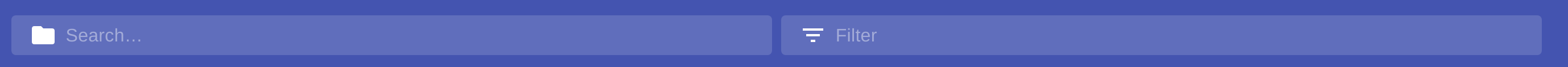
You enter a directory and (optionally) a filter in the top bar:
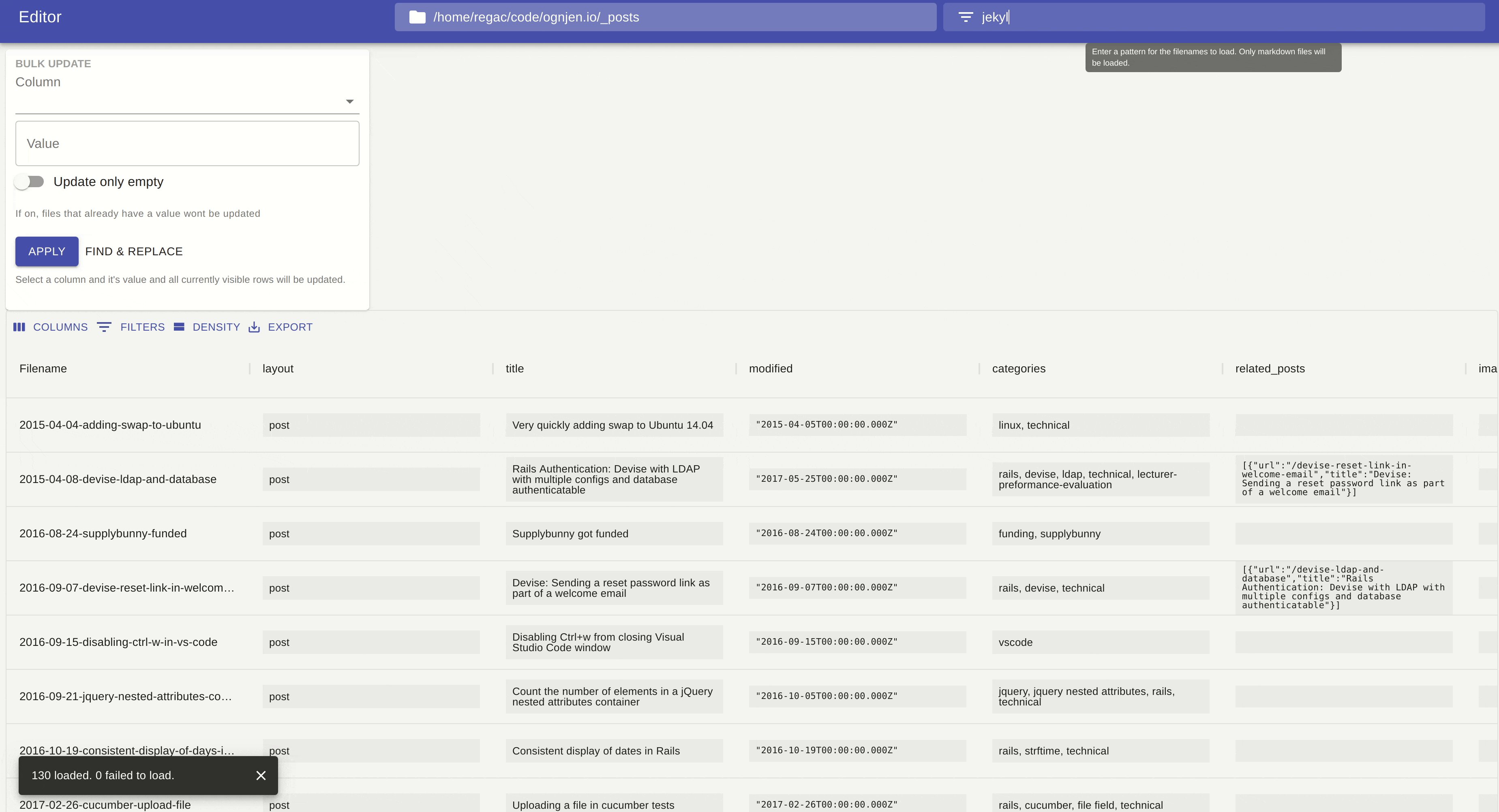
