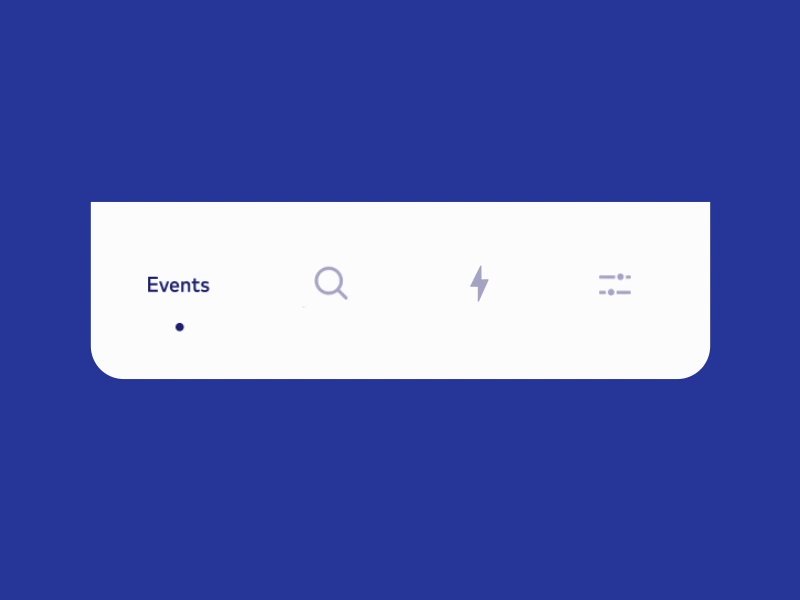
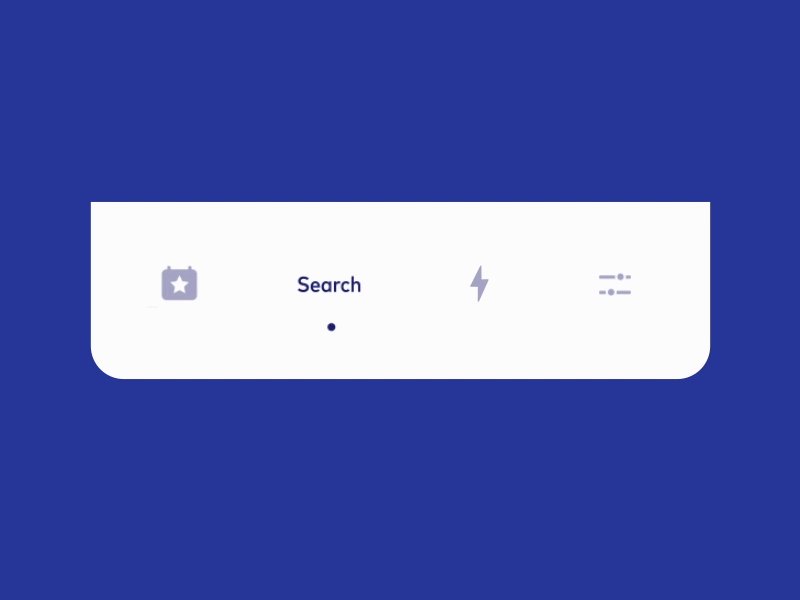
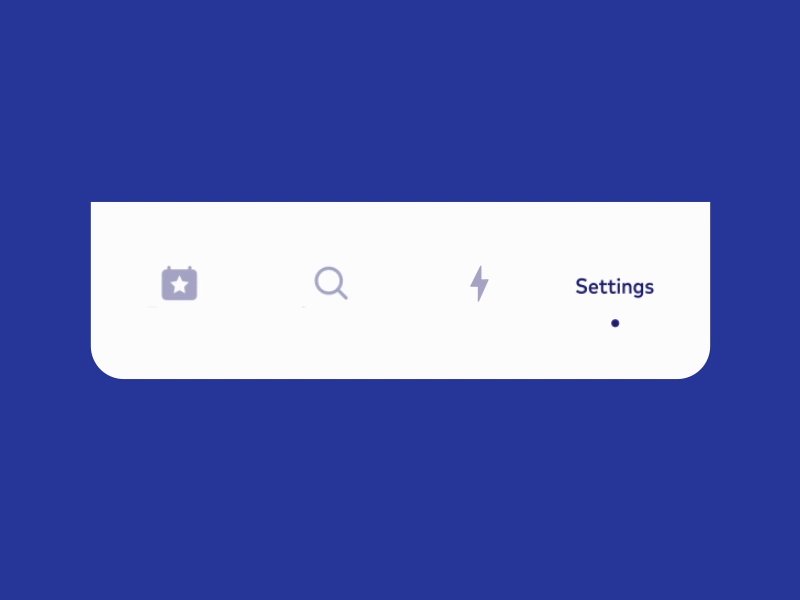
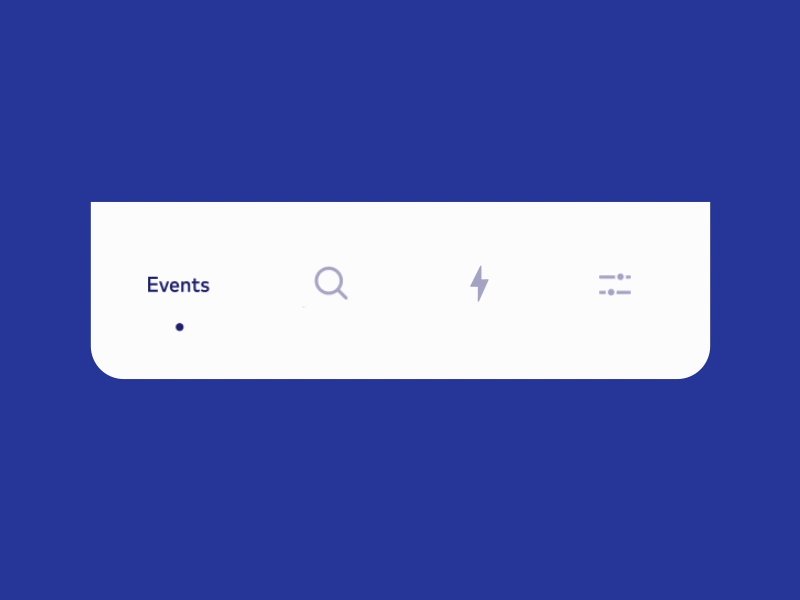
