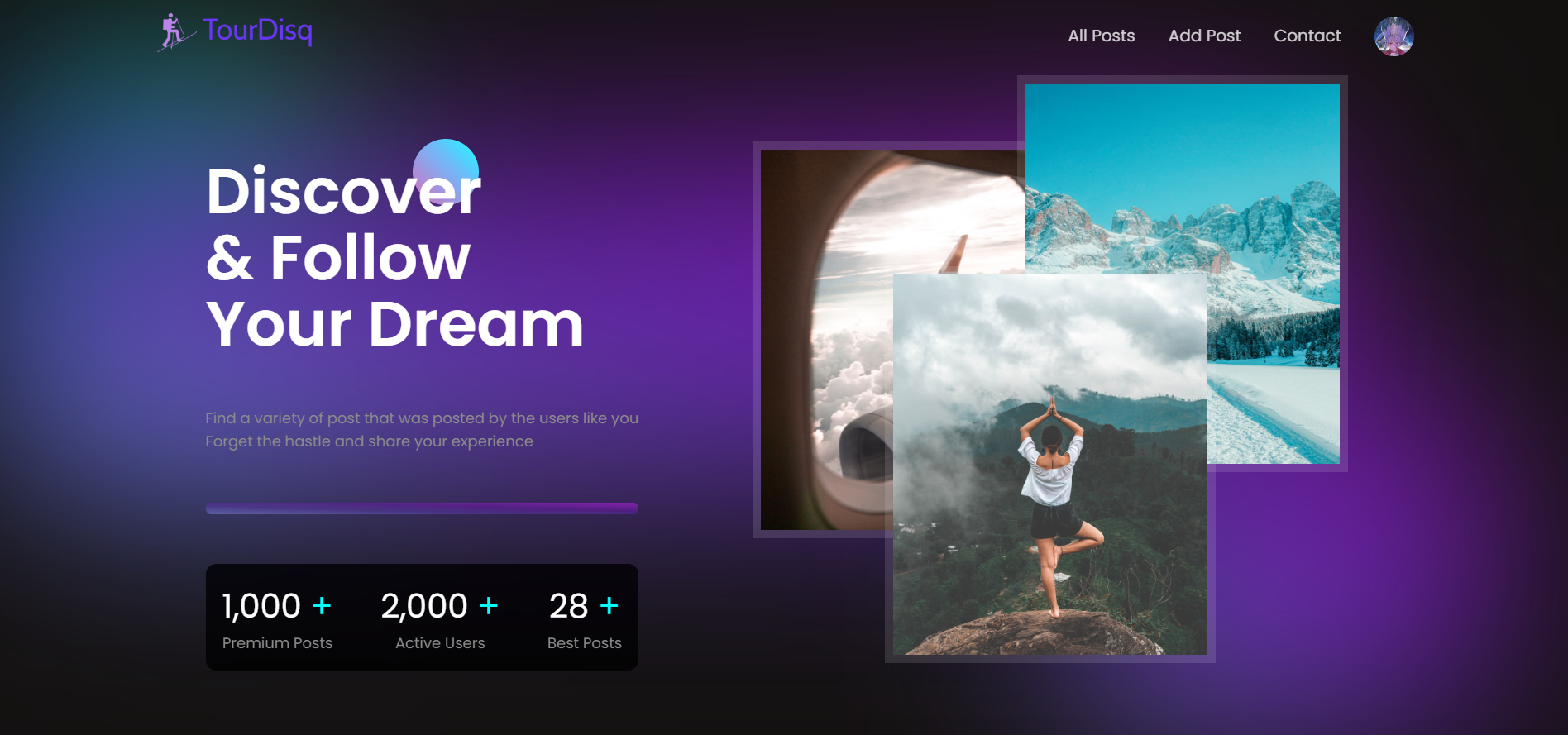
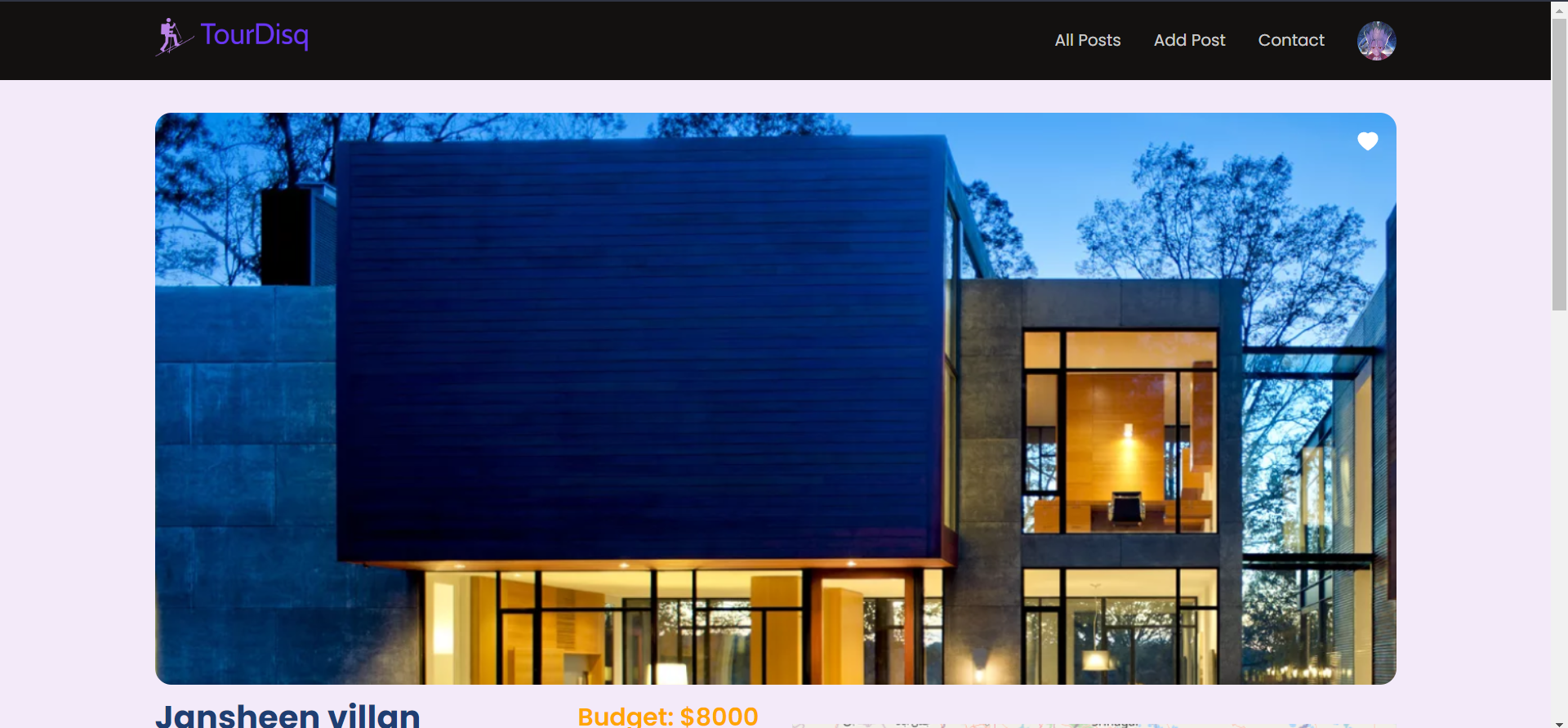
- User-Friendly Interface: Tourist Haven boasts an intuitive and user-friendly interface that ensures a hassle-free navigation experience for both novice and seasoned travelers.
