Add microphone support, using new WebKit Audio API. #37
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Modify and document out new Dancer#load interface, which must accept
only plain objects right now, since there are already three ways of
loading it (via audio element, src attribute, and microphone Input).
There is an example of microphone using FFT on examples/fft-microphone.
Please consider incrementing minor version, since Dancer#load interface was modified.
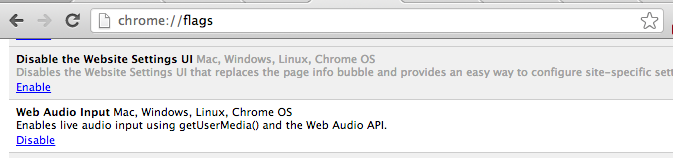
(Note: live audio input must be enabled.)