deepface-react-ui is a comprehensive user interface for facial recognition and facial attribute analysis (age, gender, emotion and race prediction) built with ReactJS, designed specifically for streamlined face verification tasks using the DeepFace library. This UI not only simplifies the implementation of facial recognition features but also enhances security with built-in anti-spoofing capabilities. Whether you're working on identity verification systems, security applications, or simply exploring facial recognition technology, this UI provides an intuitive platform to harness the power of DeepFace within your web applications.
Facial recognition technology plays a pivotal role in modern applications, from enhancing security measures to enabling personalized user experiences. The deepface-react-ui empowers developers and researchers to harness these capabilities effortlessly within their web applications.
Firstly, you should clone both deepface and deepface-react-ui repos in same directory.
# clone deepface repo
git clone https://github.com/serengil/deepface-react-ui.git \
&& git clone https://github.com/serengil/deepface.gitThere is .env.example file in the root of the project. You should copy this as .env. Required modifications are mentioned as comments. You basically need to add your facial database items into this file, prefixing each with REACT_APP_USER_, where the identity name with that prefix serves as the key and the base64-encoded string of their images serves as the value.
# define your facial database
REACT_APP_USER_ALICE=data:image/png;base64,...
REACT_APP_USER_BOB=data:image/png;base64,...
REACT_APP_USER_CAROL=data:image/png;base64,...DeepFace wraps many state-of-the-art facial recognition models: VGG-Face, FaceNet, OpenFace, DeepFace, DeepID, ArcFace, Dlib, SFace and GhostFaceNet. According to experiments, those models reached or passed human-level accuracy.
Similarly, it wraps many cutting-edge face detectors: OpenCV, Ssd, Dlib, MtCnn, Faster MtCnn, RetinaFace, MediaPipe, Yolo, YuNet and CenterFace.
Both facial recognition models and face detectors can be set in the .env file.
# Set facial recognition model: VGG-Face, Facenet, Facenet512, OpenFace, DeepFace, DeepId, ArcFace, Dlib, SFace, GhostFaceNet
REACT_APP_FACE_RECOGNITION_MODEL=Facenet
# Set face detector: opencv, ssd, mtcnn, dlib, mediapipe, retinaface, yolov8, yunet, centerface
REACT_APP_DETECTOR_BACKEND=opencv
# Set distance metric: cosine, euclidean, euclidean_l2
REACT_APP_DISTANCE_METRIC=cosineFirstly, you should run the deepface service as
# go to project's directory
cd deepface/scripts
# run the dockerized service
./dockerize.sh
# or instead of running dockerized service, run it directly if you installed requirements.txt
# ./service.shIn seperate terminal, you should run deepface react ui as
# go to project's directory
cd deepface-react-ui/scripts
# run the dockerized service
./dockerize.sh
# or instead of running dockerized service, run it directly
# ./service.shInstead of running deepface and deepface react ui seperately in different terminals, you can run the standalone docker compose.