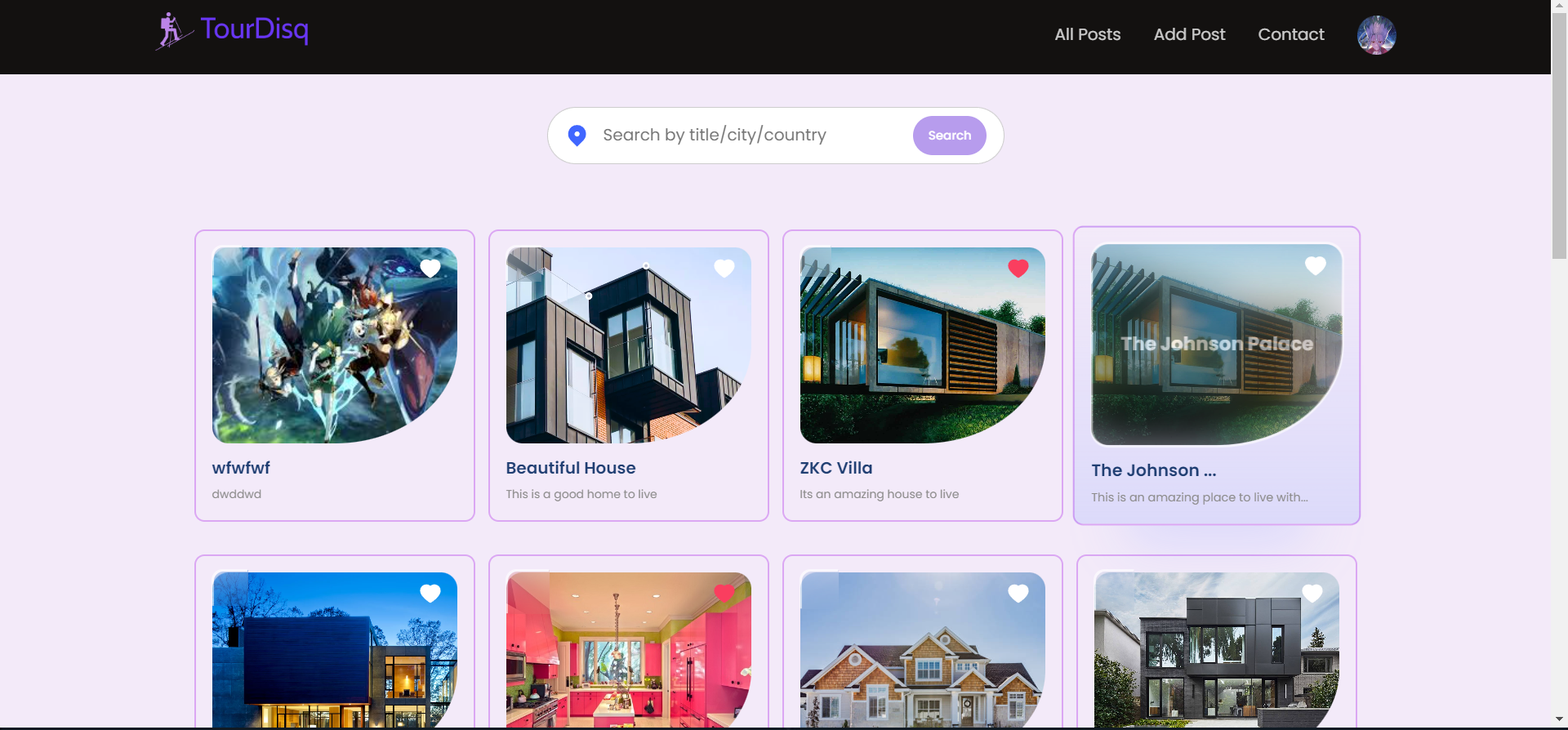
- Tour Destination Showcase: Users can create and customize profiles to showcase their favorite tour destinations. They can upload high-quality images write engaging descriptions and even share personal experiences to inspire and guide fellow travelers.