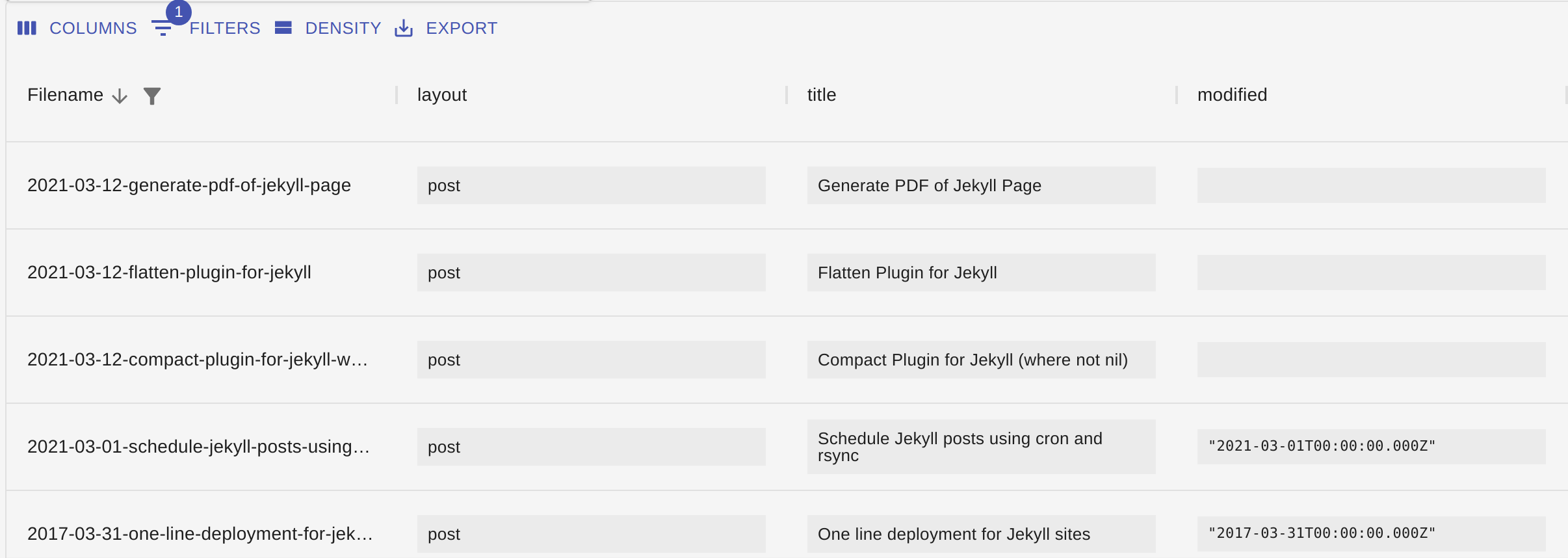
The files in the directory that contain the filter are the loaded into a grid:
And you can edit the front matter attributes from the grid.
