live react components development in zen mode.
React live editing (a.k.a hot reload) made easy -> Let Rehearse do the compiling and browser refreshing for you.
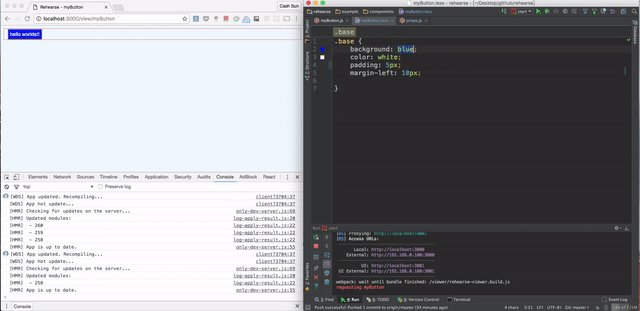
★ Hot reload on css/less change
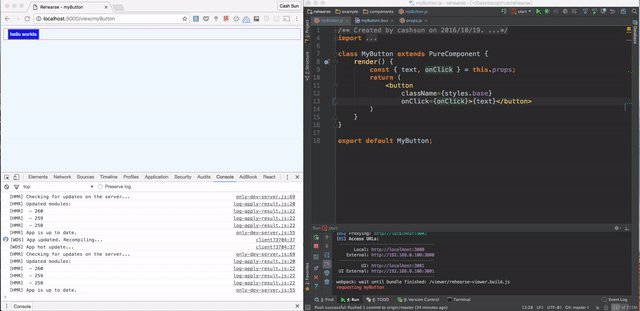
★ Hot reload on react component change
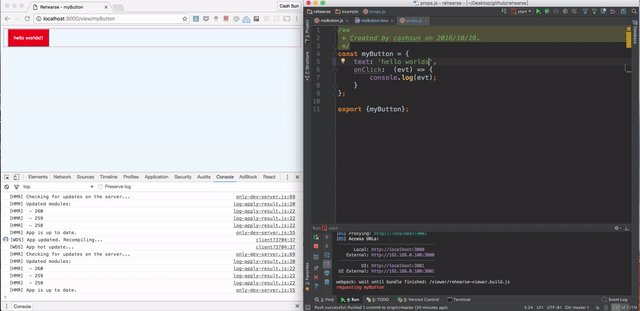
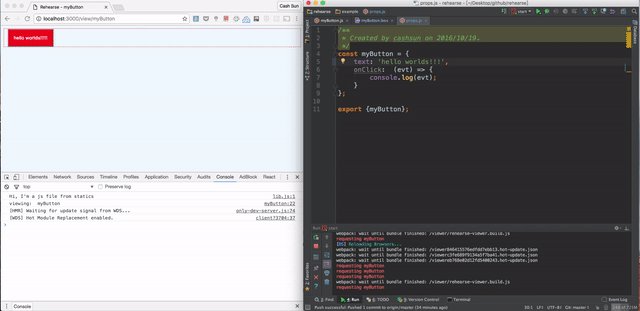
★ Hot reload on props/scenario change
★ Support Scenarios
★ Isolated or interdependent props
★ Babel Loader built in
★ Auto find all components in configured folder
★ Customise additional loaders and plugins and more
1 Install as a npm module
npm i rehearse -D
2 Configure: create a
rehearse.config.jsat your root folder (working dir).
const path = require('path');
const config = {
webpack: {
//loaders: [], default: [] (rehearse already has babel-loader that reads .babelrc at your working directory)
//plugins: [], default: []
//entry: [], additonal entry. default: []
//devtool: 'source-map', default:'cheap-module-eval-source-map'
//port: 3001, default:3000
//modulesDirectories: [], default: [],
//overrideLoaders, default:false
//overridePlugins, default: false
port: 3001
},
props: path.join(__dirname, 'example/props/props.js'),//path of the props file, mandatory
componentsPath: path.join(__dirname, 'example/components'),//absolute path of components, mandatory
statics: [
'css/theme.css',
'css/theme2.less',
'js/lib.js'
],//list of strings to be included in the header of rehearse page,
// e.g. css/bootstrap.css etc, they should be direct children of appPath
appPath: path.join(__dirname, 'example'), //absolute path of client folder, mandatory if statics is not empty
port: 9001, //port of the rehearse server
open: true //auto open browser?
};
module.exports = config;3 Create a
.babelrcat your root folder (working dir). e.g.
{
"presets": [
"react",
"es2015"
]
}4 Customise component props and scenarios
5 Run
Add rehearse to your package.json npm scripts
{
"scripts": {
"rehearse": "rehearse" // [--config ./example/rehearse.config.js]
}
}npm run rehearseReady to go!
Q&A:
How to setup props and scenarios?
This example demos how to setup default props and scenarios.
No auto refresh when change props.js?
Please pay attention that the page you should visit is browser-synced one, usually localhost:3000 as logged in your console(root level config port).
No props found even though I have added them in props.js?
Please make sure props are named export, names of which are the same as the component FILE name.