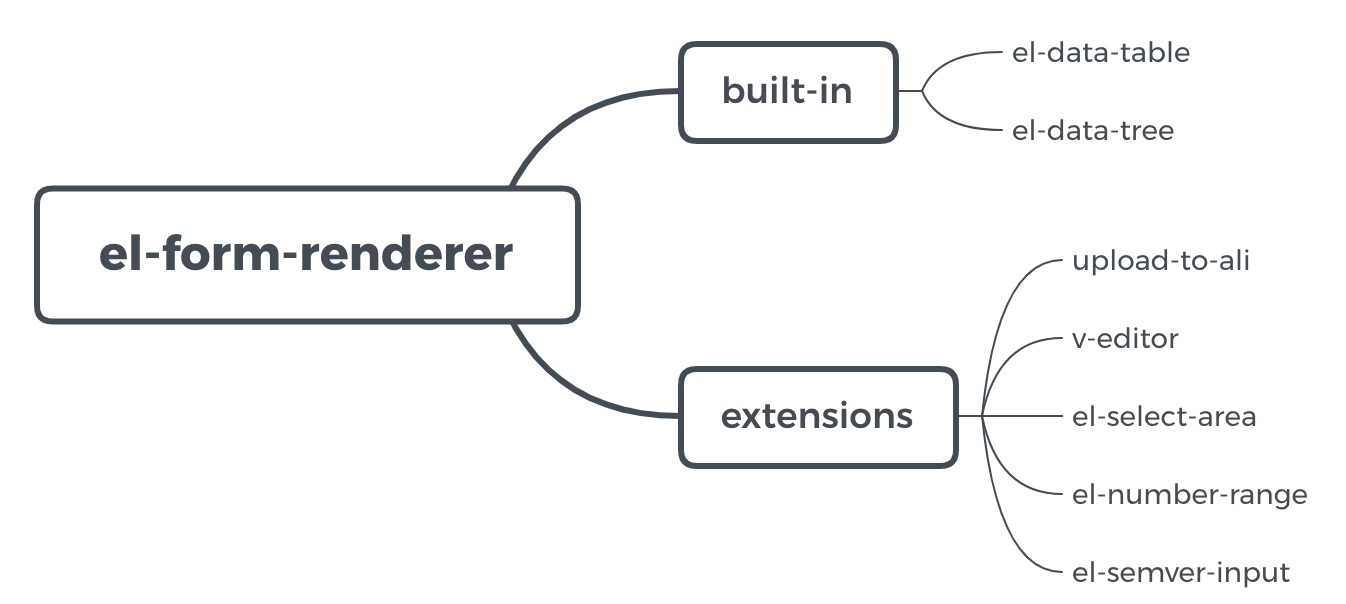
el-form-renderer is based on element-ui, but not limited element-ui components. On the basis of completely inheriting the form attribute of element-ui, extension is made. Some non-form components or custom components, such as picture uploading and rich text editor, can also be integrated, thus, users can render a complete form by using a piece of json.
In our daily development, there are lots page with form, and usually the form structure is similar, the logic is repeated. el-form-renderer does not have complicated logic. It only convert JSON to render form item, save time and energy to write business logic, and reduce duplicate code.
- Render form with json
- Support integrate with custom components
- Support batch update form data with updateForm method
- Support setOptions method, dynamically change select options
- Content support
inputFormat,outputFormat,trimto process component's input and output values - Support v-model
- Docs
- Guide to developing custom component
- Setting validation rules in custom component
- fem-vscode-helper
yarn add @femessage/el-form-renderer<template>
<el-form-renderer :content="content"></el-form-renderer>
</template>
<script>
import ElFormRenderer from '@femessage/el-form-renderer'
export default {
components: {
ElFormRenderer,
},
data() {
return {
content: [],
}
},
}
</script>thanks to element-patch
For those who are interested in contributing to this project, such as:
- report a bug
- request new feature
- fix a bug
- implement a new feature
Please refer to our contributing guide.
Thanks goes to these wonderful people (emoji key):
Alvin 💻 👀 🐛 📝 🤔 | levy 👀 🚇 🤔 | EVILLT 💻 🐛 📝 🤔 | Donald Shen 💻 📖 💡 📝 | ColMugX 💻 | OuZuYu 🐛 | Han 💻 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!