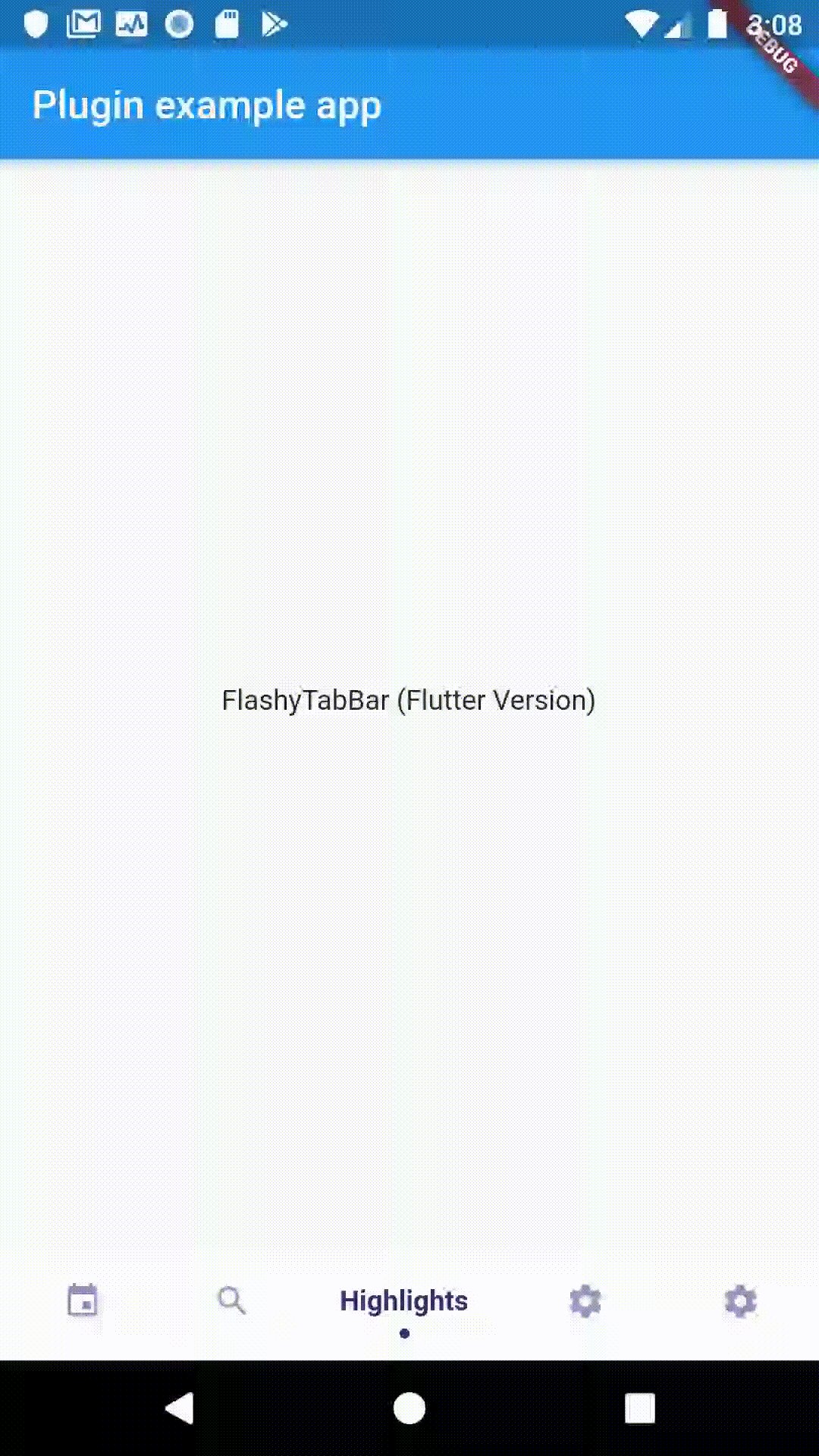
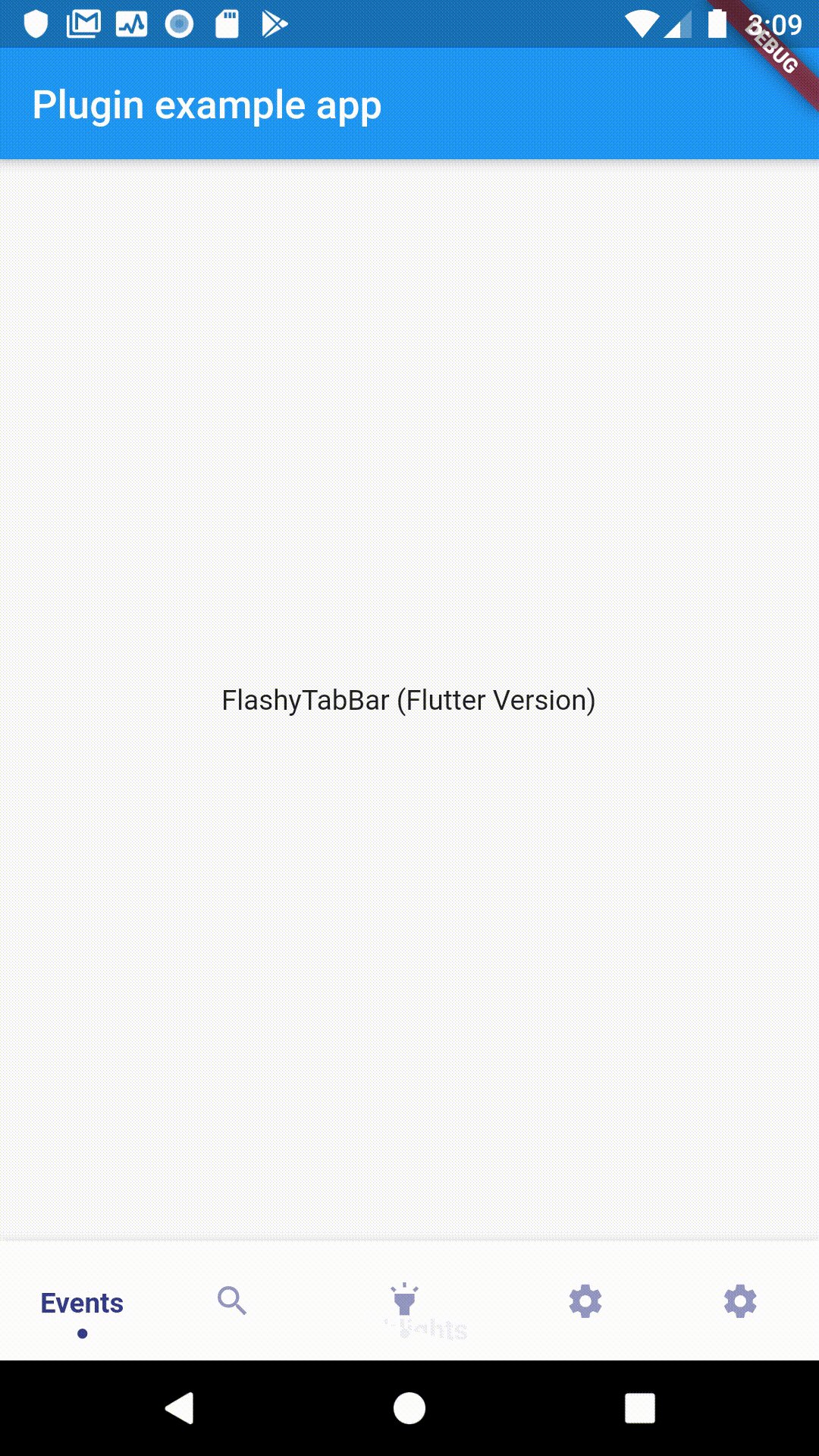
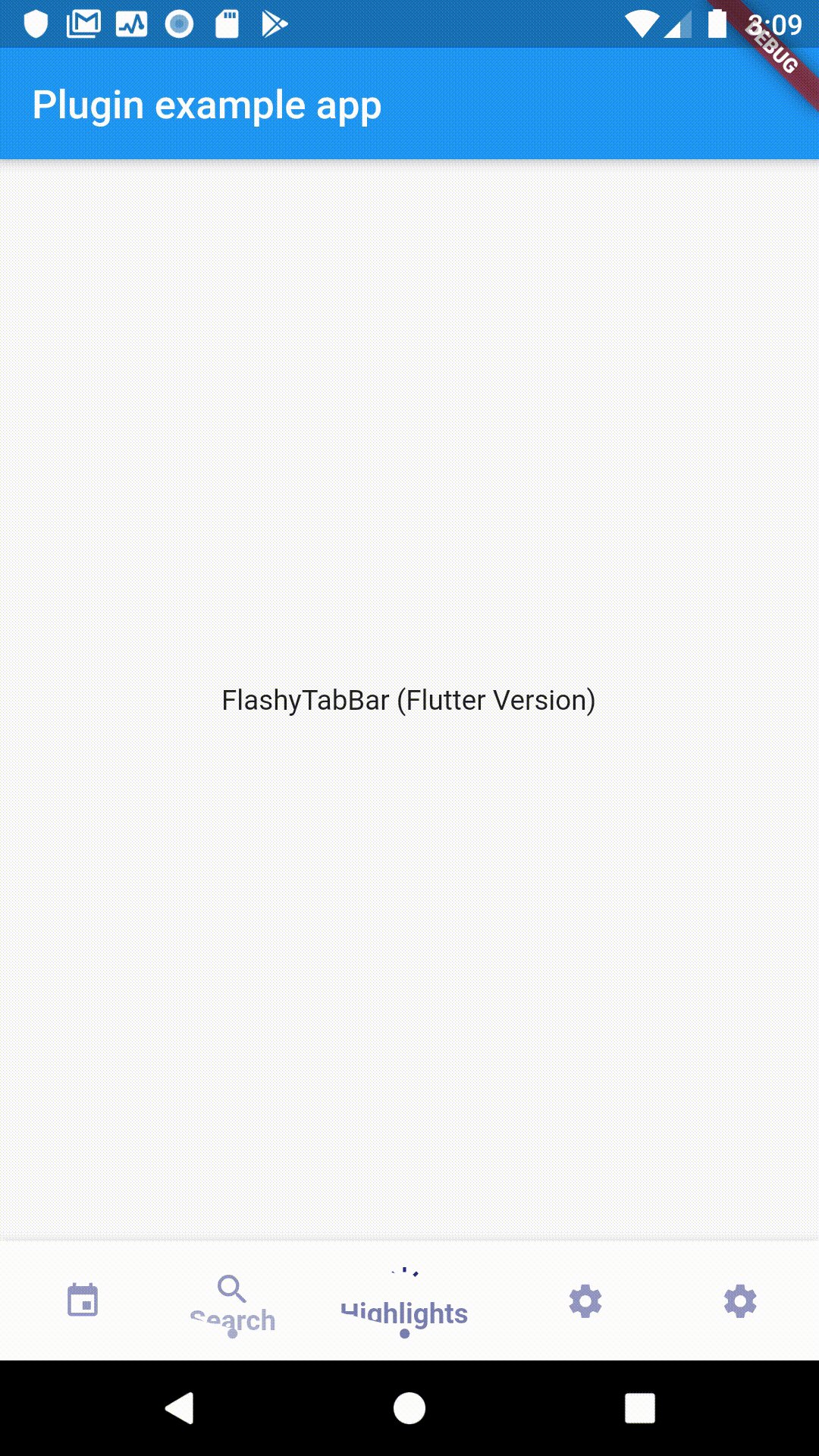