The supported field types are:
- Number
- String
- Boolean
- Arrays of numbers and strings (comma separated and then
trimed) - Object (by converting it to JSON)
- Arrays of objects (also by converting to JSON)
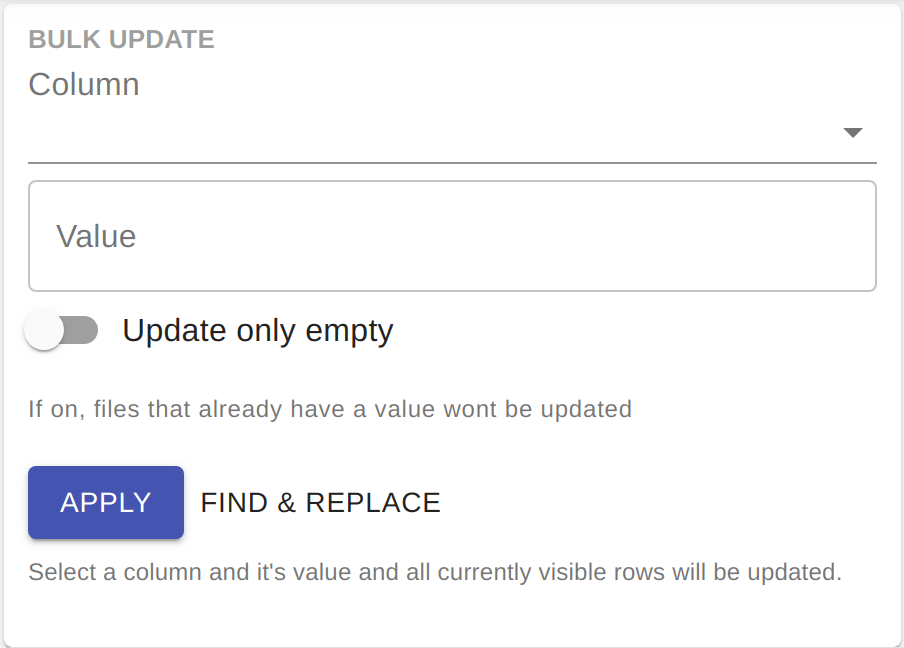
Fields can also be set in bulk.
"Find and replace" at the moment is just a popup with showing how to use sed -i 's/original/new/g' *.md to do it.
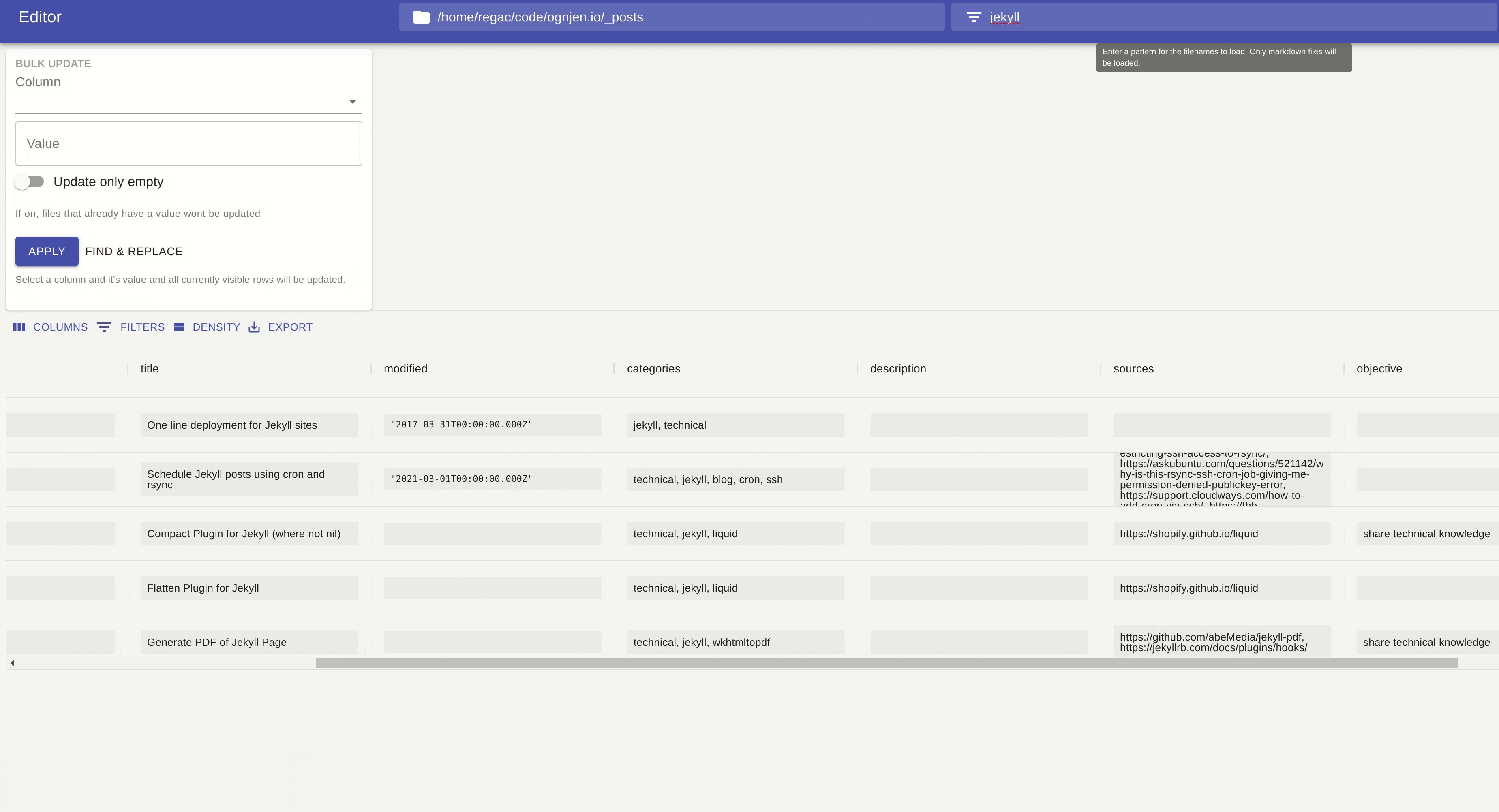
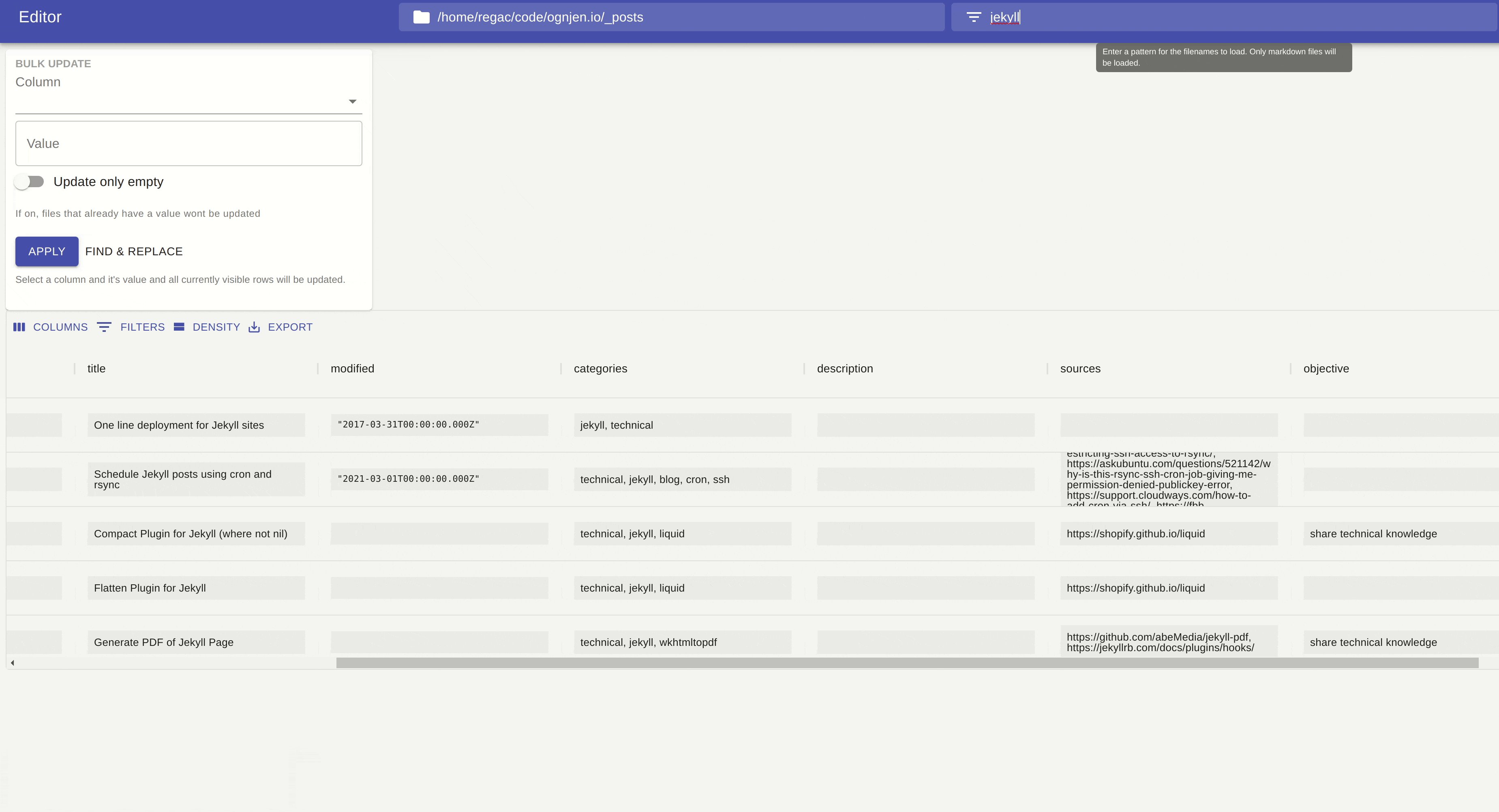
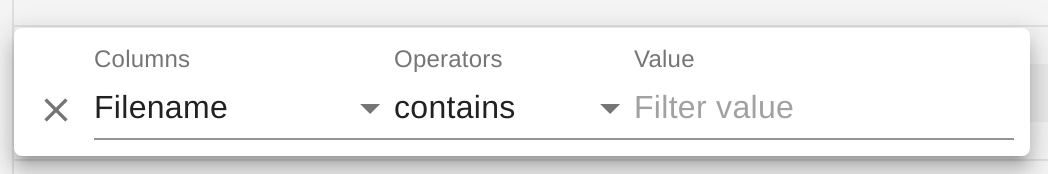
The grid uses Material UI grid which supports filtering:
