Contents
A carousel tile for collective.cover based on the Cycle2 slideshow plugin for jQuery.



Got an idea? Found a bug? Let us know by opening a support ticket.
The Carousel looks something like the below out the box (shown mid transition).
There are options for choosing different pagers and customizing the overlay, but for full control of all the options provided by Cycle2 you will need to override the template (easily achievable using technology such as collective.jbot) and make CSS tweaks.
To enable this package in a buildout-based installation:
Edit your buildout.cfg and add
covertile.cycle2to the list of eggs to install:[buildout] ... eggs = covertile.cycle2
After updating the configuration you need to run ''bin/buildout'', which will take care of updating your system.
Go to the 'Site Setup' page in a Plone site and click on the 'Add-ons' link.
Check the box next to covertile.cycle2 and click the 'Activate' button.
This package provides an uninstall Generic Setup profile, however, it will not deregister the Cycle2 javascripts from the JS registry dependencies as they could be used by other addons. Feel free to manually uninstall these if you are sure that you no longer use them.
You should read the below in conjunction with the collective.cover documentation.
A Cycle2 Carousel tile shows a slideshow made with a list of individual items; every item will show an image, title and description, and will also have a link pointing back to the original object. The title, description and link url of individual items can be changed by configuring the tile in the Compose view; you can also remove or reorder them.
You can drop any object containing an image into a Carousel tile (though note that objects without an image will be discarded without any warning). Cycle2 Carousel tiles are 100% responsive, and support native-like swipe movements. You can also specify if the carousel will start playing the slideshow automatically or not. The tile can accept a maximum of 100 slides.
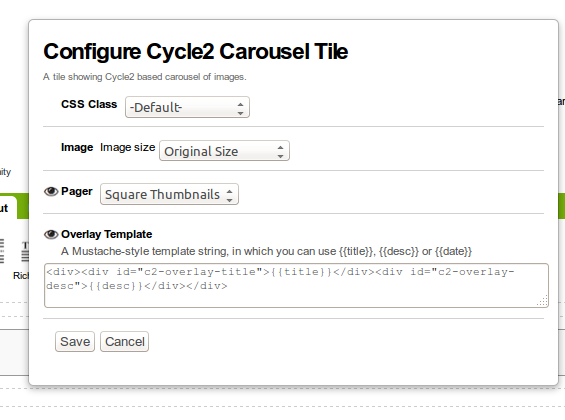
Configuration of the tile allows defining the tile's CSS class, the maximum image size, the Overlay template and the Pager Style. The Overlay template is a mustache style HTML template which can show the title, description or date for each tile, with {{title}}, {{desc}} or {{date}} respectively. The Overlay is the only place the Title & Description of the tiles are shown.