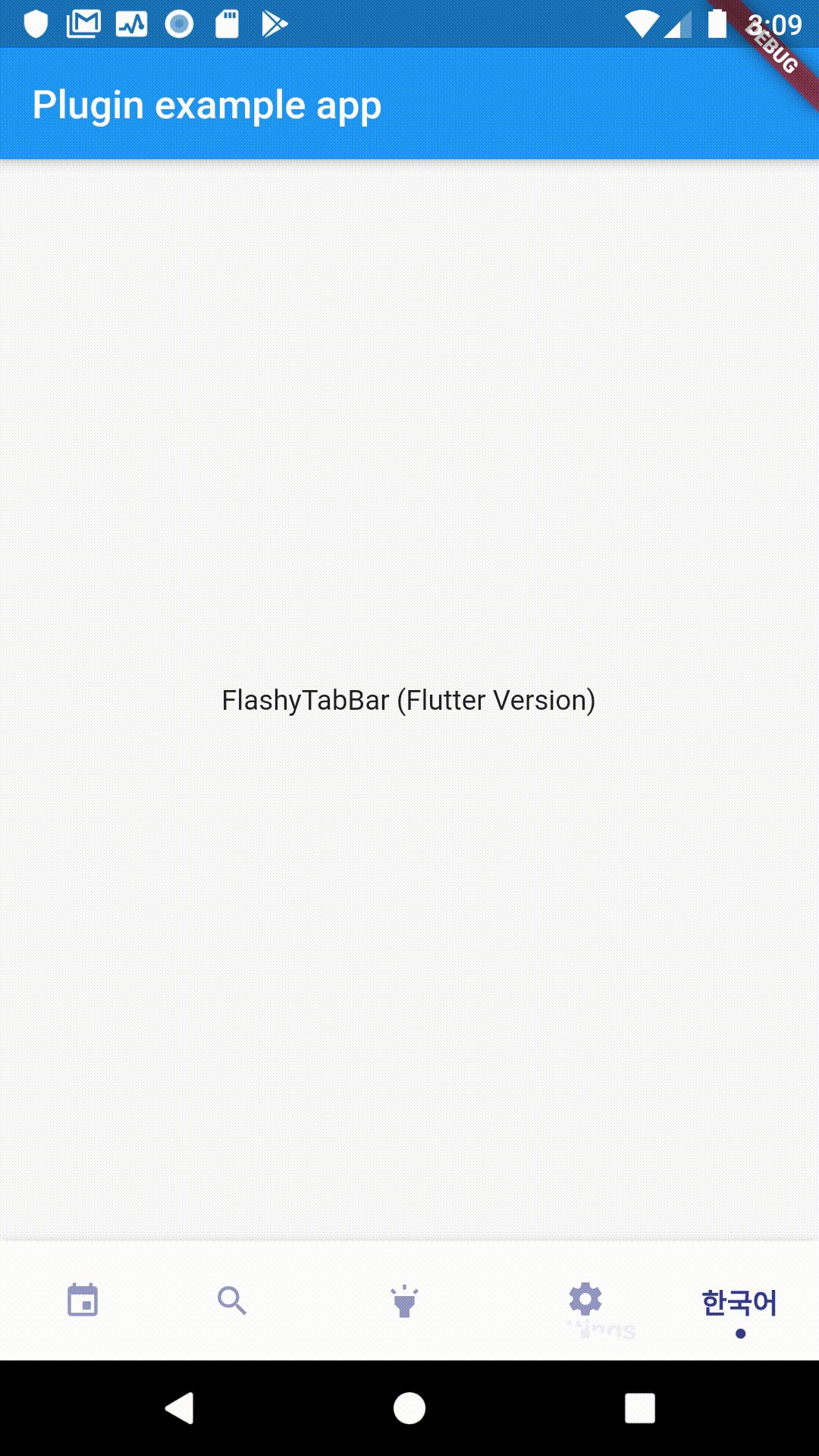
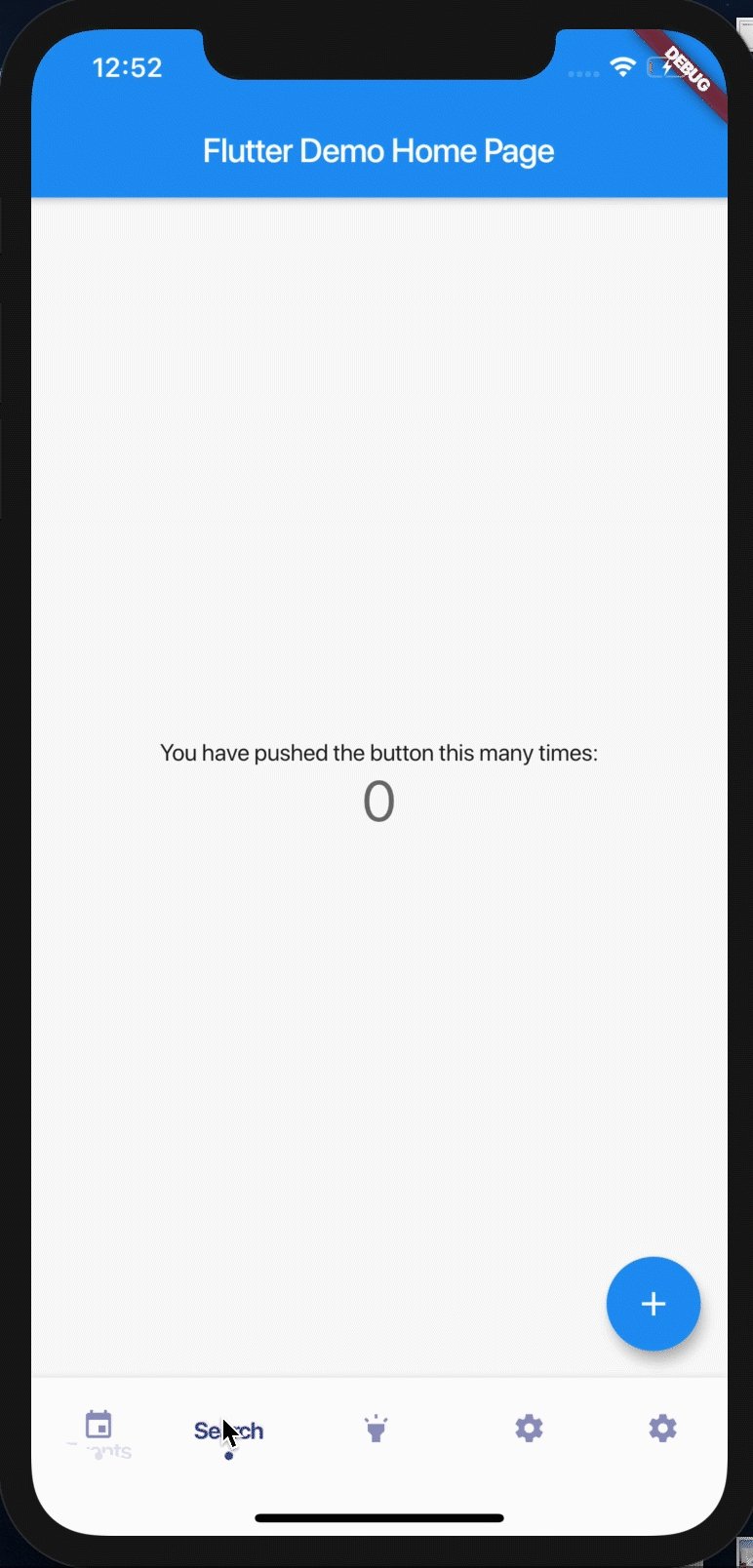
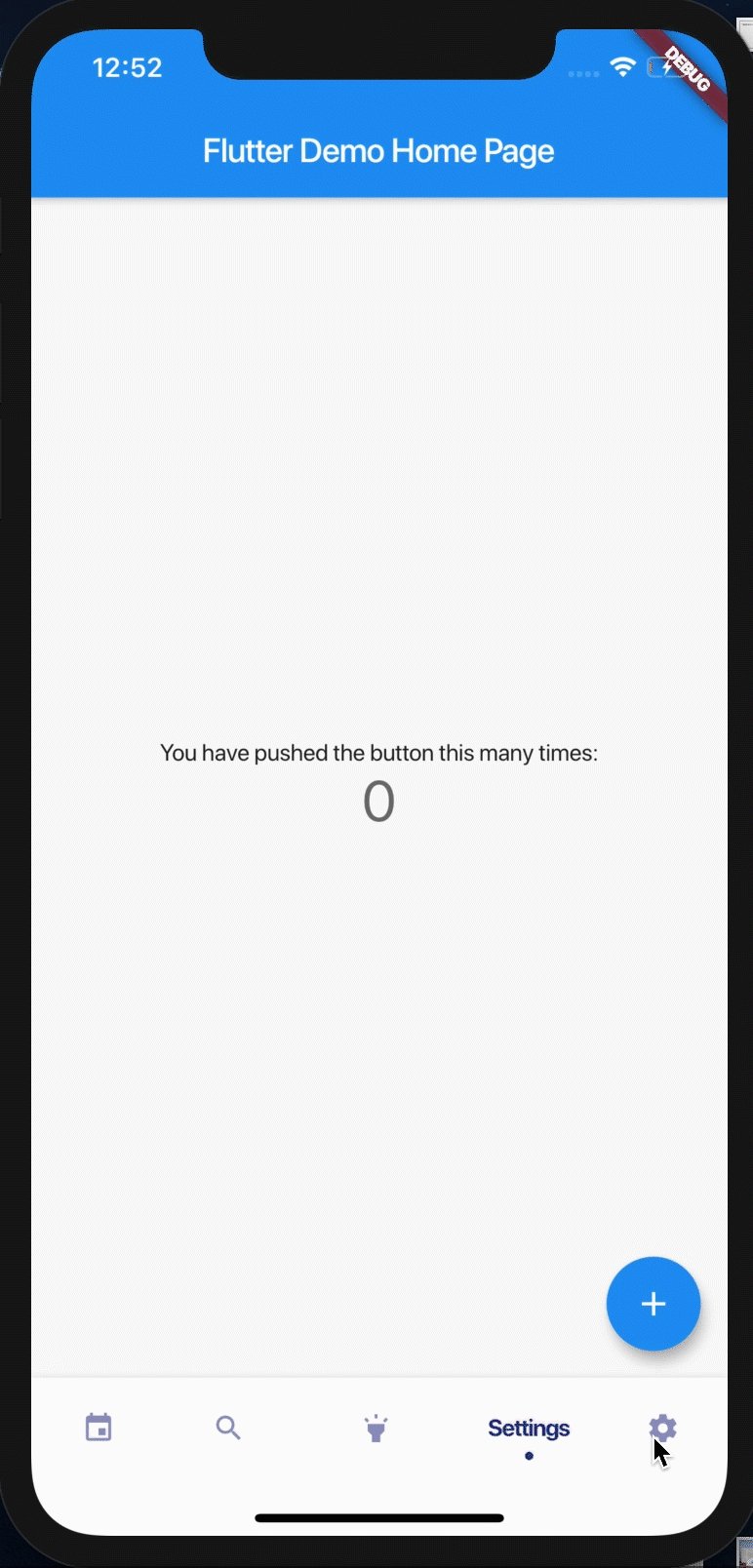
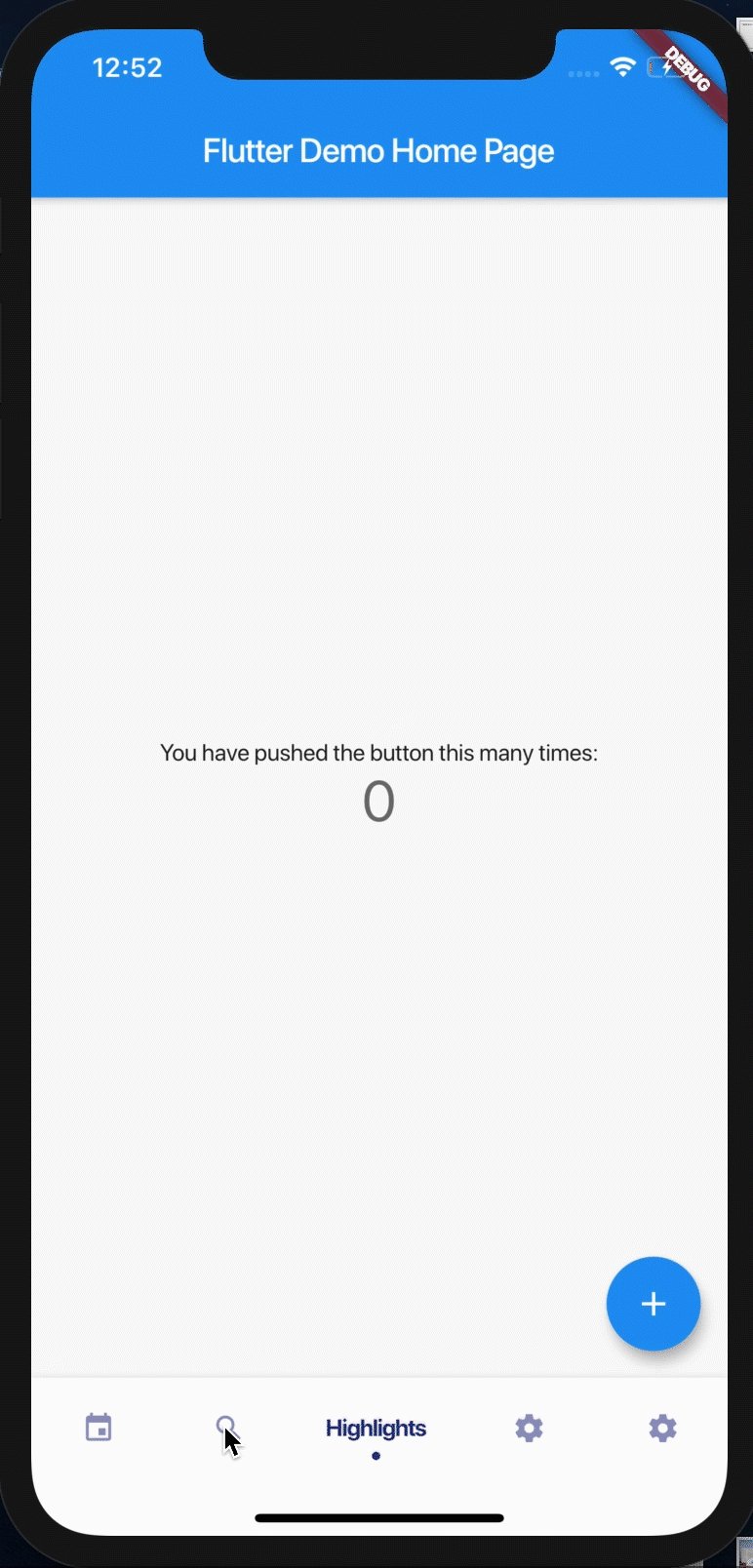