# clone source code
git clone https://github.com/serengil/deepface-react-ui.git \
&& git clone https://github.com/serengil/deepface.git
# go to project's directory
cd deepface-react-ui/scripts
# run services
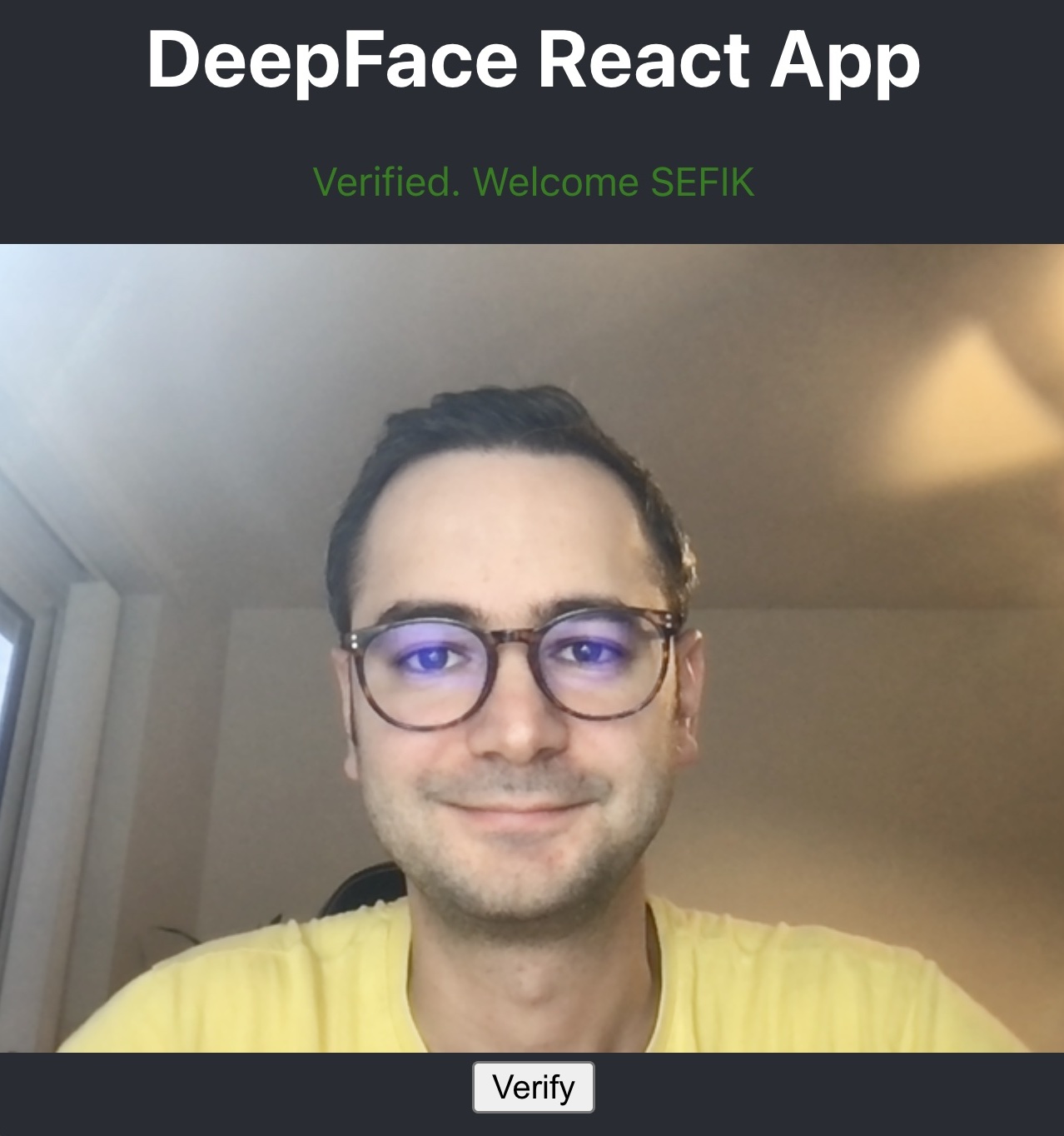
./compose.shUsing The App - Demo
Once you start the service, the DeepFace service will be accessible at http://localhost:5005/, and the DeepFace React UI will be available at http://localhost:3000/.
To use the DeepFace React UI, open http://localhost:3000/ in your browser. The UI will prompt access to your webcam and search for identities within the current frame using the facial database specified in the .env file when you click on the "Verify" button.
