Post unread article to slack by google apps script.
未読の記事をSlackにGoogle Apps Scriptを使ってポストします。
Google Apps Script側の準備
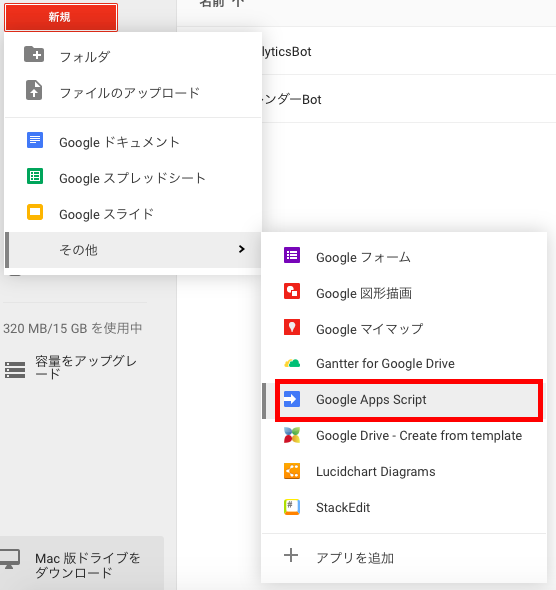
- Create empty google apps script project.
空のGoogle Apps Scriptプロジェクトを作成します。
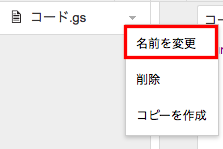
- Rename XXXXXX.gs -> main.gs.
ファイル名をコード.gsからmain.gsに変更します。
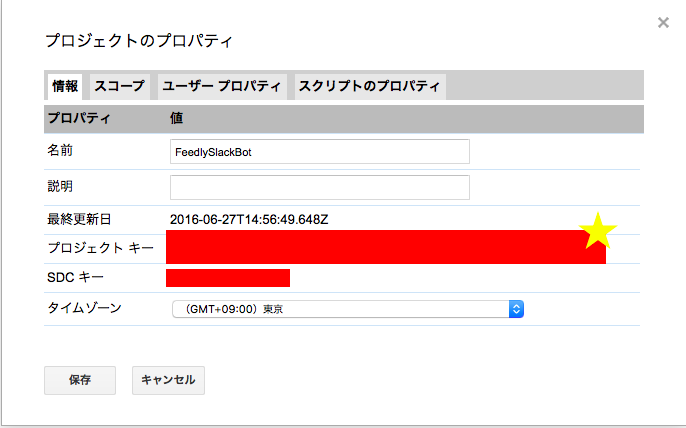
- Get project key.
プロジェクトキーを取得します。
環境設定
Preparing the .env file with the following key-value.
次に以下のKey-Valueでプロジェクト直下に.envファイルを作成します。
| key | describe | 説明 |
|---|---|---|
| GAS_PROJECT_KEY | Project key at Google Apps Script | Google Apps Scriptのプロジェクトキー |
| ACCESS_TOKEN | Feedly access token | Feedlyのアクセストークン |
| POST_CHANNEL | Post slack channel | ポストするSlackのチャンネル |
| USER_NAME | User name to post | ポストするBot名 |
| ICON_URL | Icon URL to post | ポストするBotのアイコンURL |
| SLACK_URL | Slack URL to post | ポストするSlackのURL |
| MAX_FEED_POST | Max feed post | ポストするfeed毎の最大件数 |
使用方法
Synchronized with the project of Google apps script.
Google apps scriptプロジェクトと同期します。
$ grunt initGenerate script file main.js by template.
テンプレートからmain.jsを作成します。
$ gruntDeploy script file.
main.jsをアップロードします。
$ grunt uploadMIT