-
Notifications
You must be signed in to change notification settings - Fork 25
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
borders for the item icon and aura icons + various options relating to that #48
base: main
Are you sure you want to change the base?
Conversation
|
I pushed out a new release (v22.02.09) to a) make available the latest bugfixes to stabilize the actual version and b) freeze this version before I include your extensive changes, because I will need some time for that. 💪 |
|
I went ahead and made pixel-perfect scaling/positioning/offsets for the aura icons an option, since you probably wouldn't have added it as default. |
|
How about adding Masque support instead? It'd be really nice if I could have my tooltip icons match the rest of my UI. |
|
Looks interesting. I would move this enhancement to a separate issue. I think displaying and styling of tooltip icons/auras should work out of the box without an external library by default. Using Masque would be optional (e.g. would add a checkbox for it in options). |
More options are not bad, but instead of doing all this work you could just implement Masque which does all of this out of the box with way more customization. It is widely supported by most major addons that have any sort of icon displays (WeakAuras, Bartender, OPie, Raven, etc, etc) so many people already use it for other addons... No need to reinvent the wheel. |
|
I have taken a look at WeakAuras and Bartender4. Masque is an optional dependency here. They have also implemented an alternative way of displaying the buttons if Masque is missing. But I know what you mean... 😉 |
It's work that has to be done anyways, it just adds borders that were not there before. Masque support can always be added afterwards. The other option that provides pixel-perfect scaling/positioning/offsets also has to be implemented because Masque doesn't provide that (from a quick search I did, you always have to make sure the icons are already correctly scaled to have pixel-perfect skins). |
True. Scaling and positioning would be really nice to have! |
|
Any updates on this PR? Was just running into some issues related to the tooltips and the ideas behind it are still very much wanted! Wondering if the implementation details ever got figured out. @frozn ^ Some item tooltip stuff I'm seeing today (missing styles, somehow a duplicate item tooltip icon). Cheers |
|
Yes, this feature is still nice to have and I want to implement this sometime. But because my spare time is limited and other issues (e.g. after patches) are more important, I haven't had the chance to do it yet. 🙁 |
|
Mate, no worries. Thank you for your diligent work on such an amazing tool. Looking forward to future updates! |


I implemented borders for the item icon and the aura icons. It just copies the borderstyle of the parent tooltip. Additionally I added various options for the auras:
The borders are pixel-perfect and align perfectly with the parent tooltip, no shuffling or jumping at all. Max aura count per row etc. also works.
This includes #47 if you want to merge both, otherwise I can rebase this later if this is not acceptable yet.
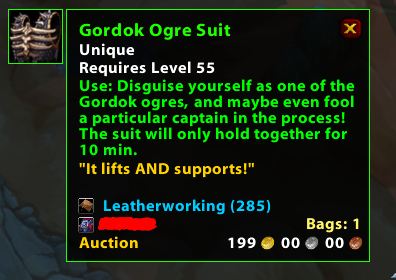
How my tooltips look now as an example (censored):


Edit: additional changes in this branch: