-
Notifications
You must be signed in to change notification settings - Fork 4
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #716 from woowacourse-teams/develop
release: 1.8.0
- Loading branch information
Showing
11 changed files
with
135 additions
and
14 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,61 @@ | ||
| # 티타임☕️ | ||
| 우리는 면담을 통해서 위로를 받고 힘을 얻습니다. 하지만 면담을 신청하기가 어렵게 느껴질 때도 있습니다. 이러한 문제를 해결하고 면담을 활성화시키는 것이 저희 서비스의 목표입니다. | ||
| 티타임을 이용해서 면담을 티타임처럼 즐겨주세요! | ||
| <br> | ||
|
|
||
| # Let's Teatime! 👀 | ||
| [](https://youtu.be/R8y-4GqqSg0)<br> | ||
| ⬆️ 티타임 소개 영상 보러가기<br><br> | ||
|
|
||
| |스케줄 등록|예약하기| | ||
| |---|---| | ||
| ||| | ||
|
|
||
| |질문지 작성|일정 관리| | ||
| |---|---| | ||
| ||| | ||
| <br> | ||
|
|
||
| # 기술 스택 🛠 | ||
|  | ||
|  | ||
| <br> | ||
|
|
||
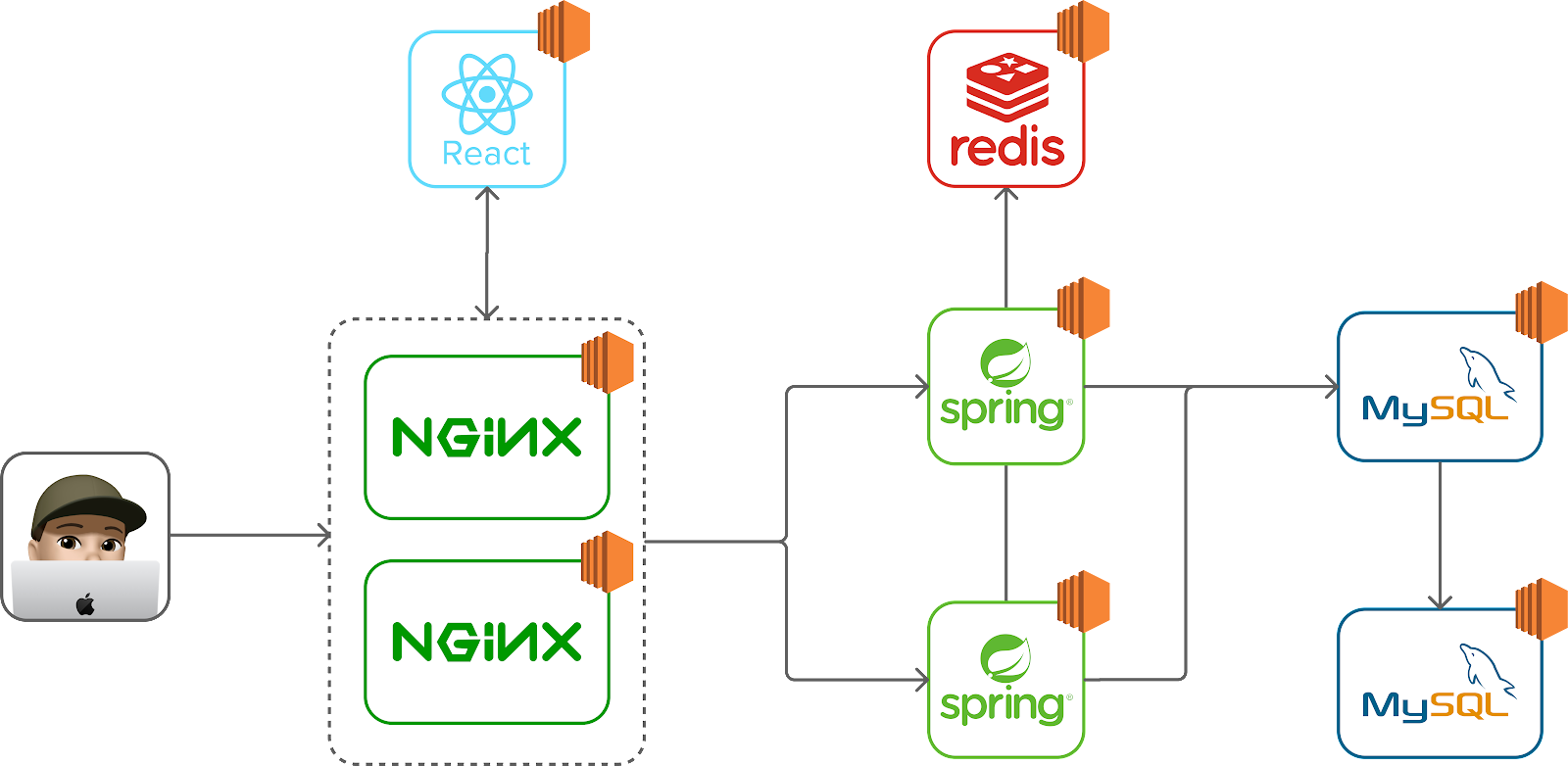
| # 인프라 구조 🎢 | ||
| |Product|CI/CD| | ||
| |---|---| | ||
| ||| | ||
| <br> | ||
|
|
||
| # 팀원들 👩💻🧑💻 | ||
| ## Frontend | ||
| |[안](https://github.com/jin7969)|[코이](https://github.com/InKyoJeong)| | ||
| | :---------------------------------------------------: | :---------------------------------------------------: | | ||
| |<img width="100" alt="image" src="https://user-images.githubusercontent.com/60432062/196651650-e62ae3f3-ddcb-4abc-a458-83d355e7c492.png">|<img width="100" alt="image" src="https://user-images.githubusercontent.com/60432062/196651821-7b031513-4cdd-444b-b60b-8a5b8d3b7108.png">| | ||
| ## Backend | ||
