
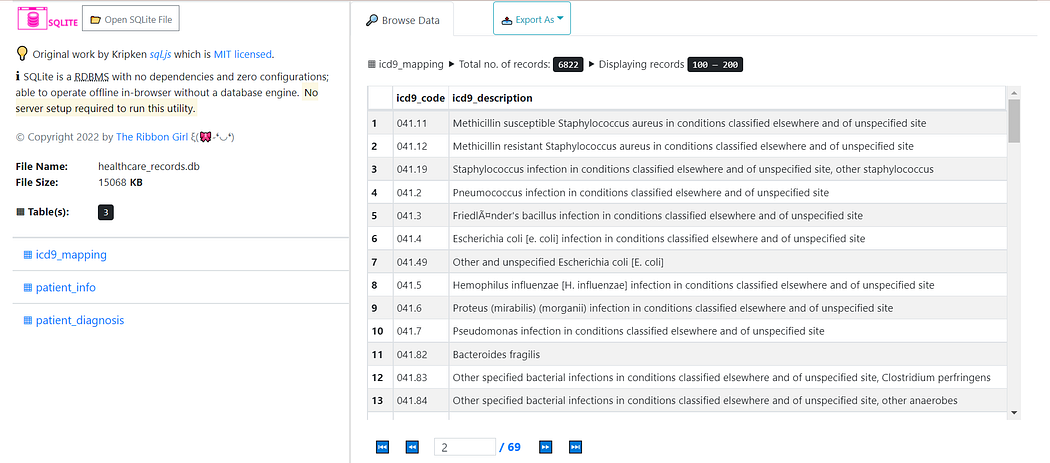
🛠️ Read & Export SQLite Data in a JavaScript-enabled Browser. No server setup required. Just 🖱 double-click HTML file.
Original work by kripken (sql.js). C to JavaScript compiler by kripken (emscripten).



Article :: Link :: 5 Key MySQL Operations which SQLite Commands can Emulate
Article :: Link :: Implement SQLite on web with JavaScript — both Node & Browser with sql.js plugin
Article :: Link :: Read & Export SQLite Data in a JavaScript-enabled Browser Locally
Article :: Link :: How To Load & Run Local WASM Modules Without A Server Using Client-Side JavaScript
As of October 2023, UI has been changed to:
.png)
| With sidebar | Without sidebar |
|---|---|
.jpg) |
.jpg) |
「✓」 Include code editor and browse tables into a single view
「✓」 Code editor wrap lines toggle button
「✓」 Mobile-responsiveness
「✓」 Replace code editor area with latest query reflected i.e. when table is selected
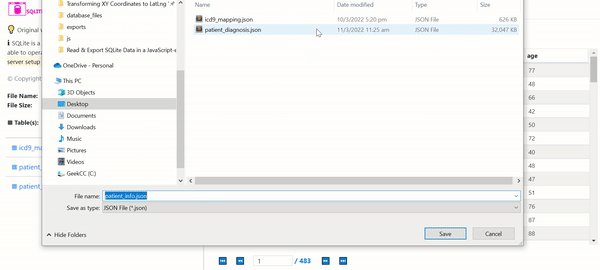
「✓」 Export sample database
「✓」 Export updated database
「✓」 Include 'Reset' ⟲ button (clear cache & reload page)
「✓」 UI/UX refinement - e.g. disable/enable selections before/after uploads, drag & drop file feature added
「✓」 Code editor wrap lines toggle button
「✓」 Mobile-responsiveness
「✓」 Replace code editor area with latest query reflected i.e. when table is selected
「✓」 Export sample database
「✓」 Export updated database
「✓」 Include 'Reset' ⟲ button (clear cache & reload page)
「✓」 UI/UX refinement - e.g. disable/enable selections before/after uploads, drag & drop file feature added
— Join me on 📝 Medium at ~ ξ(🎀˶❛◡❛) @geek-cc