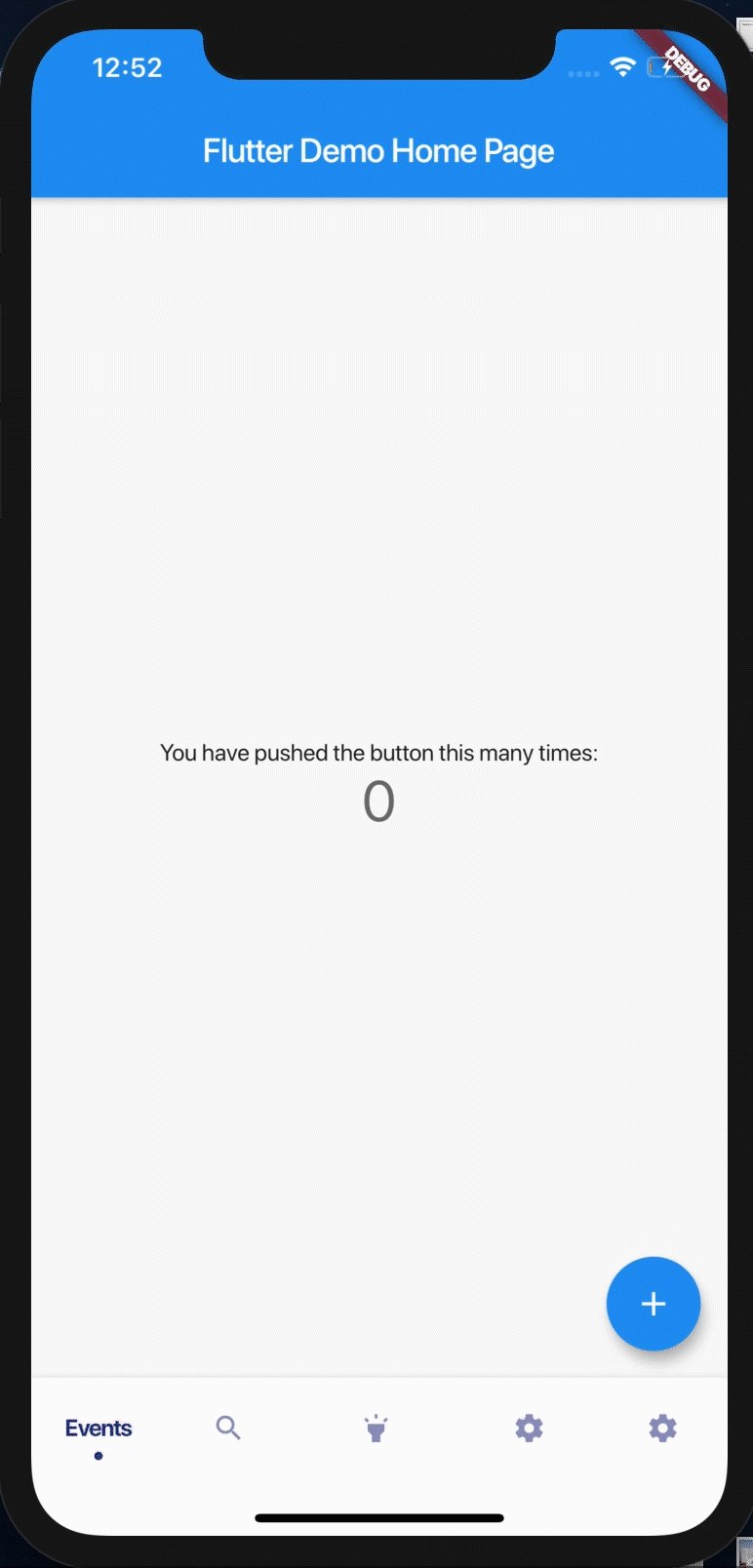
One another nice animated tabbar (Inspired by Cuberto)
| Android | iOS |
|---|---|
 |
 |
Add the dependency at pubspec.yaml:
dependencies:
...
flashy_tab_bar: ^0.0.1bottomNavigationBar: FlashyTabBar(
selectedIndex: _selectedIndex,
showElevation: true,
onItemSelected: (index) => setState(() {
_selectedIndex = index;
}),
items: [
FlashyTabBarItem(
icon: Icon(Icons.event),
title: Text('Events'),
),
FlashyTabBarItem(
icon: Icon(Icons.search),
title: Text('Search'),
),
FlashyTabBarItem(
icon: Icon(Icons.highlight),
title: Text('Highlights'),
),
FlashyTabBarItem(
icon: Icon(Icons.settings),
title: Text('Settings'),
),
FlashyTabBarItem(
icon: Icon(Icons.settings),
title: Text('한국어'),
),
],
),