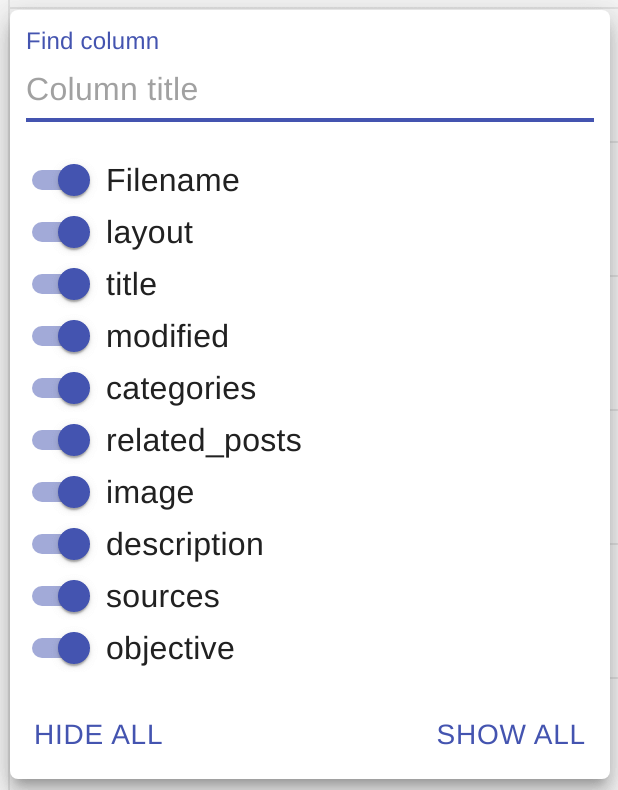
And selectively showing columns:
The two use cases I had in mind are:
- Editing Dendron notes
- Editing Jekyll posts
Clone the repo via git and install dependencies:
git clone https://github.com/ognjenio/front-matter-editor.git
cd front-matter-editor
yarnThen start the app in the dev environment:
yarn startAnd before making changes please backup your work elsewhere just in case.
The app is not yet packaged for production.
- React
- Electron
- Typescript
- Material UI
Using the excellent Electron React Boilerplate so some remnants may remain.
-
Buy and implement XGrid
-
Include files from subdirectories
-
Autocomplete for directory path
-
Saving a directory history for quick access
-
Editing file names
-
Support regular expressions in file filtering
-
Editing content
-
Better JSON editing
-
Select for boolean fields
-
Autocomplete string fields
-
Standardize schema
- Making sure all files have all the attributes
- Making sure all files that have field that's supposed to be an array is an array
-
Find and replace
-
Testing
-
Building for production
MIT © Front Matter Editor