- Open the Extensions sidebar in VS Code
- Search for
Horizon Theme - Click Install
- Open the Command Palette with
Ctrl+Shift+Por⇧⌘P - Select Preferences: Color Theme and choose a Horizon variant.
- Enjoy! 🎉 Also, check out some of the personalization options below...
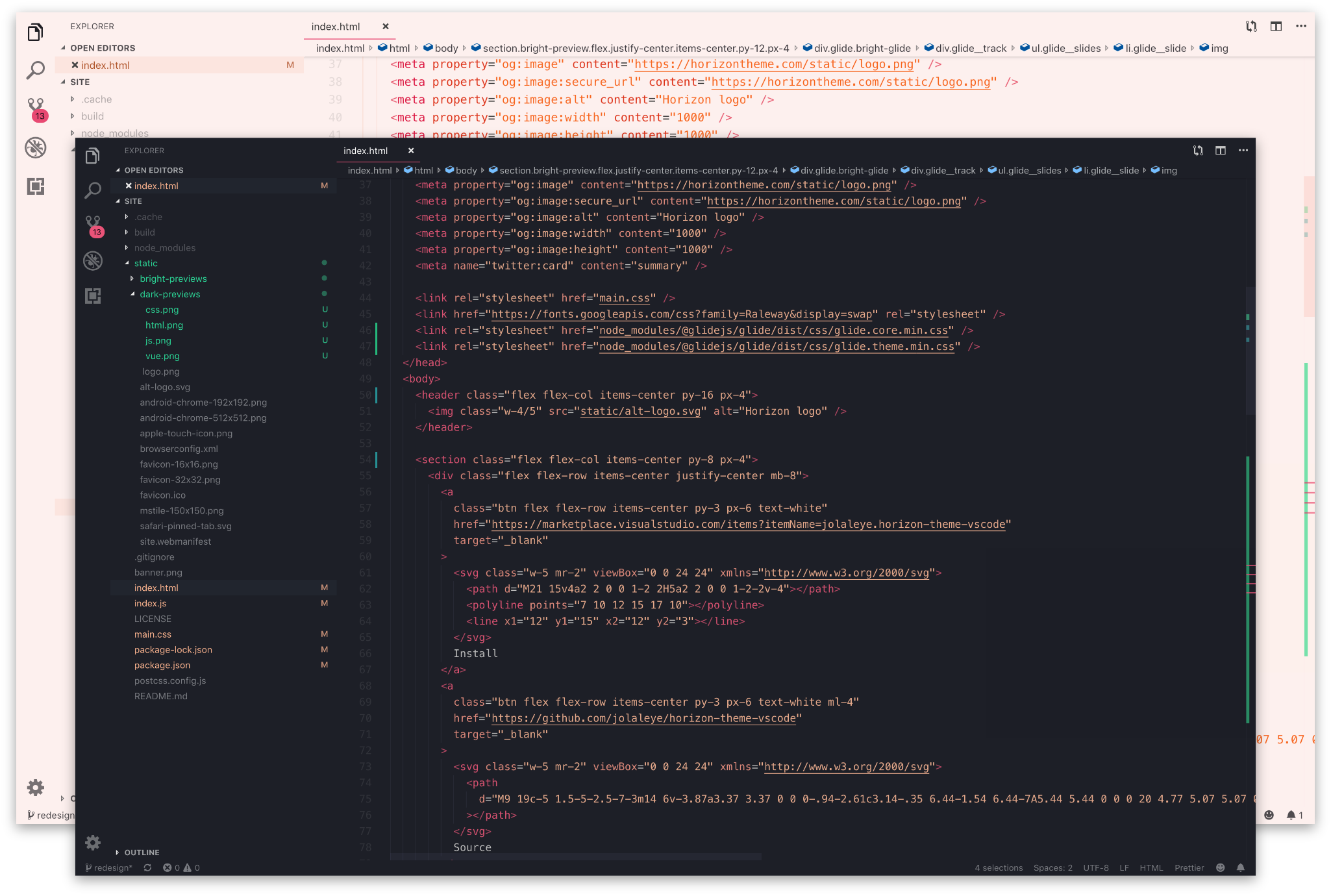
Visit horizontheme.com for some nice previews and a color reference :)
Tastes change all the time. Fortunately, VS Code makes it easy to customize just about every aspect of your editor. If you want to change something, open the Command Palette and select Preferences: Open Settings (JSON). Here, you can override VS Code's defaults or Horizon's colors. Check out some of the personalization options below to customize Horizon to suit your taste.
For more info on theming, visit the Theme Authoring Guide and Theme Color Reference.
To add a border between sections of the editor, add the following to your settings...
"workbench.colorCustomizations": {
"contrastBorder": "#16161C"
}
Or for Bright variants...
"workbench.colorCustomizations": {
"contrastBorder": "#1A1C231A"
}
The normal theme only uses italics in a few places. If you would prefer no italics at all, you can configure this in your settings...
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"name": "No italics",
"scope": ["comment", "markup.quote", "variable.language", "variable.parameter"],
"settings": {
"fontStyle": "normal"
}
}
]
}
For gray rather than red brackets around HTML tags...
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"name": "Tag brackets",
"scope": ["punctuation.definition.tag"],
"settings": {
"foreground": "#BBBBBB"
}
}
]
}
Check out the contributing guide to learn how you can report issues and help make changes.
Always be sure to follow the Code of Conduct.