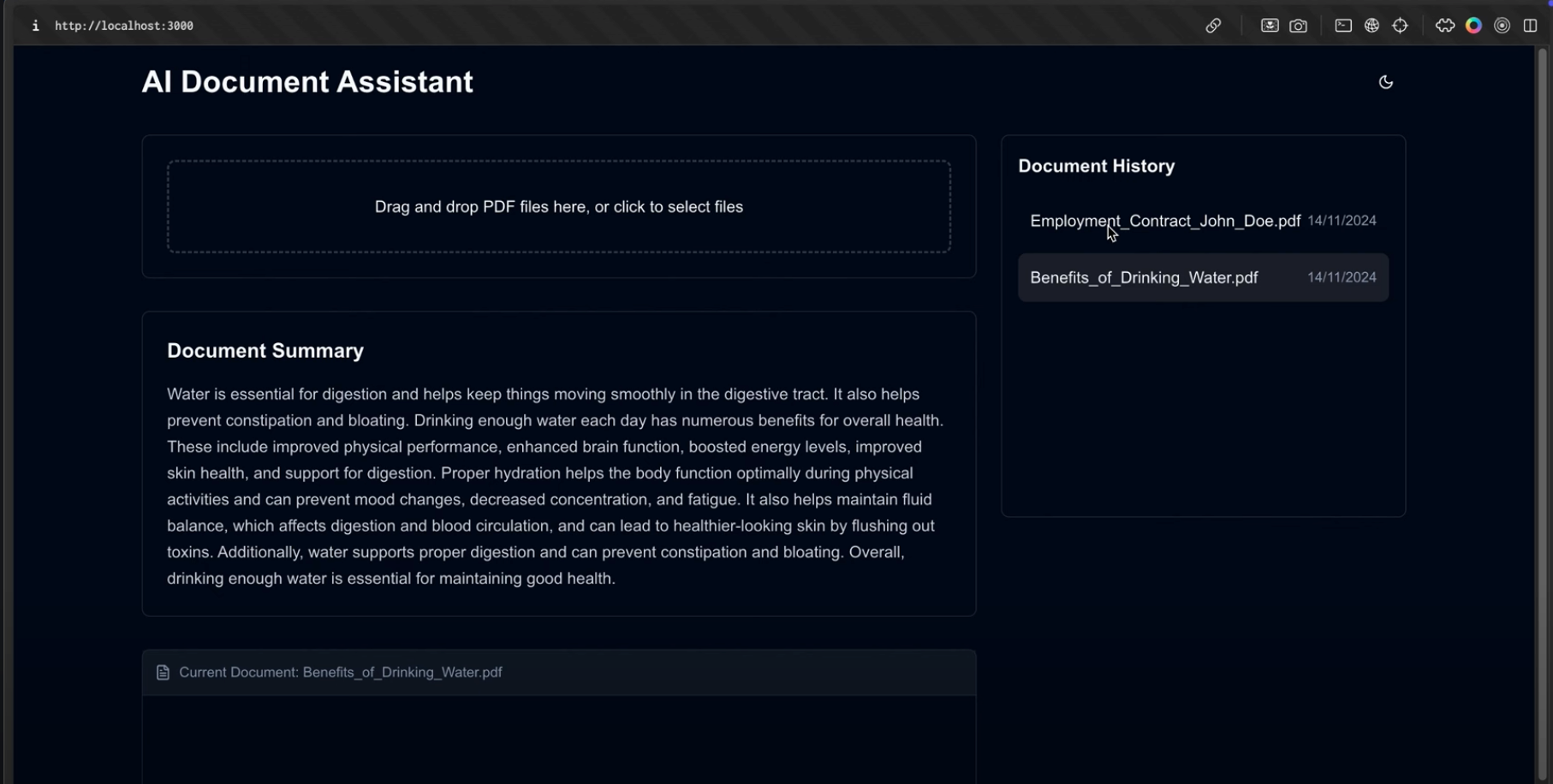
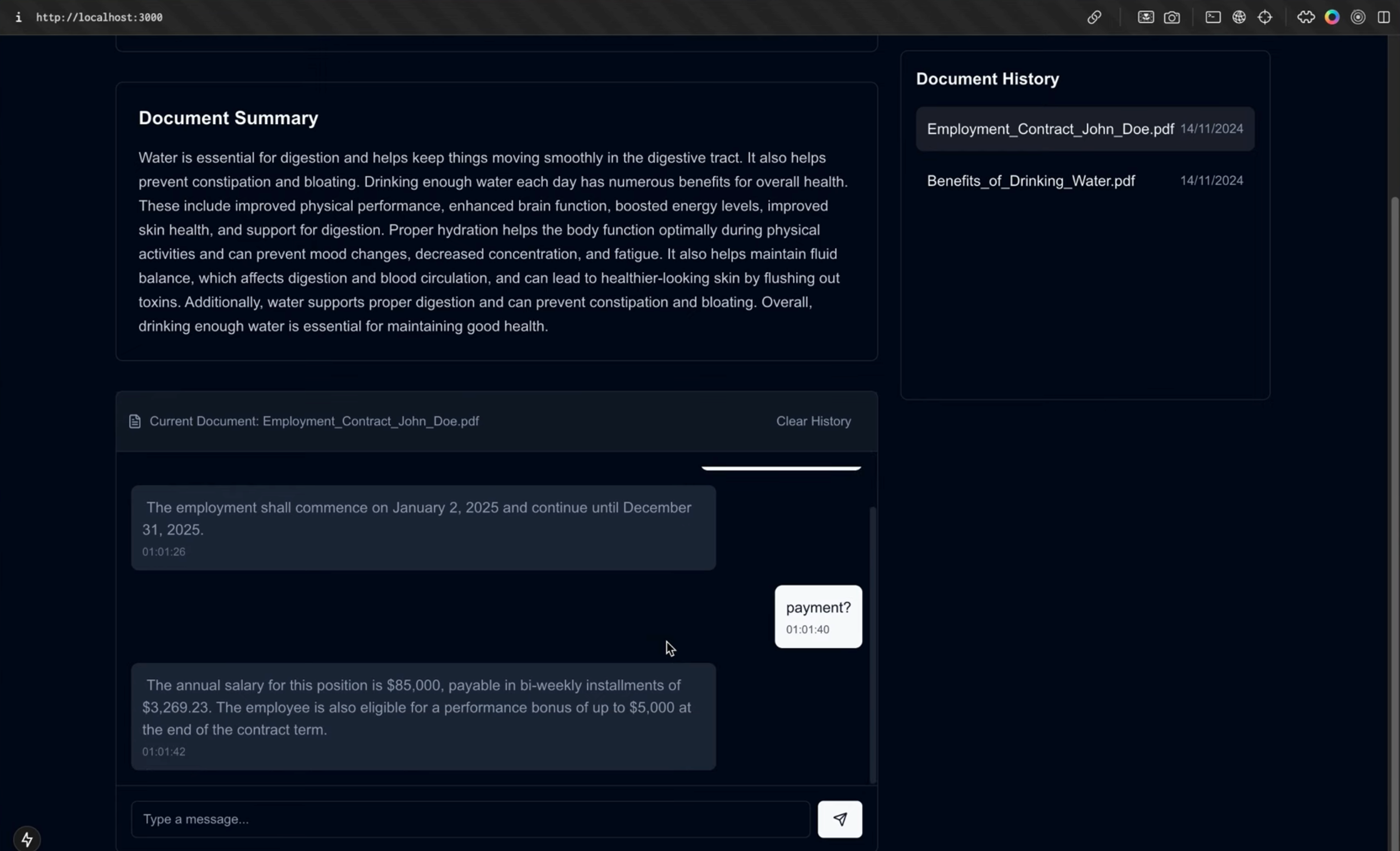
The application allows users to upload documents and interact with them through a chat interface, leveraging AI to provide insightful responses.
- 📄 PDF Document Upload & Processing: Easily upload and parse PDF documents for analysis.
- 💬 Interactive AI Chat Interface: Engage with AI to extract information from your documents effortlessly.
- 🔍 Semantic Search with Pinecone: Quickly find relevant information using advanced semantic search capabilities.
- ⚡ Real-time Document Summaries: Get instant summaries for uploaded documents.
- 🎨 Responsive Design + Dark Mode: A modern UI/UX with seamless responsiveness and a dark mode toggle.
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Geist, a new font family for Vercel.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.