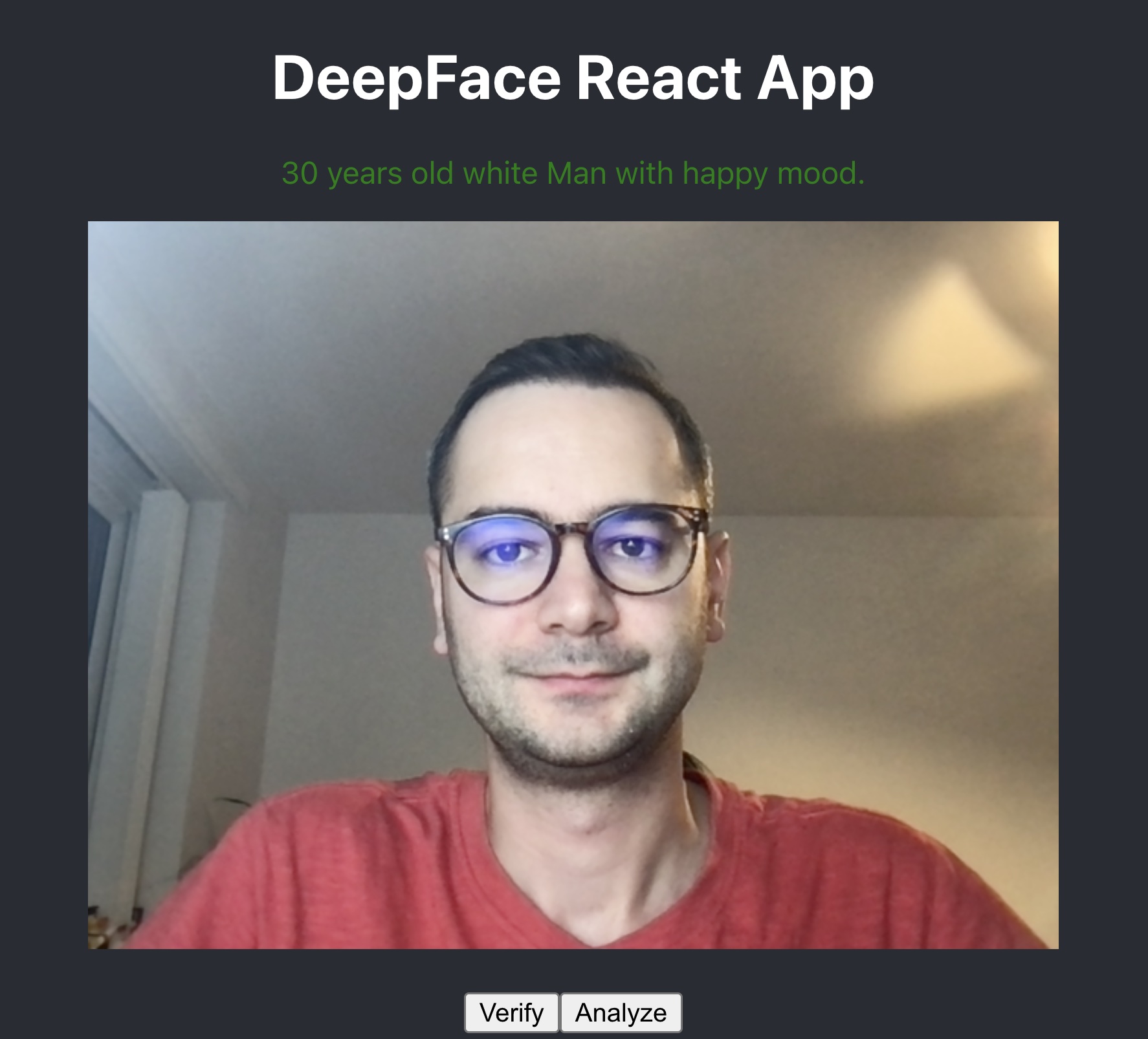
Facial Attribute Analysis - Demo
UI also supports demography analysis including age, gender, emotion and race & ethnicity prediction tasks.
There are many ways to support a project - starring⭐️ the GitHub repo is just one 🙏
If you do like this work, then you can support it on Patreon, GitHub Sponsors or Buy Me a Coffee.
Please cite deepface-react-ui in your publications if it helps your research. Here is its BibTex entry:
@article{serengil2024lightface,
title = {A Benchmark of Facial Recognition Pipelines and Co-Usability Performances of Modules},
author = {Serengil, Sefik and Ozpinar, Alper},
journal = {Journal of Information Technologies},
volume = {17},
number = {2},
pages = {95-107},
year = {2024},
doi = {10.17671/gazibtd.1399077},
url = {https://dergipark.org.tr/en/pub/gazibtd/issue/84331/1399077},
publisher = {Gazi University}
}DeepFace React UI is licensed under the MIT License - see LICENSE for more details.