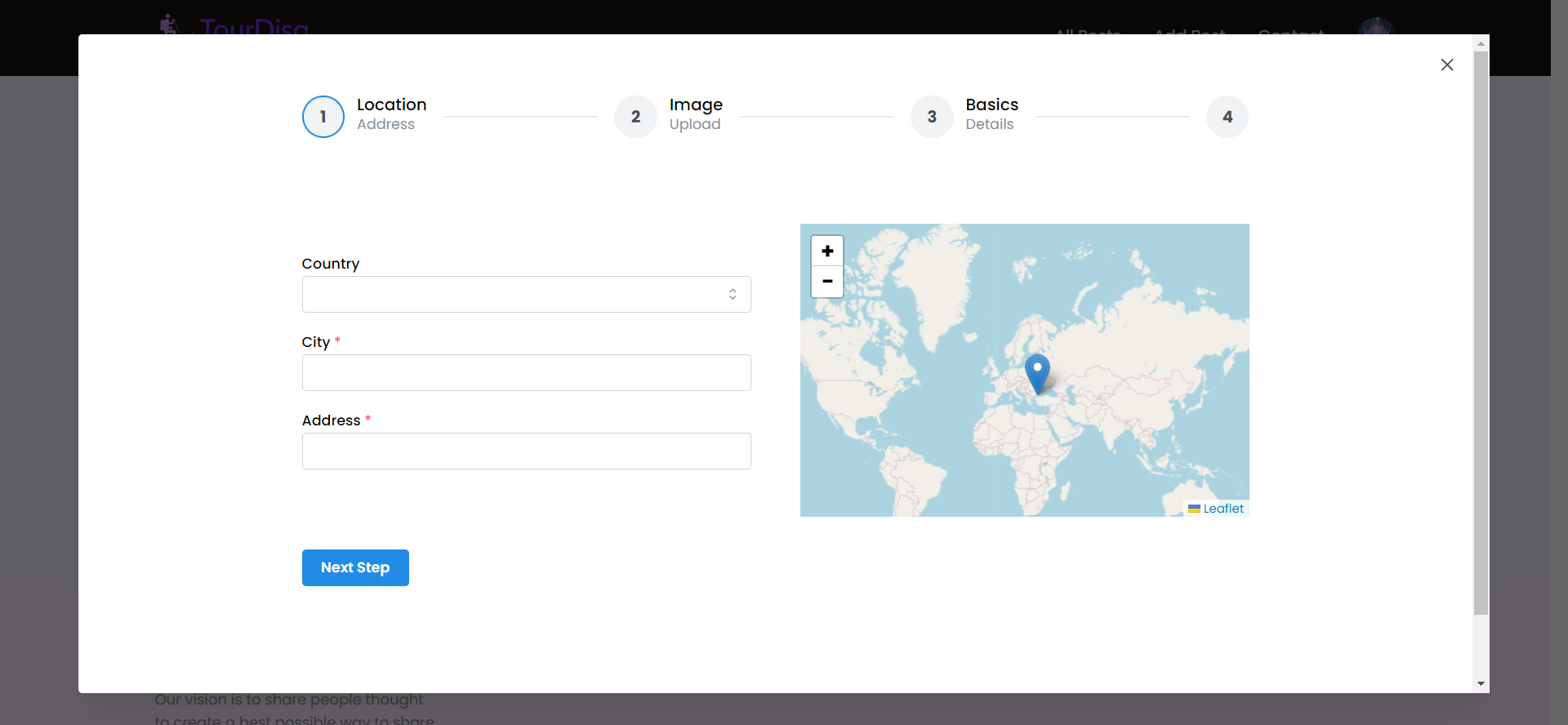
- Holiday Home Listings: The platform allows users to list their holiday homes whether it's a cozy cottage in the mountains or a beachfront villa. Detailed property listings with high-resolution images amenities and availability calendars make it easy for potential guests to make informed decisions.
- Interactive Maps and Routes: Tourist Haven integrates interactive maps and routes enabling users to plan their trips efficiently. They can explore nearby attractions restaurants and amenities for a truly immersive travel experience.
- Social Integration: Users can connect with fellow travelers follow their favorite destinations and engage in discussions through a seamless social networking feature. This encourages a vibrant and supportive community of like-minded individuals.
- Advanced Search and Filtering: Tourist Haven employs powerful search algorithms allowing users to filter destinations and holiday homes based on preferences such as location budget amenities and more.
- Secure Booking System: The platform includes a secure and convenient booking system complete with payment processing and confirmation notifications providing peace of mind for both hosts and guests.
- Responsive Design: Tourist Haven is optimized for various devices ensuring a seamless experience on desktops tablets and mobile phones.
1. first clone the repository
git clone https://github.com/Dextroxe/tourDisq.git
2. navigate to server folder
cd server
3. create a .env file
touch .env
4. add mongoDB sever url & Port
5. now install the packages
npm install
6. now we have to create a model into the mongoDb sever for that we will run
npx prisma db push
7. now we generate the code for mongoDB
npx prisma generate
8. now go back to the original directory by
cd ..
9. now go inside the client folder
cd client
10. now go deeper into the vite+react file
cd tourdisq
11. now install the packege
npm install
12. now run the vite
npm run dev
13. done
enjoy XD
Technologies used in the project:
- Reactjs
- Vite
- CSS
- HTML
- Prisma
- MongoDB
- API
- disqus
- JavaScript
- Nodejs
- Express