And always remember, to leave a star ⭐
- elastic - you can change almost everything from DOM tree to logic (without any compilation, without modifying original code - with config, state or plugin)
- super fast! even with large dataset
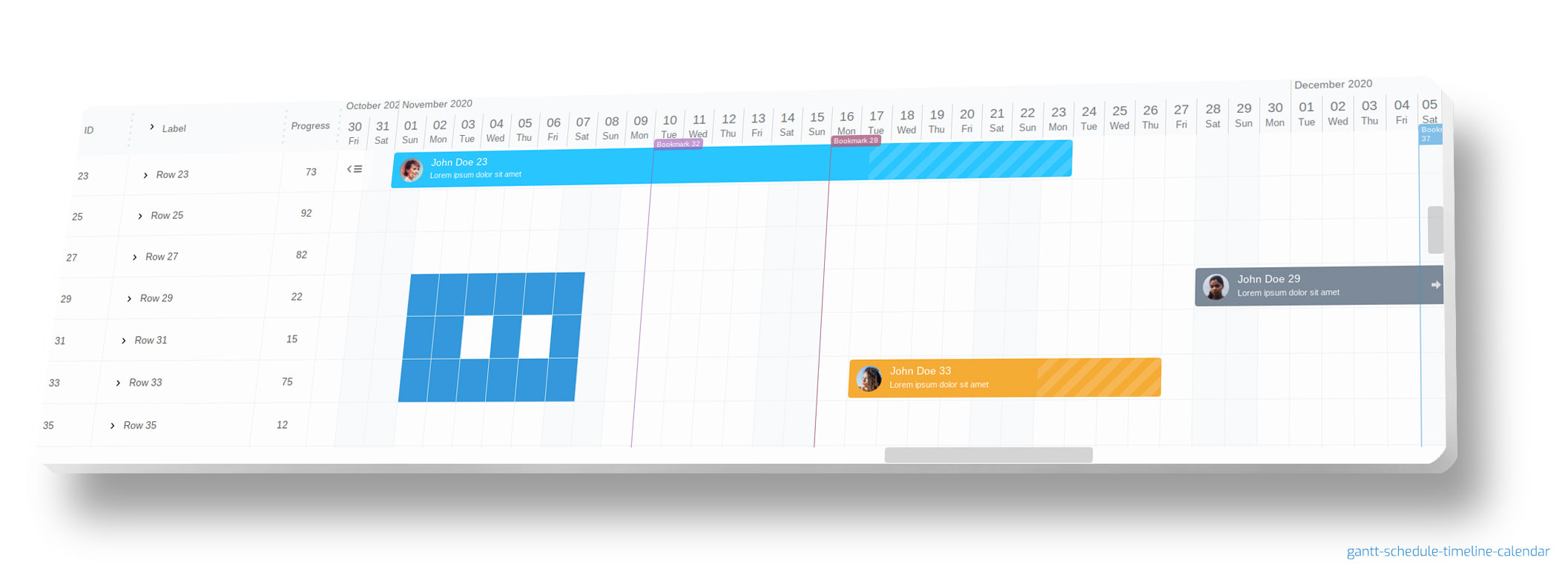
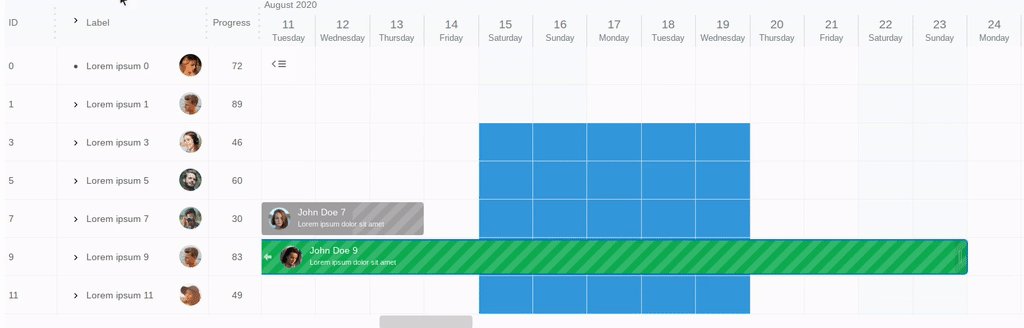
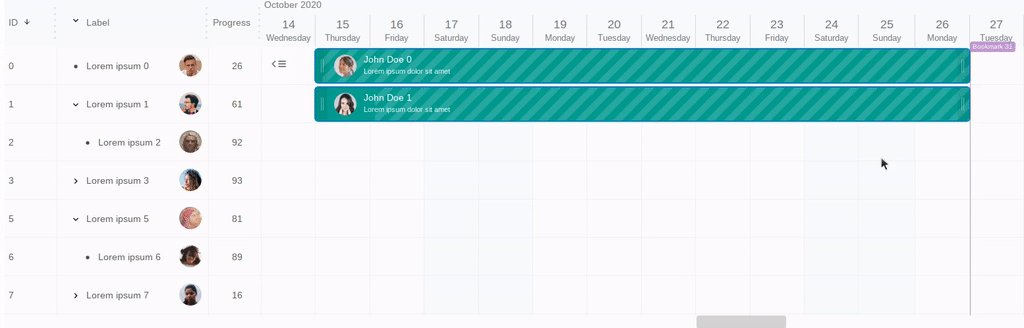
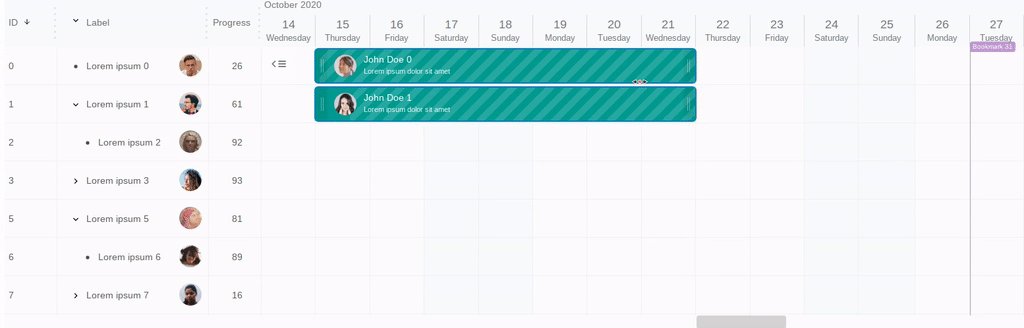
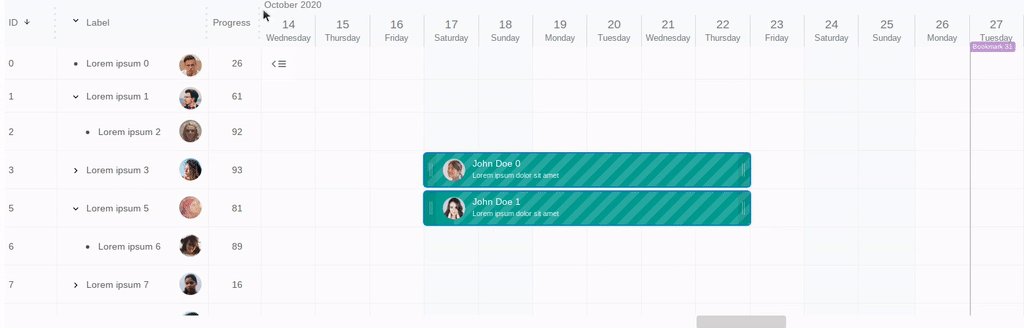
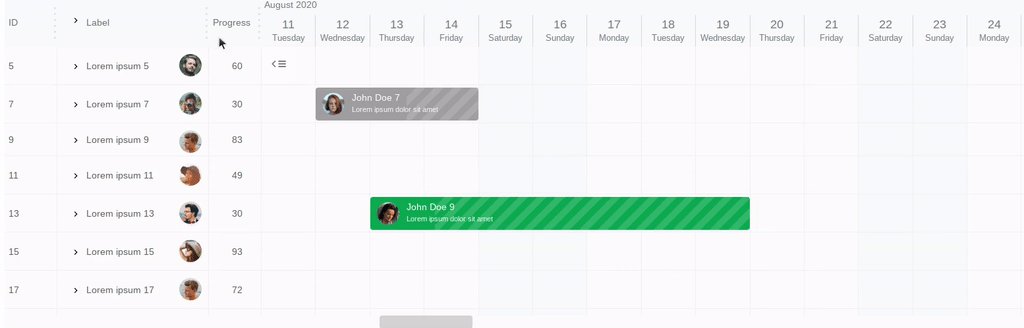
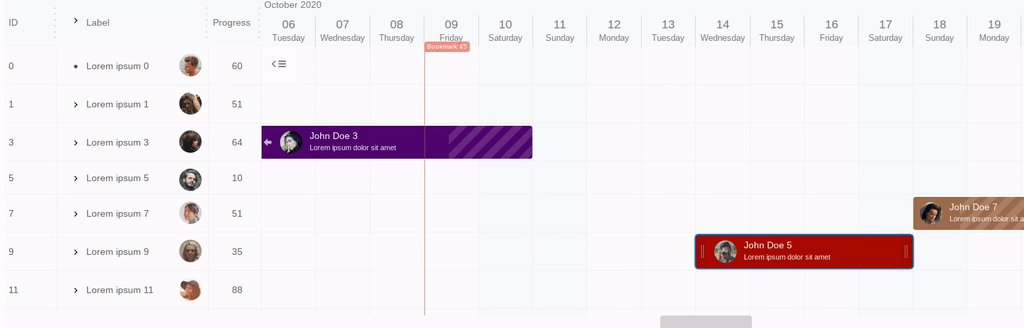
- multiple items in one row - suitable for various applications like booking, reservation, resource manager etc.
- tree like structures - collapsible / expandable groups
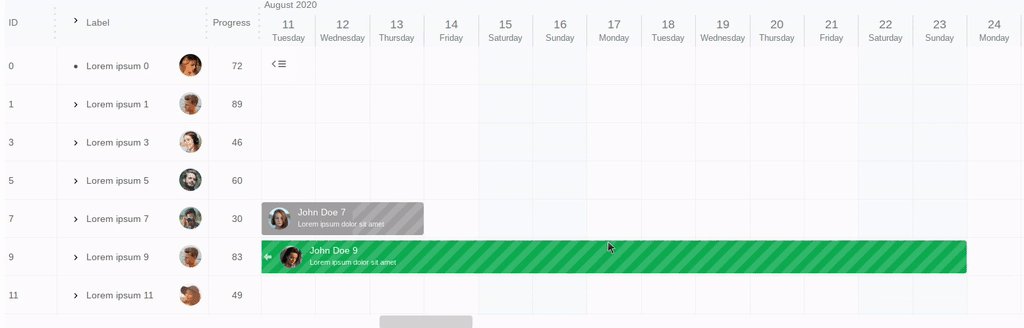
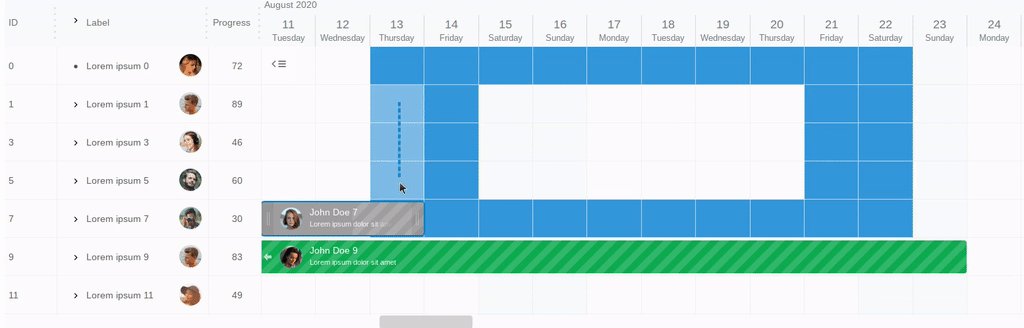
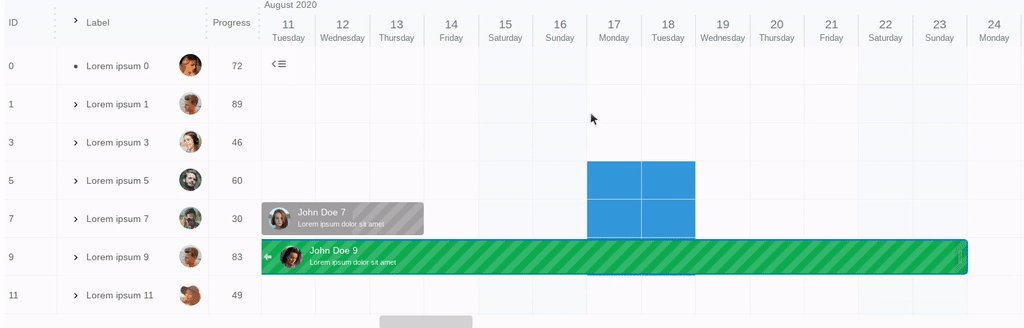
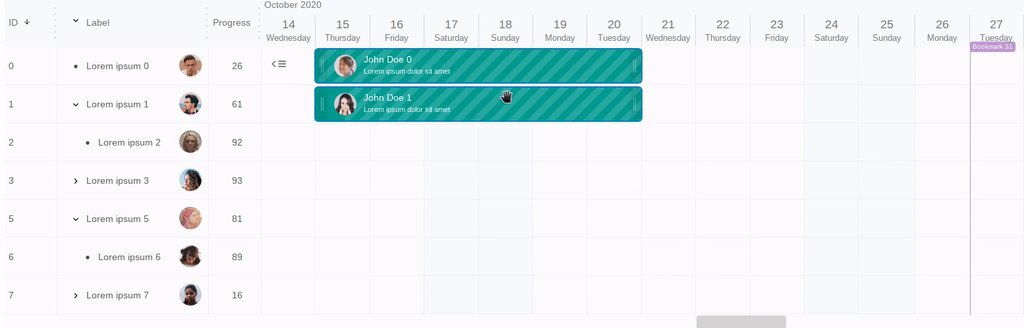
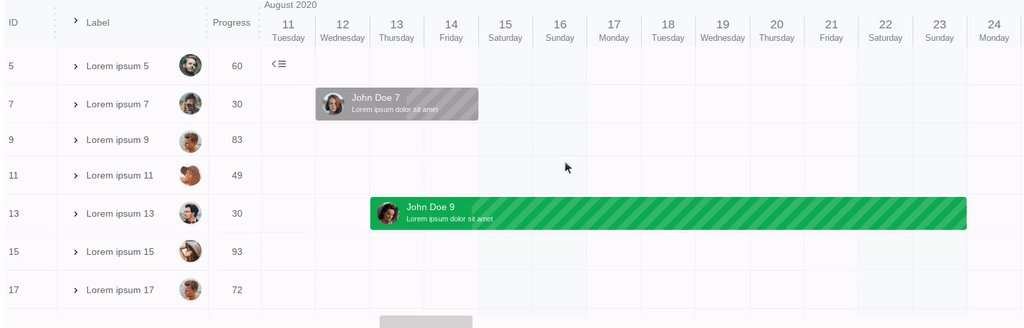
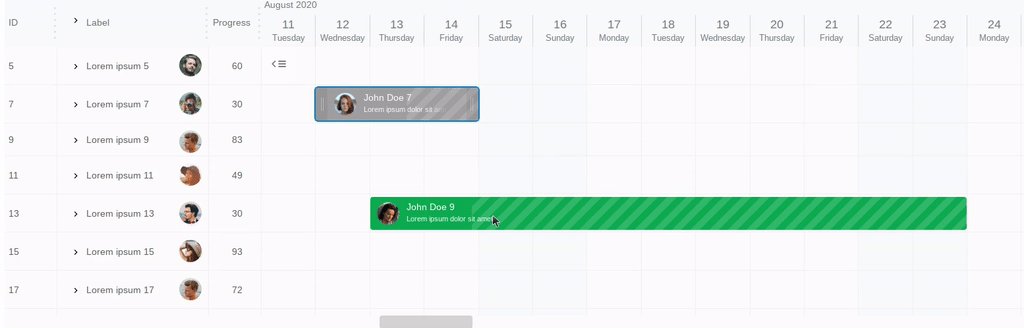
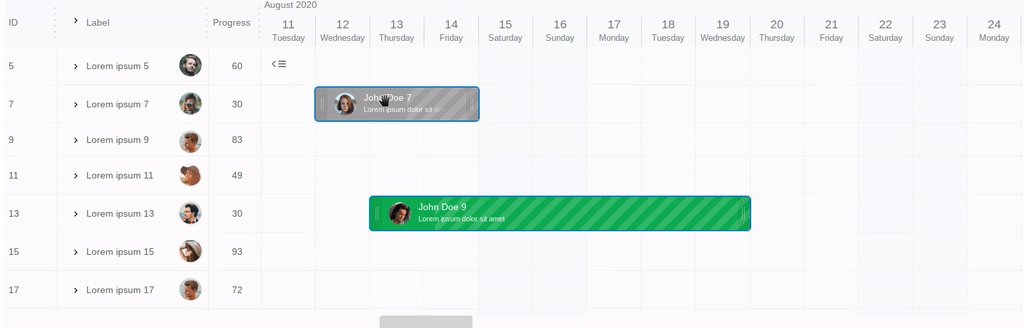
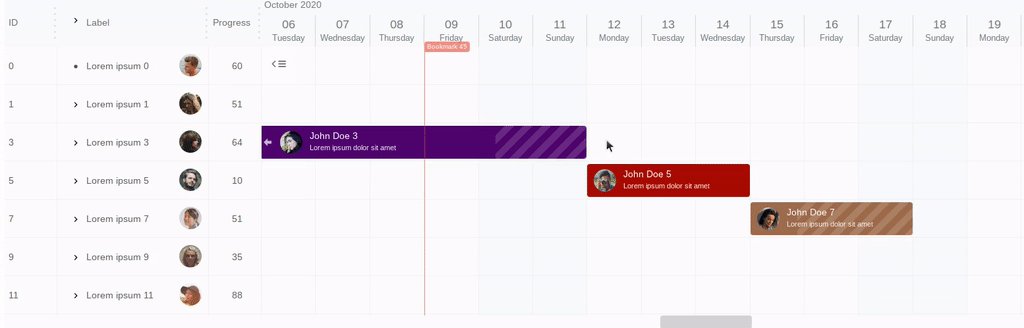
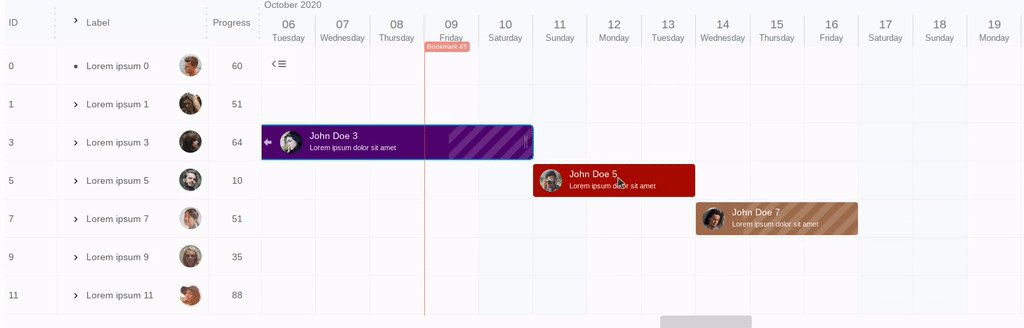
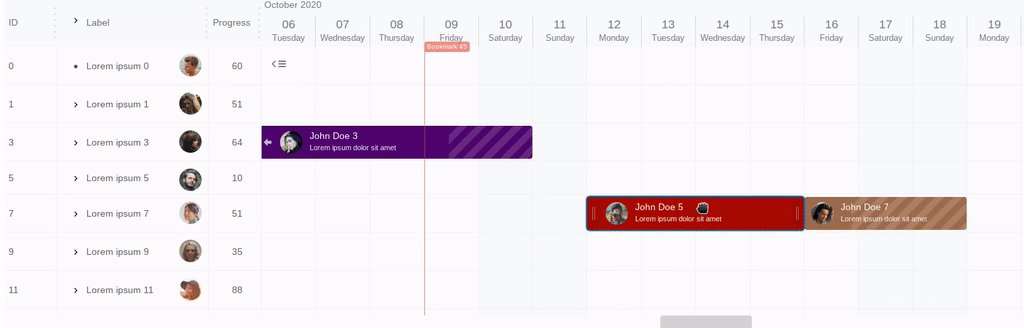
- moveable / resizable items with ability to configure which items can move at the moment and how
- snap to specified time when resizing / moving
- slots support to easily change html content of each component
- background grid on which you can place your html content
- selectable cells and items with a choice of what can be selected at the moment
- gradual time zoom up to minutes
- resizable list columns (in realtime)
- sortable and searchable list columns
- BEM based CSS rules (easy to change appearance)
- you can easily add third party libraries
- highly configurable
- plugins support
- attractive visually
- written in typescript
You can use it in react, vue, angular, svelte or any other projects.
You can use it as schedule for reservation system. You can use it for organizing events. You can use it as gantt chart. Or you can use it as calendar for different purposes.
gantt-schedule-timeline-calendar is very extensible and elastic. You can make your own plugins or modify configuration in couple of ways to achieve your goals. You can control almost everything. You can change html structure, stylize every html element and even override original components without any compilation stage!
live demos (soon)
You can checkout examples folder too.
To run examples on your machine just clone this repository and type npm run examples.
- react gantt-schedule-timeline-calendar usage example
- angular gantt-schedule-timeline-calendar usage example
- vue gantt-schedule-timeline-calendar usage example
npm i gantt-schedule-timeline-calendar
or
<script src="https://cdn.jsdelivr.net/npm/gantt-schedule-timeline-calendar"></script>
Documentation can be found here [work in progress]
You can generate free license key here. You can use this software for free in non-commercial projects that are under the MIT / ISC license and whose full source code is available on the Internet (backend and frontend). In commercial or closed source projects, you can use it for free for two months only. If you need a full commercial license with all plugins included, please visit pricing page.