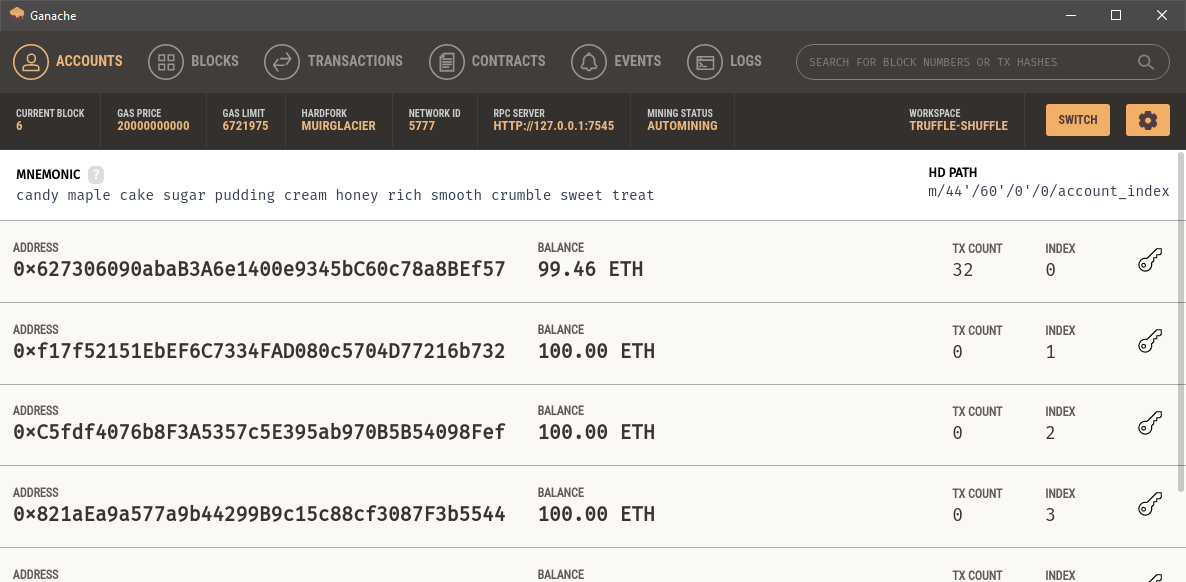
https://www.trufflesuite.com/ganache
docker run -d -p 8545:8545 trufflesuite/ganache-cli:latest# Install/update npm to latest version
sudo npm install -g n
# As of this documentation, `ganache-cli` does not work with Node 14 (https://github.com/trufflesuite/ganache-cli/issues/732)
# Install Node 13
sudo n 13.11.0
# Install ganache-cli and web3
npm install ganache-cli
# Start Ganache in-memory blockchain
node_modules/.bin/ganache-clihttps://solidity.readthedocs.io/en/latest/installing-solidity.html#binary-packages
cd ethereum/voting-dapp/nodejsCompile Voting.sol file to generate Voting.bin and Voting.abi files
solc -o ./ --bin --abi ../Voting.solVoting.bin -> compiled bytecode that is deployed to blockchain
Voting.abi -> tells user what methods are available in the contract
npm install [email protected]$ node
> Web3 = require('web3')
> web3 = new Web3("http://localhost:7545") // Use 8545 if you are using ganache-cli
> web3.eth.getAccounts(console.log)
# Should list all 10 accounts
> bytecode = fs.readFileSync('Voting_sol_Voting.bin').toString()
> abi = JSON.parse(fs.readFileSync('Voting_sol_Voting.abi').toString())
> deployedContract = new web3.eth.Contract(abi)
> listOfCandidates = ['Puni', 'Anna', 'Bhavin']
> deployedContract.deploy({
data: bytecode,
arguments: [listOfCandidates.map(name => web3.utils.asciiToHex(name))]
}).send({
from: '<ENTER 1 OF 10 ACCOUNT ADDRESSES like 0xfb3....>',
gas: 1500000,
gasPrice: web3.utils.toWei('0.00003', 'ether')
}).then((newContractInstance) => {
deployedContract.options.address = newContractInstance.options.address
console.log(newContractInstance.options.address)
});
> deployedContract.methods.totalVotesFor(web3.utils.asciiToHex('Puni')).call(console.log)
> deployedContract.methods.voteForCandidate(web3.utils.asciiToHex('Puni')).send({from: 'YOUR ACCOUNT ADDRESS'}).then((f) => console.log(f))
> deployedContract.methods.totalVotesFor(web3.utils.asciiToHex('Puni')).call(console.log)- Update vonting-dapp.js with contract's address (returned by the deploy application code / available in the contract create block on Ganache desktop application)
- Open
voting-dapp.htmlon your browser