| |[마루](https://github.com/chawani)|[아키](https://github.com/yeongunheo)|[야호](https://github.com/pup-paw)|[잉](https://github.com/Yboyu0u)| | ||
| | :---------------------------------------------------: | :---------------------------------------------------: | :---------------------------------------------------: | :---------------------------------------------------: | | ||
| |<img width="100" alt="image" src="https://user-images.githubusercontent.com/60432062/196649143-ab615142-c547-4d70-8d69-d4c47d12d21f.png">|<img width="100" alt="image" src="https://user-images.githubusercontent.com/60432062/196650065-8ad8834c-73fb-4e28-abe9-a805be7979d2.png">|<img width="100" alt="image" src="https://user-images.githubusercontent.com/60432062/196652736-a0157ba6-ffcd-4da4-9435-fc44fa896ee6.png">|<img width="100" alt="image" src="https://user-images.githubusercontent.com/60432062/196652589-0dc92bf8-4608-4c01-9bff-8b88710823af.png">| | ||
| <br> | ||
|
|
||
| # 팀 문화 💌 | ||
| ## 🌟데일리 문화 | ||
| 1. 데일리는 두 번 | ||
| 2. 컨디션 관리도 실력이다! 개인 컨디션이 팀 컨디션을 좌우한다! | ||
| 3. 매주 금요일에 팀 문화 회고하기 | ||
| 4. 지각 체크는 신뢰 기반‼️ | ||
|
|
||
| ## 👥 프로젝트 문화 | ||
| 1. 주마다 회의 팀장, 서기 한 명 씩 | ||
| 2. 주제에서 벗어난 이야기가 나오면 / 집중 시키고 싶을때 종치기 🔔 | ||
| 3. 회의 생성시(안건별로) 시작 시간과 마감 시간을 정해두기 | ||
| 4. 이슈는 마주한 사람이 바로바로 공유된 곳에 정리해 놓기 (노션 활용 잘 하기) | ||
| 5. 평일 10시부터 18시까지는 프로젝트에 집중하기 | ||
| 6. 50분하고 10분 쉬기 - 회의 시작할때 알람⏰ 설정해두기! | ||
|
|
||
| ## 💬 소통 문화 | ||
|
|
||
| 1. 예쁜말 쓰기 🌈 | ||
| 2. 매주 친목 도모하는 컨텐츠 하기 💖 | ||
| 3. 의견, 질문은 최대한 많이 하고 최대한 잘 받아 주기 (리액션 필수!) | ||
| <br> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters