-
Notifications
You must be signed in to change notification settings - Fork 56
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
* Class to Functional - useState hook support * Class to Functional - improved Typescript support * Auto-import React if needed * Extract Component - always generate functional component
- Loading branch information
Showing
21 changed files
with
1,049 additions
and
638 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -3,22 +3,23 @@ | |
| </p> | ||
|
|
||
| # VSCode Glean | ||
| > The extension provides refactoring tools for your React/Javascript/Typescript codebase | ||
|
|
||
| > The extension provides refactoring tools for your React/Javascript/Typescript codebase | ||
| [](https://travis-ci.org/wix/vscode-glean) | ||
| [](https://marketplace.visualstudio.com/items?itemName=wix.glean) | ||
|
|
||
| The extension provides refactoring tools for your React codebase: extract JSX into a new component, convert Functions to Stateful React Components and more! In addition, you can extract regular Javascript/Typescript code between files, while handling exporting the selected code from the old location and importing in the new one! | ||
| The extension provides refactoring tools for your React codebase: extract JSX into a new component, convert Class Components to Functional Components and more! In addition, you can extract regular Javascript/Typescript code between files, while handling exporting the selected code from the old location and importing in the new one! | ||
|
|
||
| ## Highlights | ||
| - Allows extracting JSX into new components as well as other React code refactoring options | ||
|
|
||
| - Allows extracting JSX into new component | ||
| - Allows converting Class Components to Functional Components and vice-verse | ||
| - Allows wrapping JSX with conditional | ||
| - Moving code between files | ||
| - Typescript support | ||
| - ES2015 modules support | ||
| - CommonJS modules support | ||
| - Plain Text support | ||
|
|
||
| ## Installation | ||
|
|
||
|
|
@@ -28,16 +29,8 @@ Go to the link below and click `Install`. | |
|
|
||
| ## Features | ||
|
|
||
| ### Extract to file | ||
|
|
||
| Select text and use either VSCode's code suggestion (aka "Lightbulb") or Command Pallet ('Extract to File' command) to extract the text. | ||
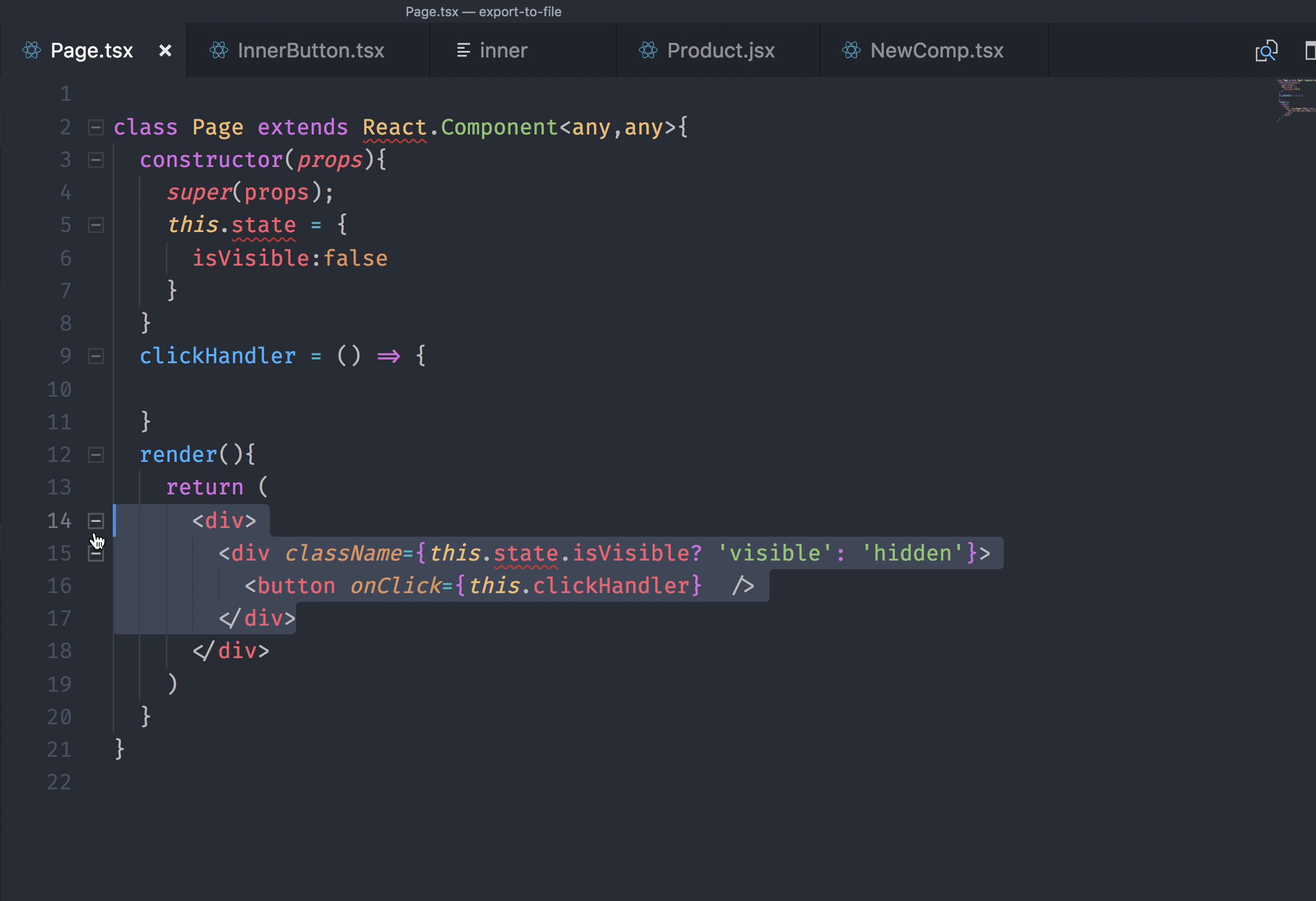
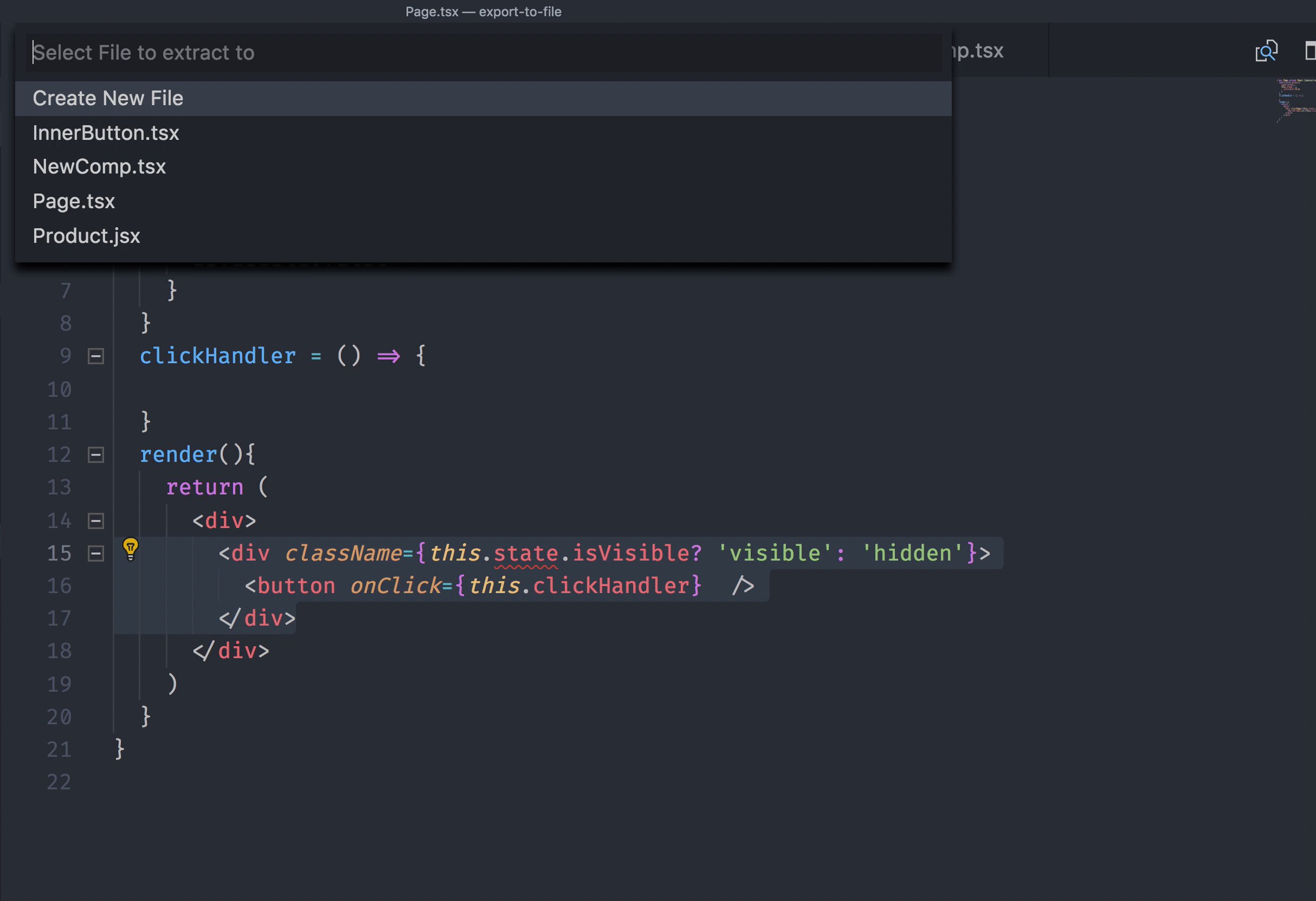
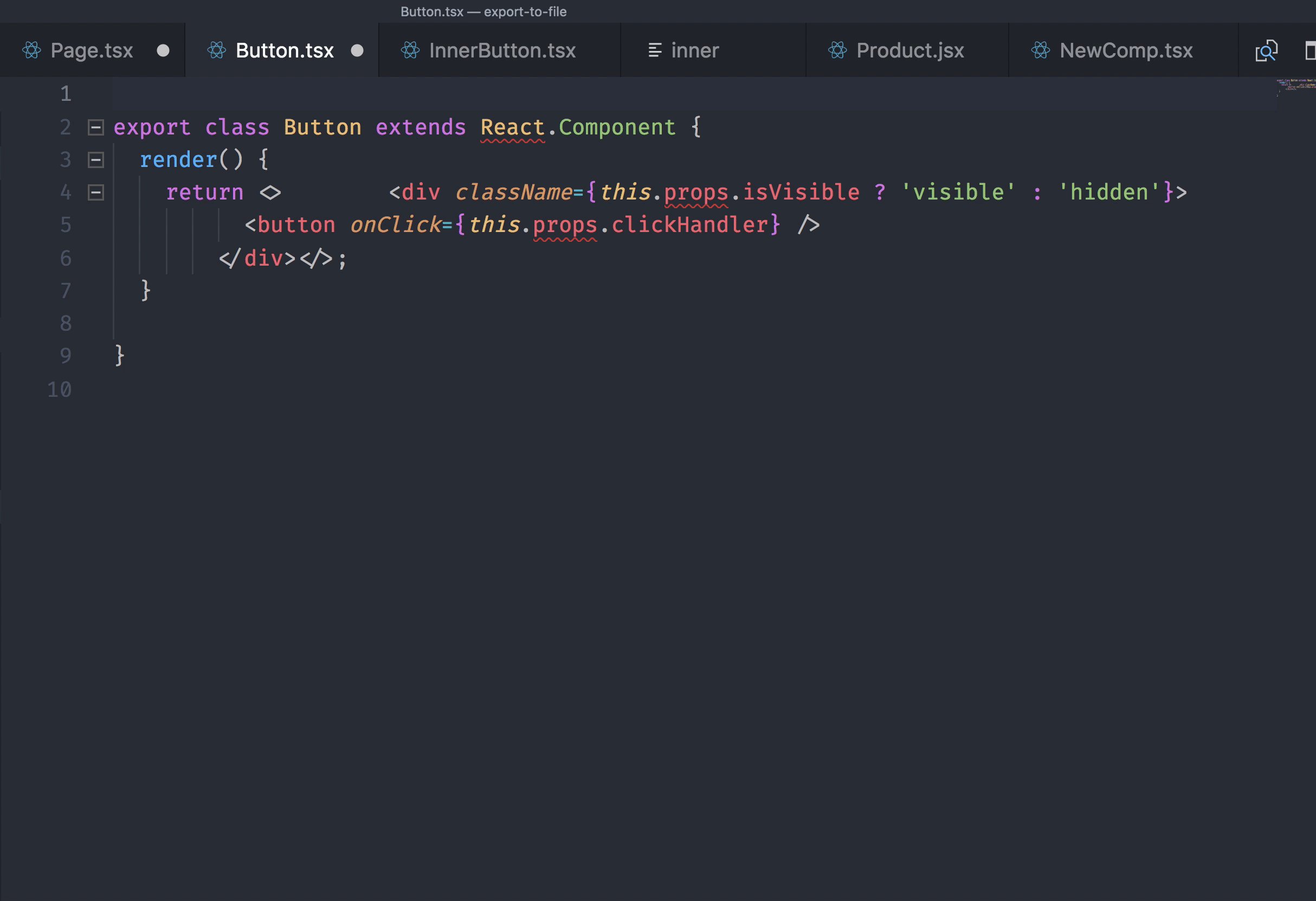
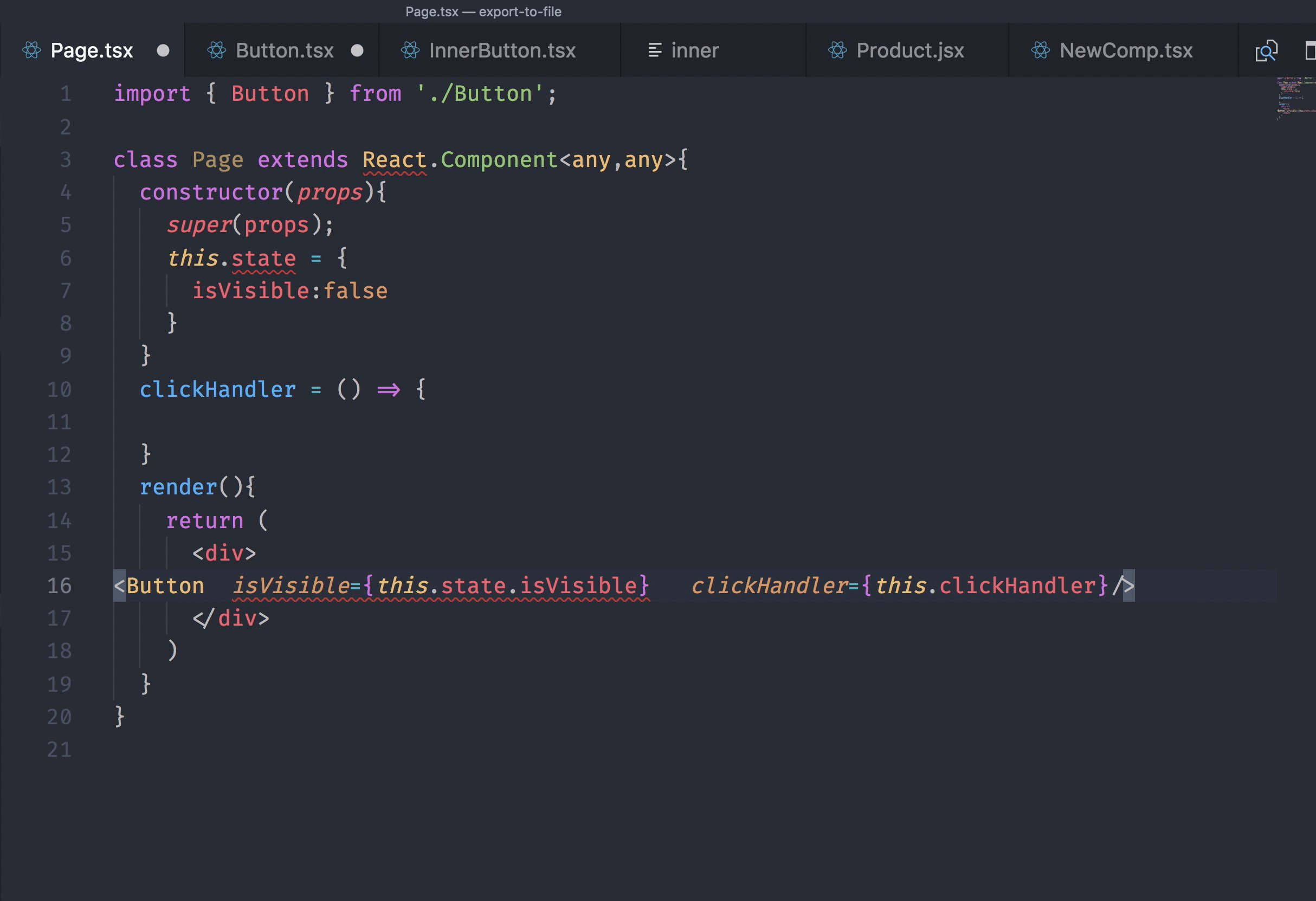
| ### Extracting JSX into a new Component | ||
|
|
||
|
|
||
|  | ||
|
|
||
|
|
||
| ### JSX Support | ||
| #### Extracting JSX into a new Component | ||
| Glean allows easy extraction of JSX into new React components. Just select the JSX to extract, and Glean will handle all the rest: | ||
|
|
||
| - Generate Stateful or Stateless Component, such that the extracted JSX will continue to function. | ||
|
|
@@ -46,30 +39,53 @@ Glean allows easy extraction of JSX into new React components. Just select the J | |
|
|
||
|  | ||
|
|
||
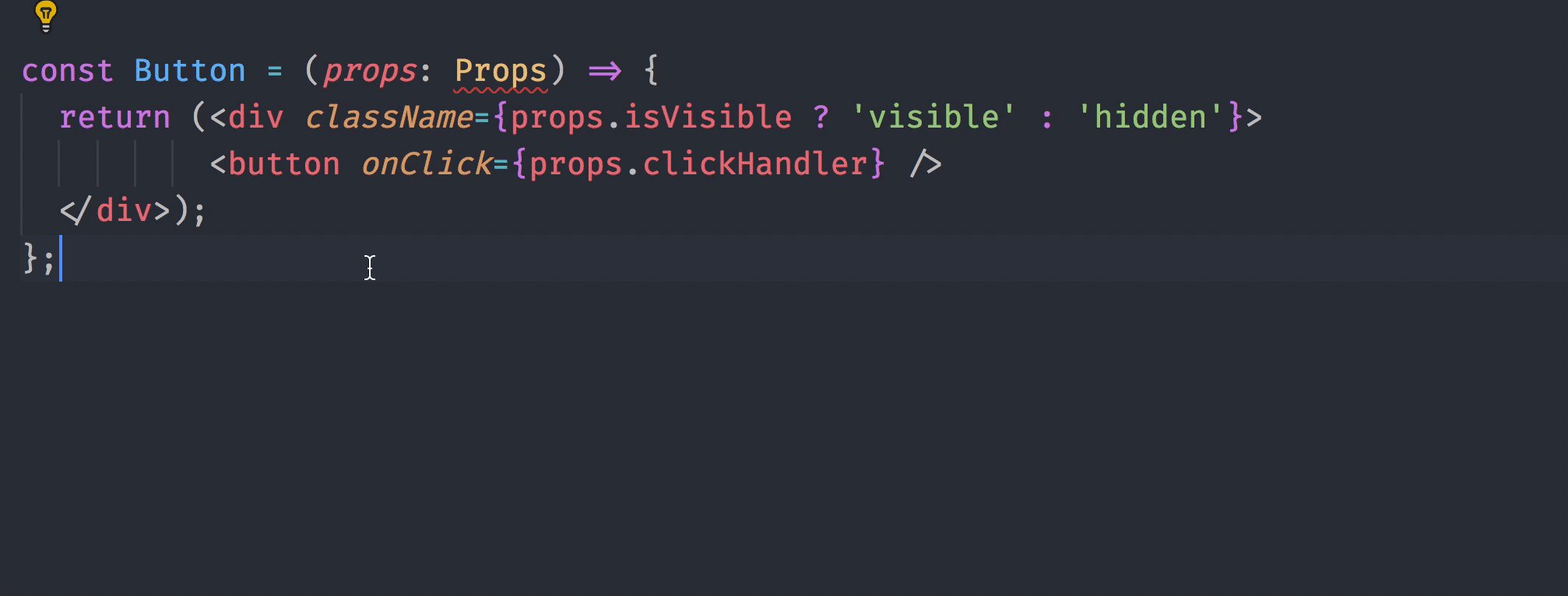
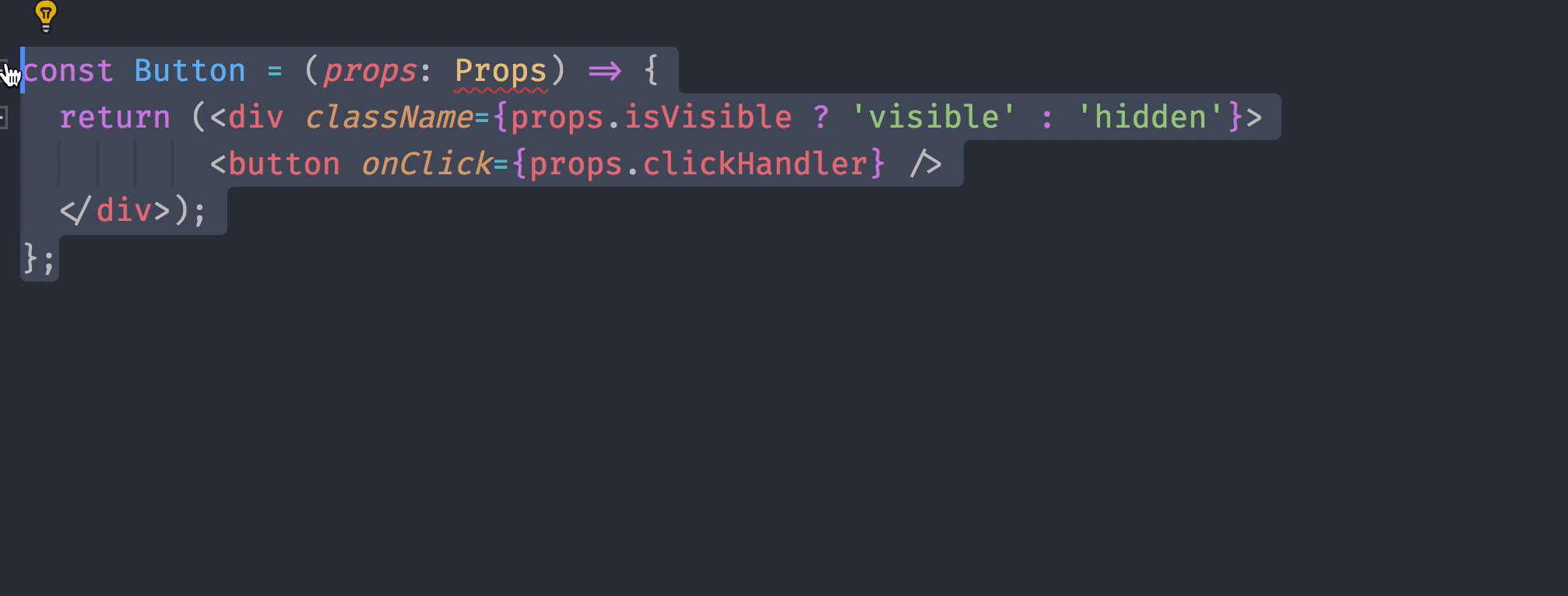
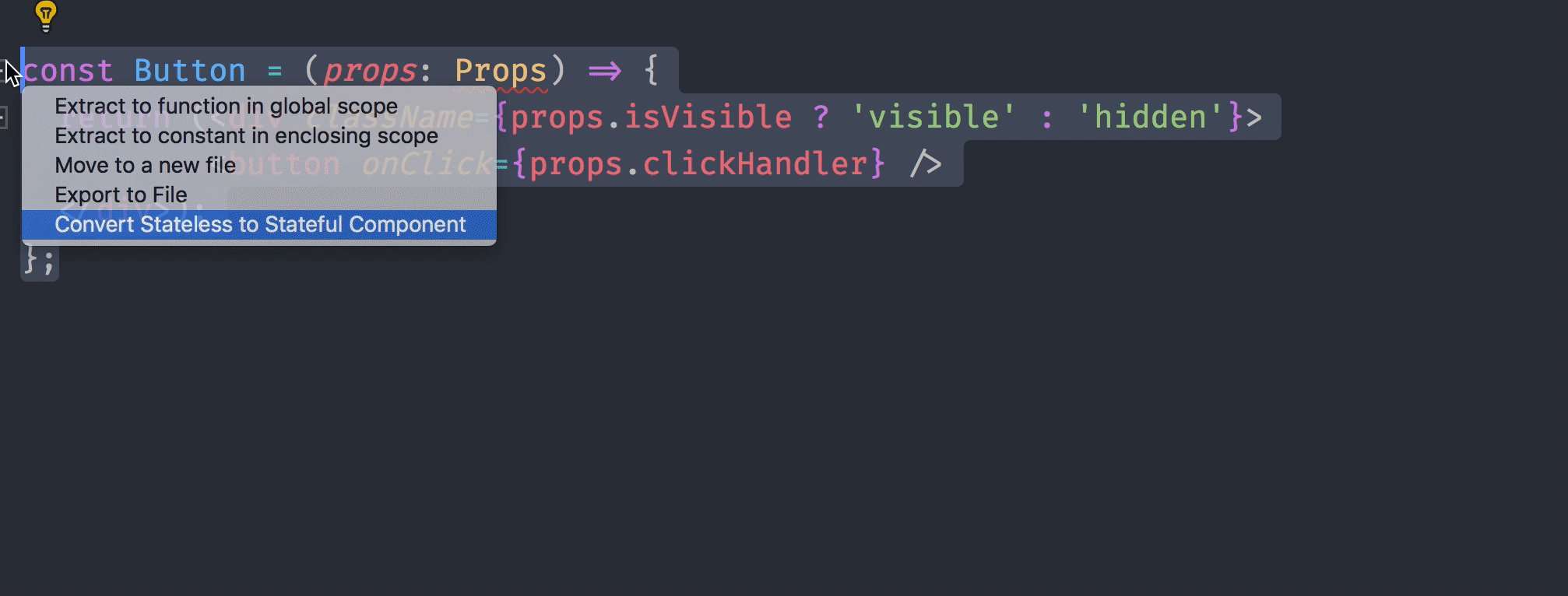
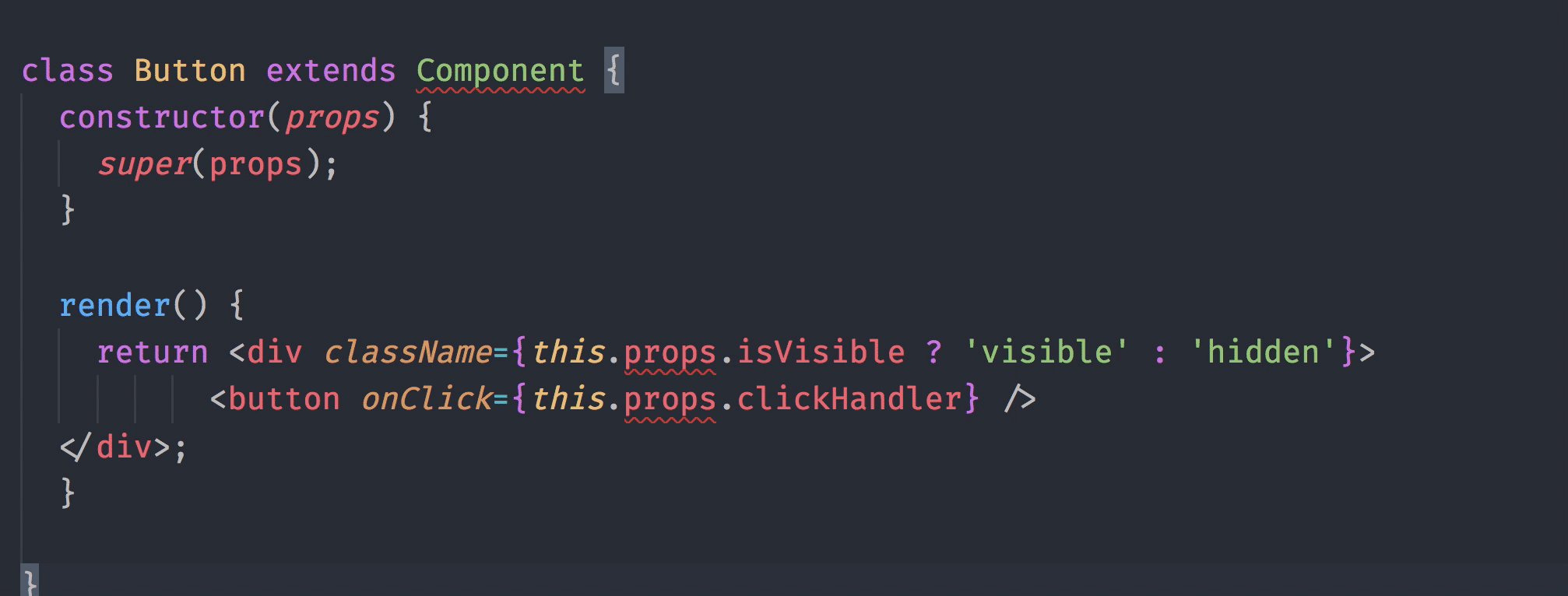
| #### Converting Functional Component to Stateful Component | ||
| ### Converting Functional Component to Stateful Component | ||
|
|
||
|  | ||
|
|
||
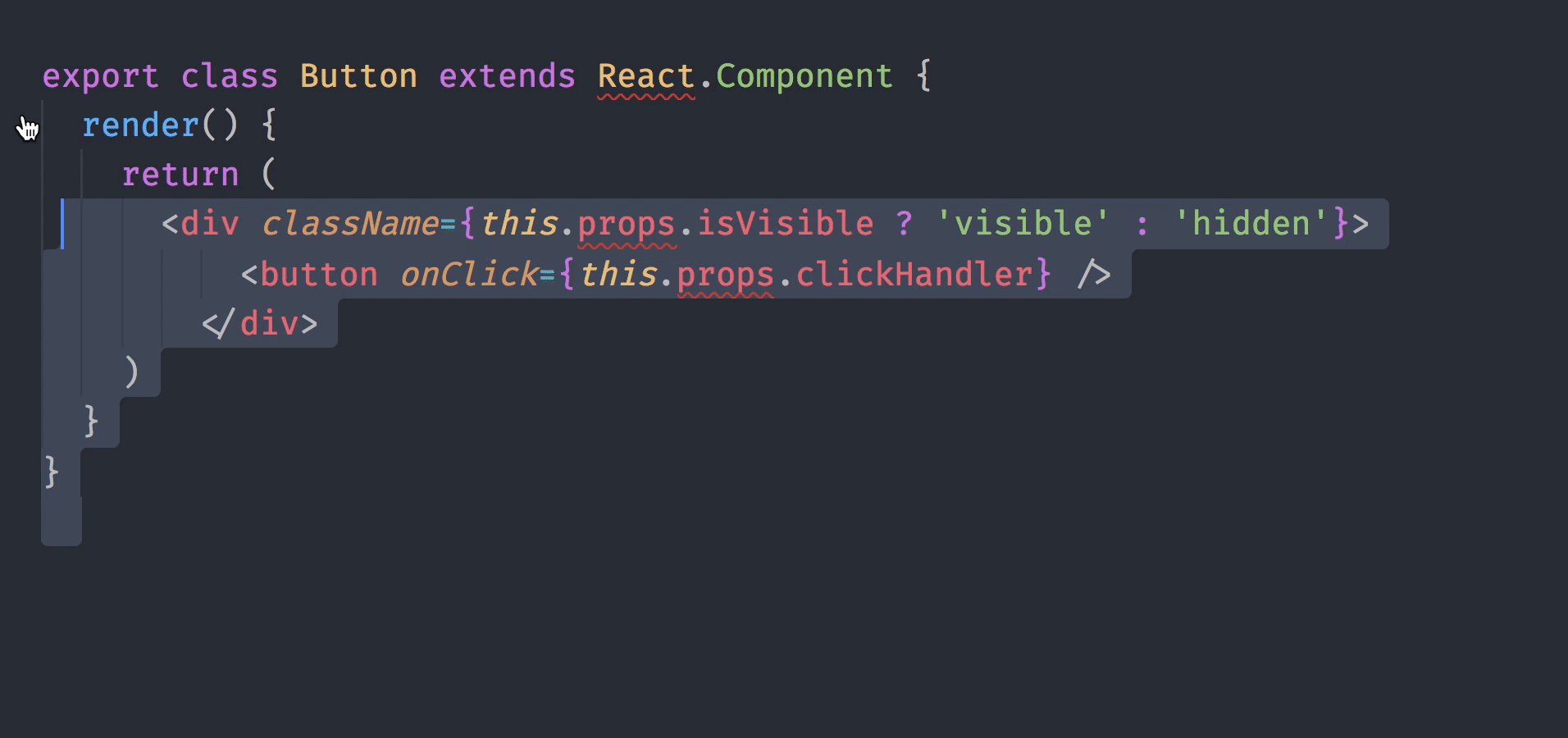
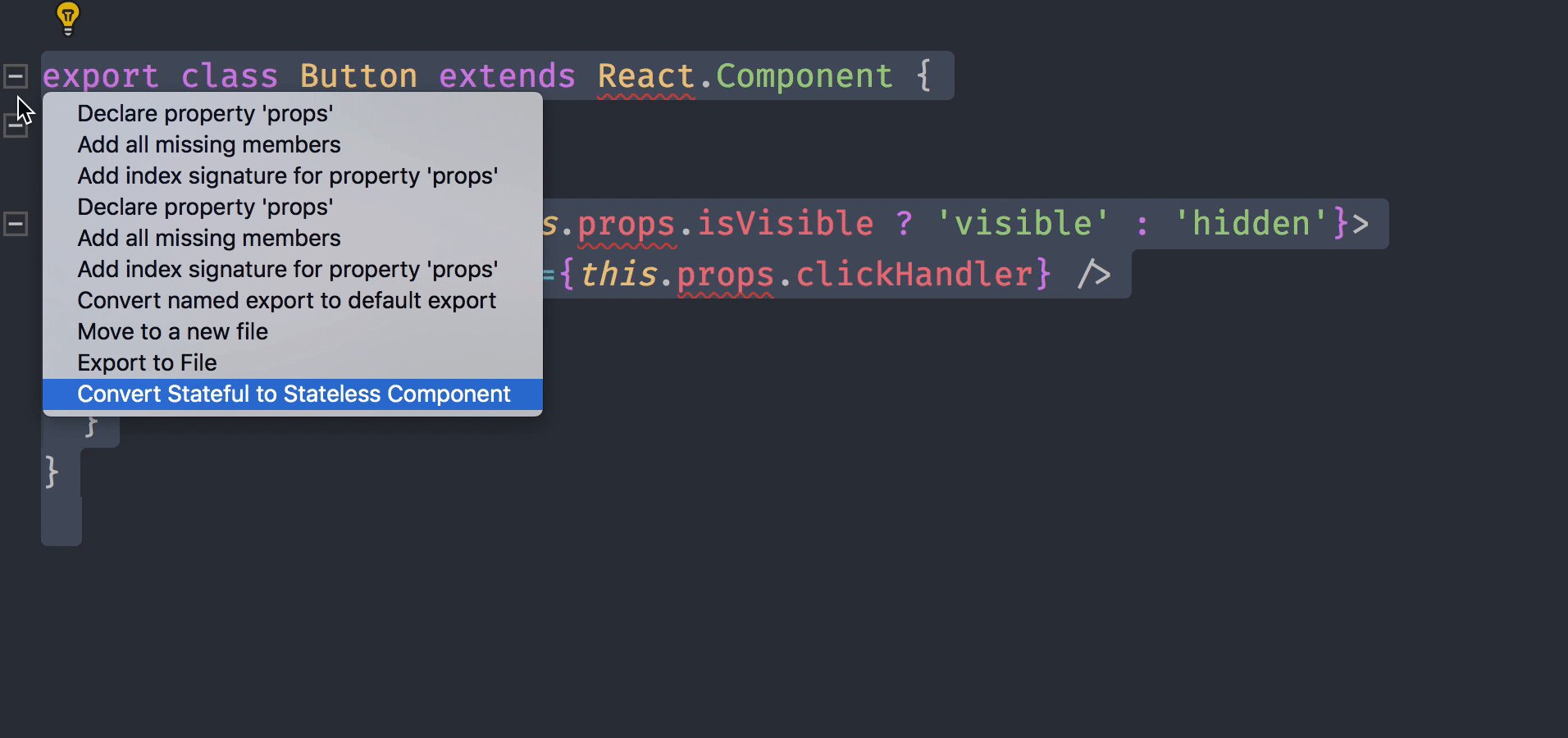
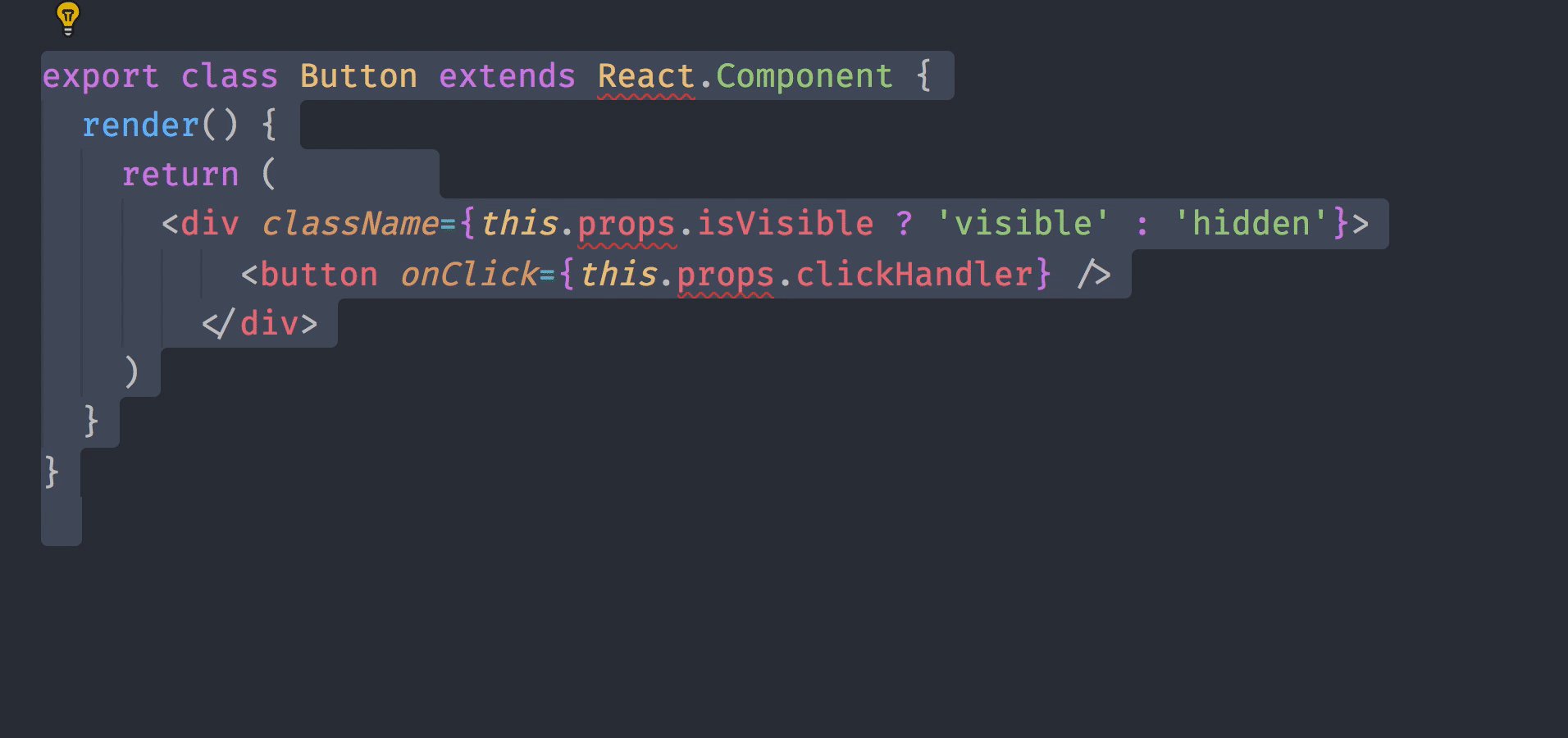
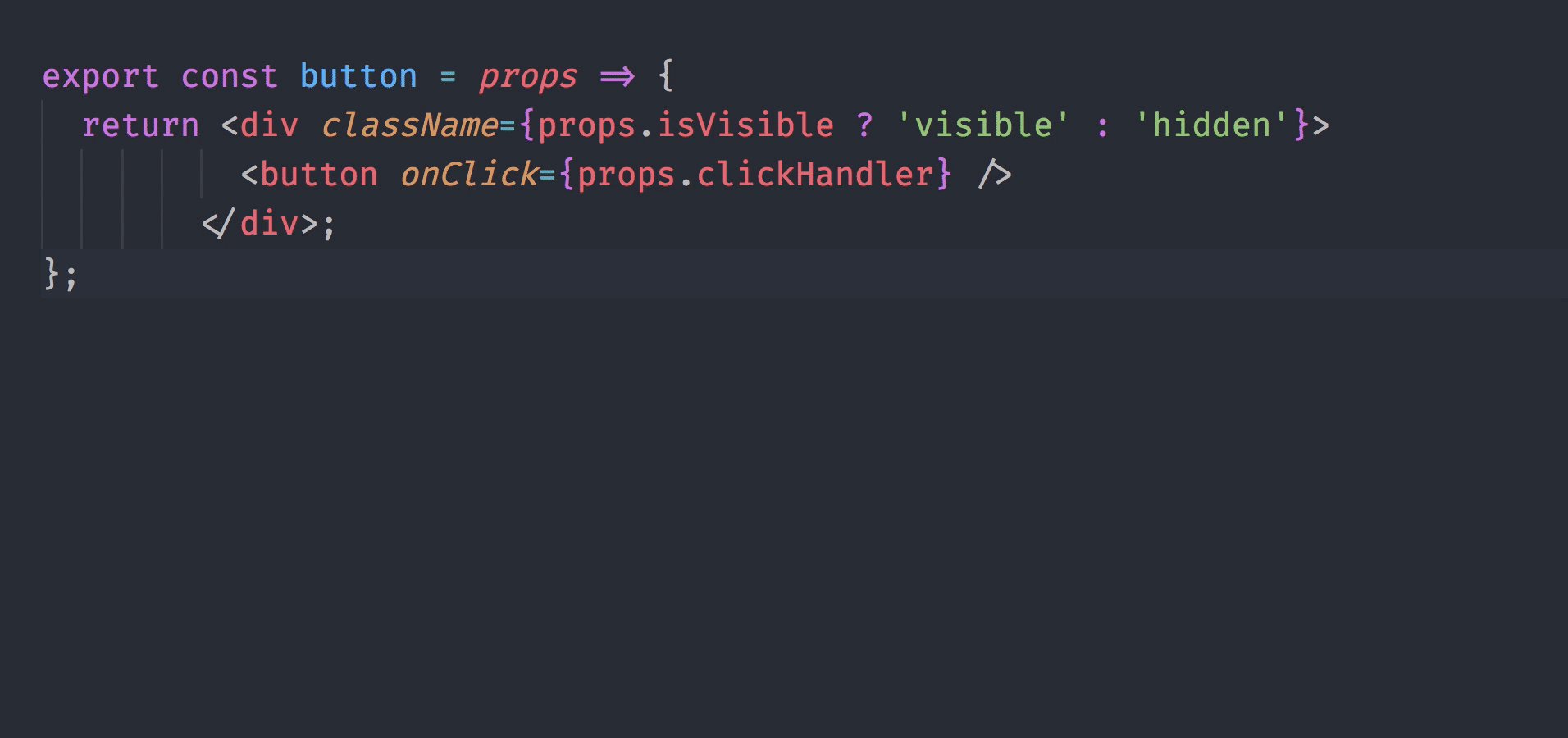
| #### Converting Stateful Component to Functional Component | ||
| ### Converting Stateful Component to Functional Component | ||
|
|
||
|  | ||
|
|
||
| **WARNING!!! This refactoring will delete all Lifecycle methods and setState calls!** | ||
|
|
||
| #### Render Conditionally | ||
| ### Render Conditionally | ||
|
|
||
|  | ||
|
|
||
| ### Extract to file | ||
|
|
||
| Select text and either VSCode's code suggestion (aka "Lightbulb") or Command Pallet ('Extract to File' command) to extract the text. | ||
|
|
||
|  | ||
|
|
||
| ## Experiments Features | ||
|
|
||
| All the experimental features are opt-in and need to be enabled through the configuration. | ||
|
|
||
| ### Hooks Support for Class Component to Functional Component Refactoring | ||
|
|
||
|  | ||
|
|
||
| ## Configuration Options | ||
|
|
||
| #### glean.jsModuleSystem (Default: 'esm') | ||
|
|
||
| Determines how the selected code will be exported/imported. Valid options are 'esm' and 'commonjs'. | ||
|
|
||
| #### glean.jsFilesExtensions (Default: [ "js", "jsx", "ts", "tsx" ]) | ||
|
|
||
| List of extensions of files that should be treated as javascript files. This determines whether or not the snippet will be exported and imported. The snippet will be treated as javascript only if the extension of both origin and target files appears in this list. | ||
|
|
||
| #### glean.switchToTarget (Default: false) | ||
|
|
||
| Determines whether VSCode should switch to target file after extracting. | ||
|
|
||
| #### glean.experiments (Default: []) | ||
|
|
||
| A list of enabled experimental features. Available experimental features: | ||
|
|
||
| - "hooksForFunctionalComponents" - Hooks Support | ||
|
|
||
| ## Contribute | ||
|
|
||
|
|
@@ -78,6 +94,7 @@ Feel free to open issues or PRs! | |
| ### Getting started | ||
|
|
||
| In order to start working all you need to do is: | ||
|
|
||
| ```sh | ||
| $ git clone [email protected]:wix/vscode-glean.git | ||
| $ cd vscode-glean | ||
|
|
@@ -86,12 +103,17 @@ $ code . | |
| ``` | ||
|
|
||
| ### Running Extension | ||
| * Go to VSCode debug sidebar | ||
| * Select `Extension` from the dropdown | ||
| * Hit `F5` | ||
|
|
||
| - Go to VSCode debug sidebar | ||
| - Select `Extension` from the dropdown | ||
| - Hit `F5` | ||
|
|
||
| ### Running Tests | ||
| * Go to VSCode debug sidebar | ||
| * Select `Extension Tests` from the dropdown | ||
| * Hit `F5` | ||
|
|
||
| - Go to VSCode debug sidebar | ||
| - Select `Extension Tests` from the dropdown | ||
| - Hit `F5` | ||
|
|
||
| ### Commit messages | ||
|
|
||
| Please refer to to the following [guide](https://marketplace.visualstudio.com/items?itemName=wix.glean). | ||
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| import * as t from "@babel/types"; | ||
|
|
||
| export function getReactImportReference(ast): t.ImportDeclaration { | ||
| return ast.program.body.find(statement => { | ||
| return ( | ||
| t.isImportDeclaration(statement) && statement.source.value === "react" | ||
| ); | ||
| }); | ||
| } | ||
|
|
||
| export function isExportedDeclaration(ast) { | ||
| return t.isExportNamedDeclaration(ast) || t.isExportDefaultDeclaration(ast); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.