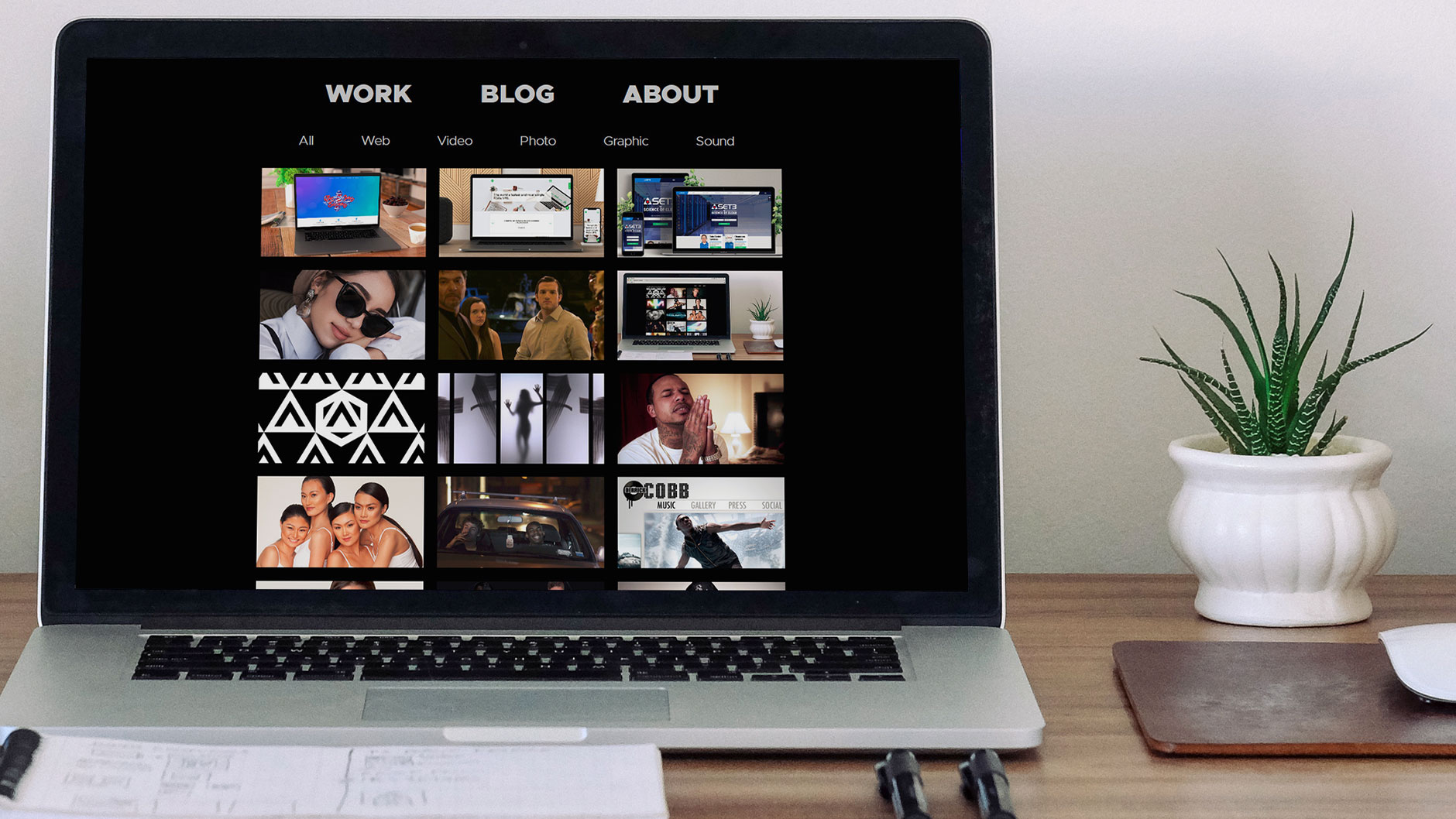
A minimalist WordPress theme for your portfolio. Open-source, continuously supported, and free to use.
The theme is clean, content-focused, and designed for clarity. It offers simple, straight forward typography readable on a wide variety of screen sizes, and suitable for multiple languages. It is designed using a mobile-first approach, meaning your content takes center-stage, regardless of whether your visitors arrive by smartphone, tablet, laptop, or desktop computer.
- 🚀 Integration with world-class open-source software. Tested with and built on Linux, Apache, MySQL, PHP, WordPress, jQuery, Matomo, and Wordfence.
- ⚡ Incredibly fast with built-in caching. Front-end client-side caching with AJAX built-in.
- 🔒 Works seamlessly with encrypted content. Works automagically with your SSL certificates.
- 🔏 Content Security Policy settings. Easily add and manage policies to protect your web site.
- 👍 Standards compliant & validated code. HTML5, CSS3, and JavaScript code analysis and verification.
- 📱 Responsive design. Support for desktops, laptops, tablets, and smartphone screens.
- 📊 Matomo Analytics integration. No code necessary. Works with any host.
- 🔍 Search Engine Optimized. Organizes your content behind-the-scenes for optimal indexing.
- 📄 Printer friendly. Your content is scaled to bring your colorful imagery to focus.
- ♿ Accessible friendly. W3C Web Accessibility Initiative (WAI) support across all devices.
- 💻 Flows like a modern web app. Smart and smooth loading screens and transitions.
Upload the theme to your WordPress themes directory.
- Navigate to
Appearance > Themes > Add New > Upload Theme - Upload the theme zip file.
Activate the theme.
- Navigate to
Appearance > Themes - Click the 'Activate' button.
Create your Homepage.
- Navigate to
Pages > Add New - Enter 'Homepage' as the title.
- Select the
Page Attributes > Templatenamed Homepage - Click Publish to save the page.
Redirect visitors to your homepage.
- Navigate to
Customize > Homepage Settings - Select the radio button for "A static page".
- Select the Homepage to use as your home page.
Create your About page.
- Navigate to
Pages > Add New - Enter 'About' as the title.
- Select the
Page Attributes > Templatenamed About - Click Publish to save the page.
- Use images with 16:9 aspect ratio.
- Upload your media directly to WordPress.
- Perform search engine optimizations for every media, post and page.
- Confirm your permalinks look similar to: yourdomain.com/about/
- If you experience any issues or have enhancement suggestions, you can report them in the issue tracker.
- UX for Content-Security-Policy needs improvement.
- JavaScript onLoad needs fixed.
Active: Aidan Amavi