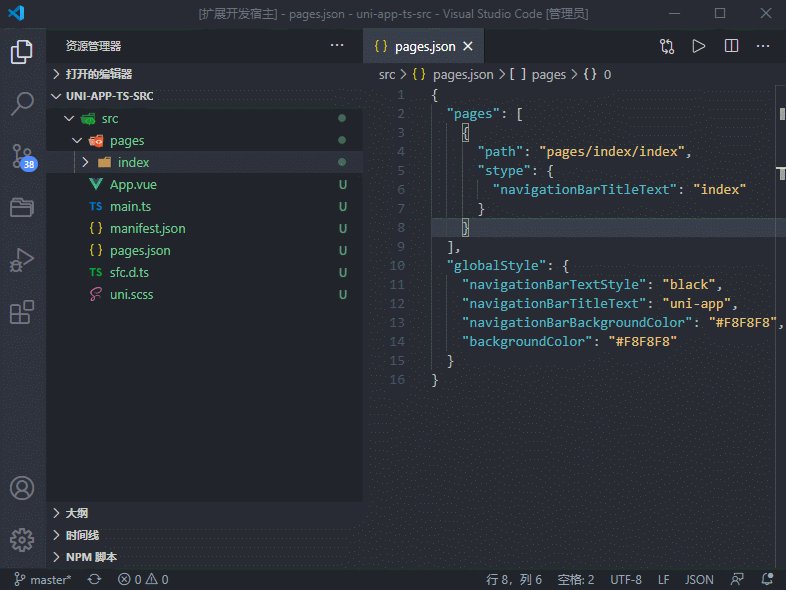
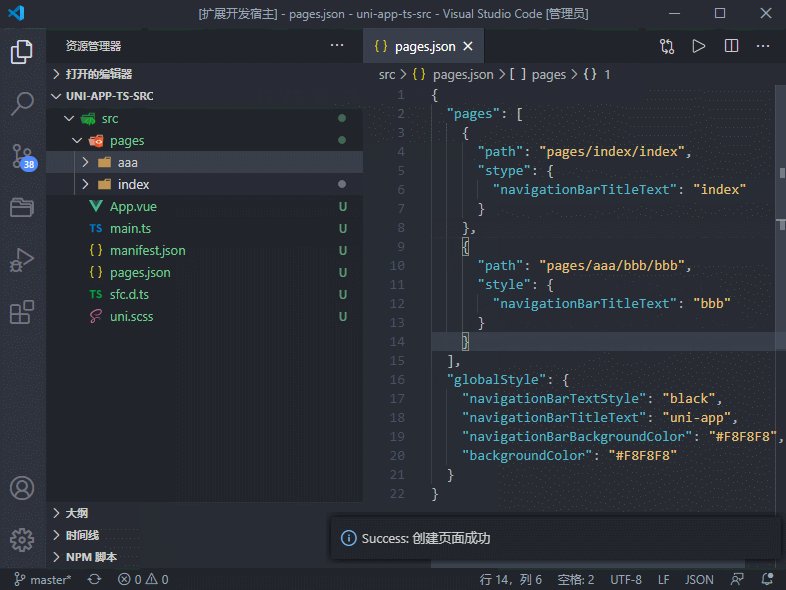
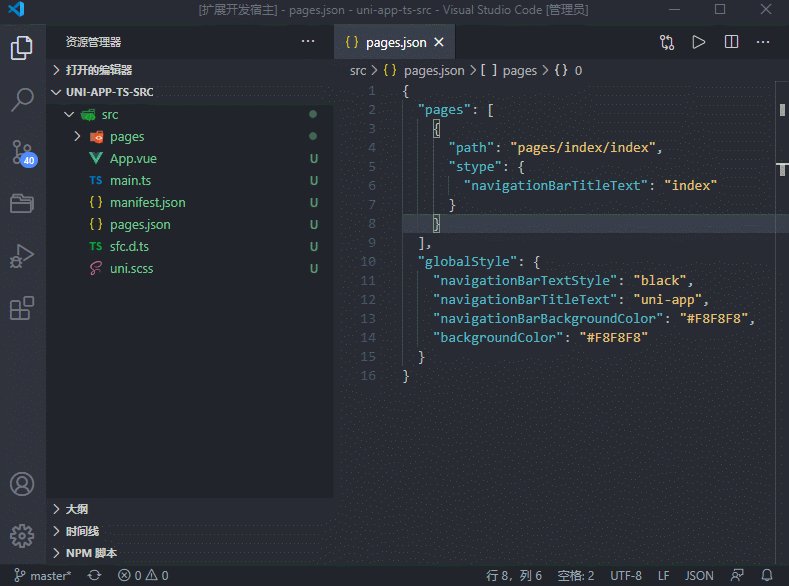
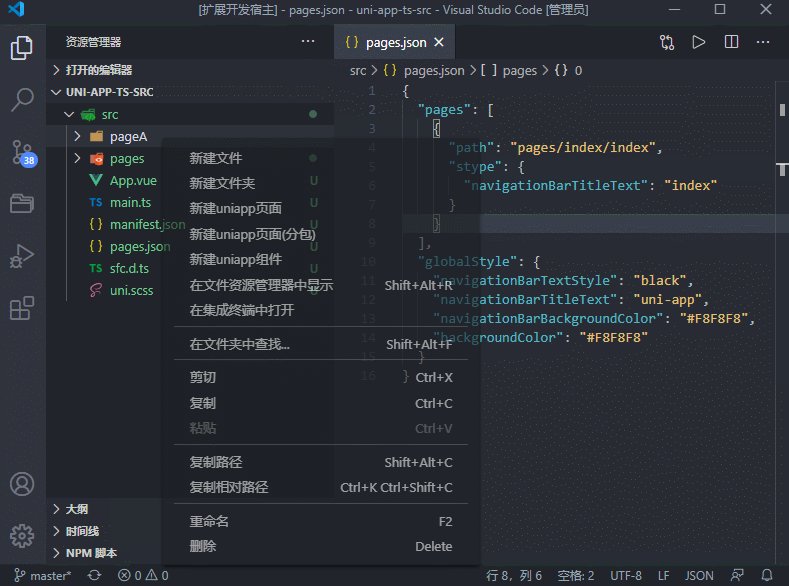
在 VS Code 右键目录文件夹快速创建页面与组建,创建视图页面时将自动添加 `pages.json` 中!
Visual Studio | Github Page | Hairy's Blog
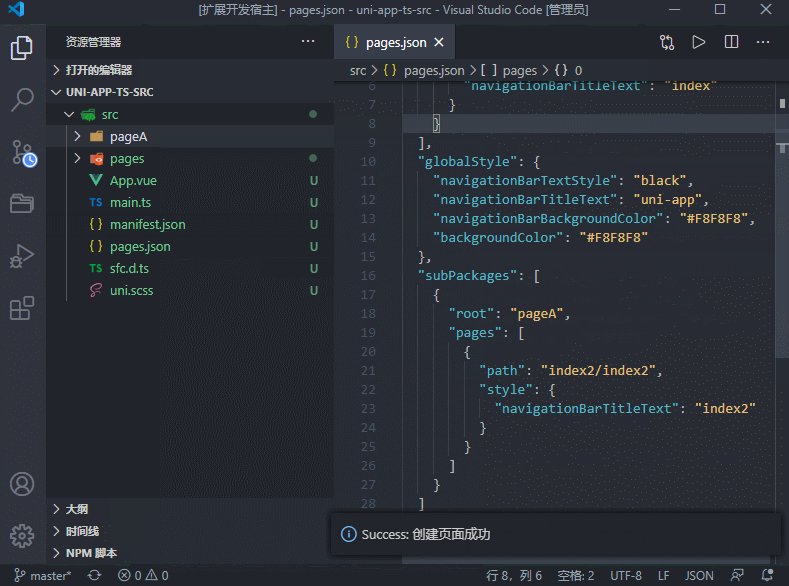
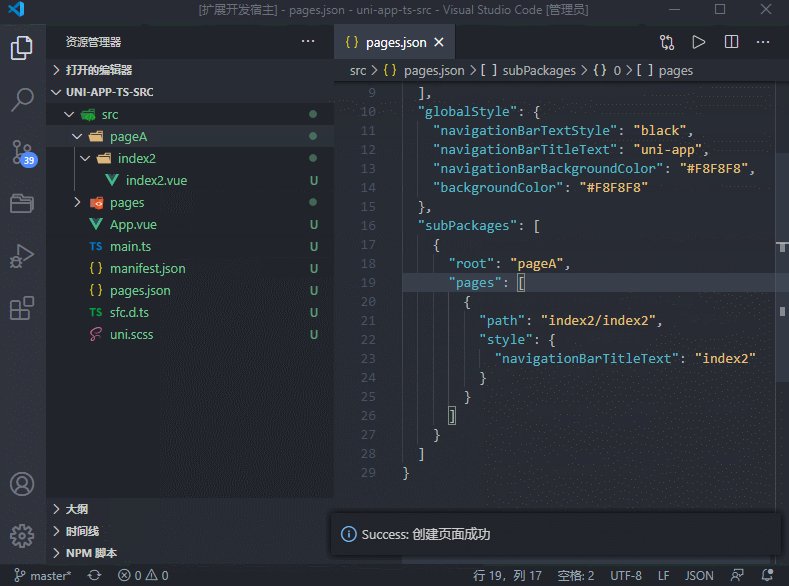
- 📁 创建页面、分包页面,自动查找根目录下
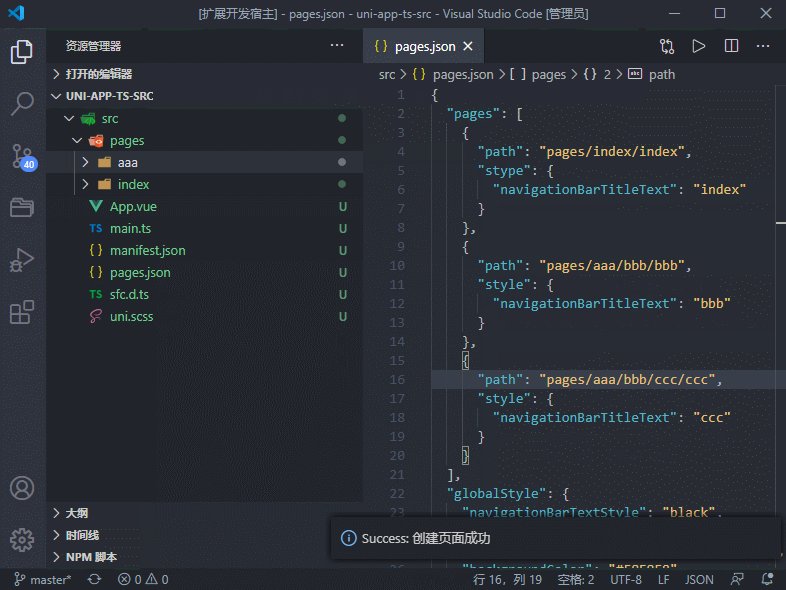
pages.json文件并写入 - 📦 可深度目录创建,写入
pages.json后仍可保留注释 - ✨ 可配置
vue(2|3)|composition-api|setup组件、页面模板 - 👕 可配置
scss|less|stylus|sass预编辑器类型 - 🦾
typescript为默认开发语言(可在设置中关闭)
使用
composition-api(vue2)模版,建议配合 uni-composition-api 使用
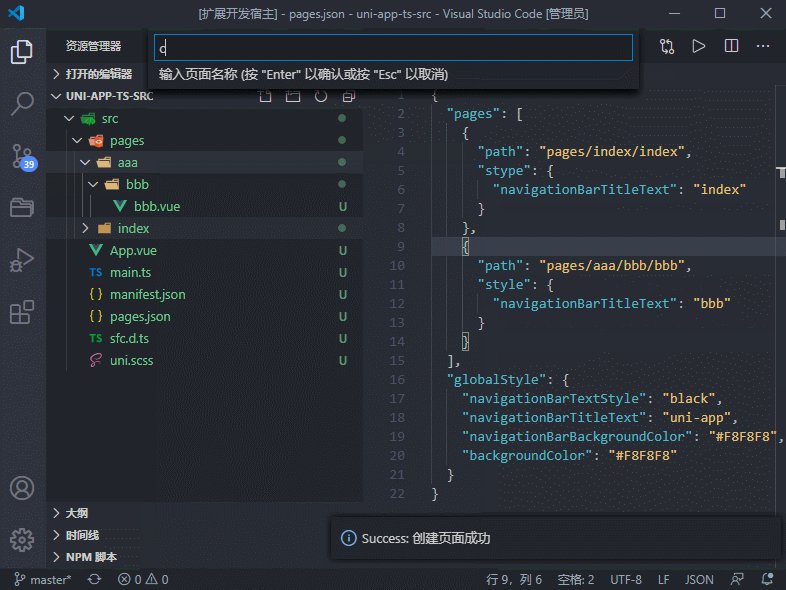
右键打开菜单选择创建类型,可选择创建组件、页面、分包页面,空格分割视图名称与页面名称(navigationBarTitleText)
^1.3.0 新增扩展能力,无特殊需求还是建议使用单文件模式。
^1.3.0 新增功能,用于创建分包页面,并自动添加至 subPackages 字段中。
注意:
cli创建的项目需要在package.json中添加参数--minimize,具体参考官方文档:dcloud.io